Общие рекомендации по проектированию баннеров.
Шаблоны
Площадки
Подготовка к разработке
Фон
Типографика
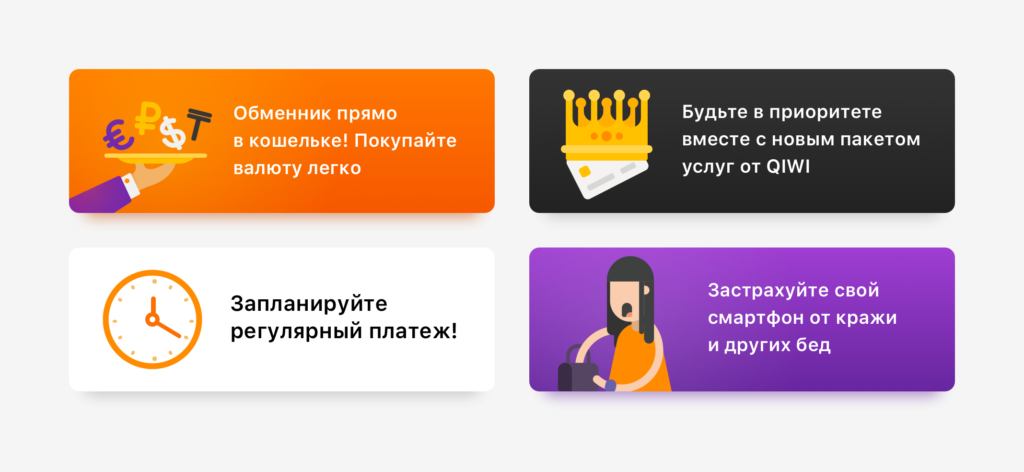
Шаблоны
Шаблоны баннеров можно посмотреть здесь.
Площадки

Подготовка к разработке
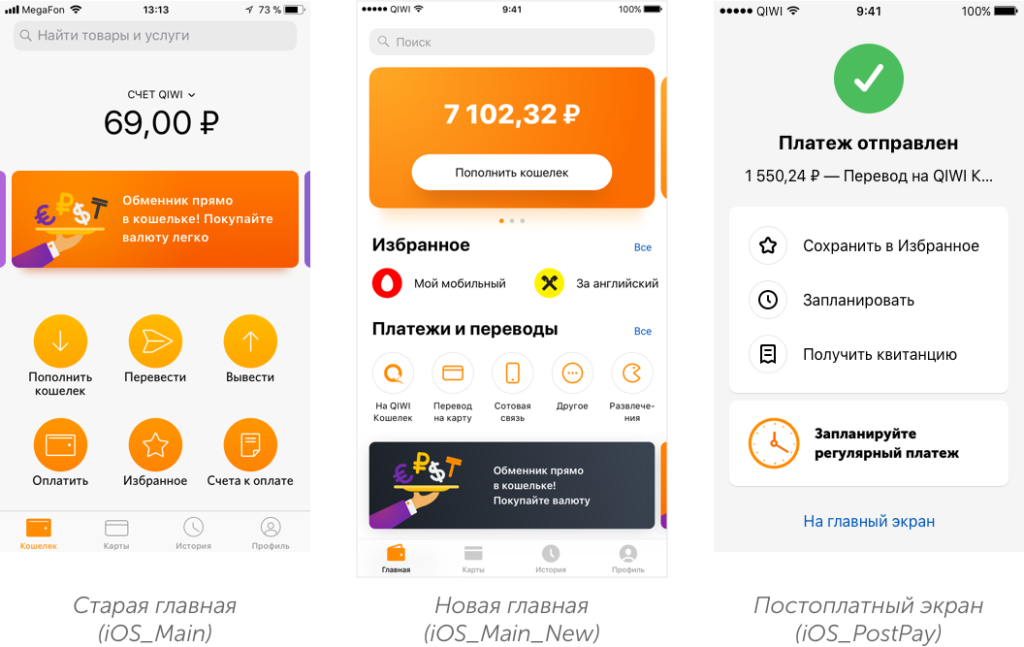
Постоплатный (iOS_PostPay)
Новая главная (iOS_Main_New)
Баннеры для постоплатного экрана и новой главной страницы передаются в разработку в формате png в прямоугольном слайсе, на плашке без закруглений и теней.
Затем на баннер программно накладывается маска с закруглениями 8pt (для разрешения @1x). Самостоятельно добавлять закругления на баннер НЕ НУЖНО!
Необходимые размеры в разрешениях @2x и @3х:
— @2x — 576×176px,
— @2x — 686×208px,
— @3x— 1029×312px,
— @2x — 764×232px,
— @3x — 1146×348px.
Важно!
Передавайте баннеры для площадок iOS_Main и iOS_PostPay в двух одноименных папках: iOS_Main и iOS_PostPay. Название файлов должно четко соответствовать размеру баннеров.
Вес баннера не должен превышать 800Кб.
Фон

Для фона лучше использовать заливки и градиенты в фирменных цветах QIWI.
Типографика
На баннерах всегда используется шрифт Museo Sans. Цвет текста либо черный #000, либо белый #FFF, 100% непрозрачности.
Желательно использовать для текста четные размеры:
14pt, 16pt, 18pt, 20pt, 22pt.
Для разрешения @1х — 296×100, 288×88
| Тип текста | Шрифт Museo Sans | Размер, pt | Высота строки, pt |
| Заголовок | 900 | от 14 до 20 | от 19 до 22 |
| Основной текст | 500 | от 14 до 16 | от 19 до 20 |
Для разрешения @1х — 382×116, 350×110, 343×104
| Тип текста | Шрифт Museo Sans | Размер, pt | Высота строки, pt |
| Заголовок | 900 | от 16 до 22 | от 22 до 26 |
| Основной текст | 500 | от 14 до 20 | от 22 до 24 |
Охранные поля

Для баннеров в размере 288×88 можно сокращать охранные отступы сверху/снизу до 12pt.
Тень баннеров на старой главной (iOS_Main)
для 296×113pt — 276×24pt,
для 350×123pt — 330×24pt.
Размеры указаны для разрешения @1х.
Скругление плашки: 7pt
Смещение по Y: 3pt
Размытие: 10pt
Тень наследует цвет плашки с прозрачностью 50%.
Тень прибивается к нижнему краю баннера ивыравниваетсягоризонтально по центру.
