Общие правила использования кнопок.
Стили кнопок
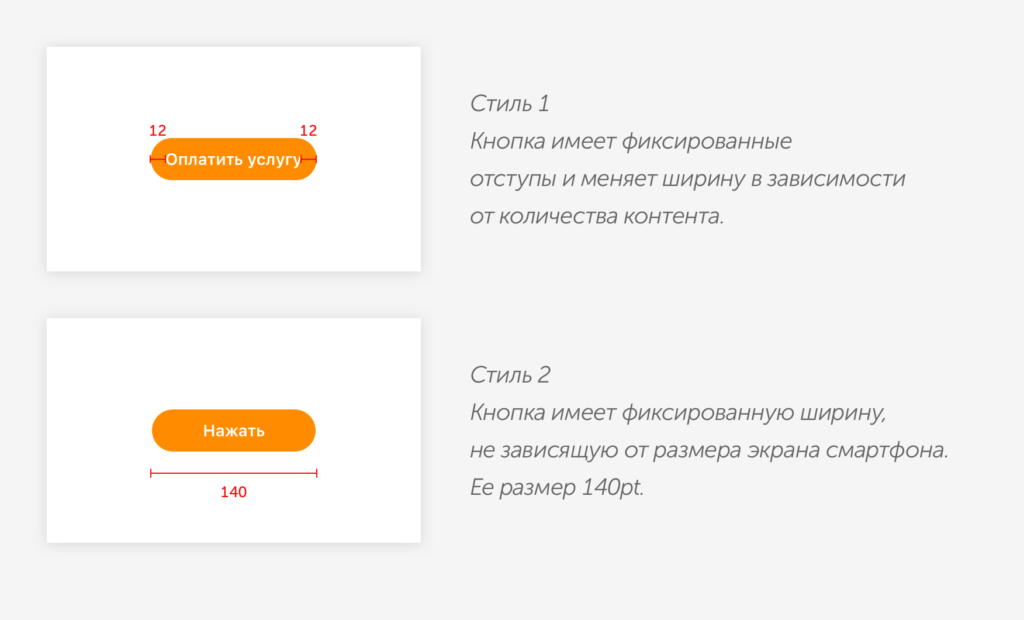
Размеры и отступы
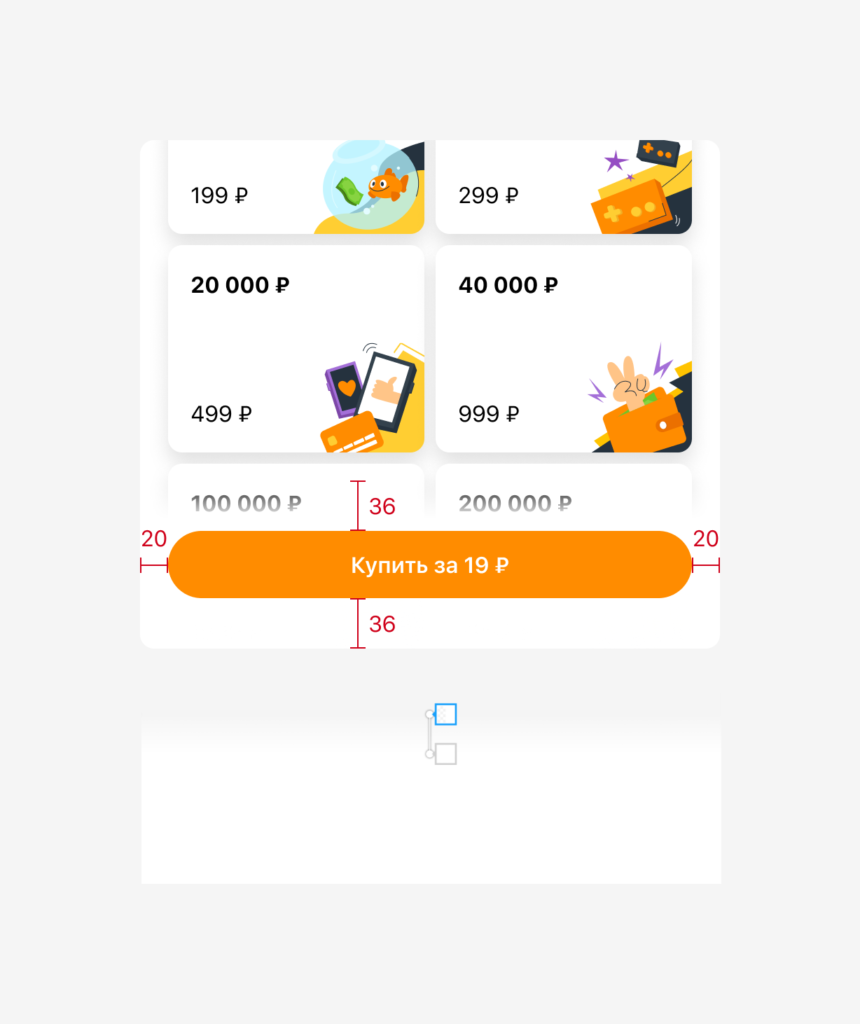
Brand Button
Simple Button
Simple Button List
White Button
Text Button
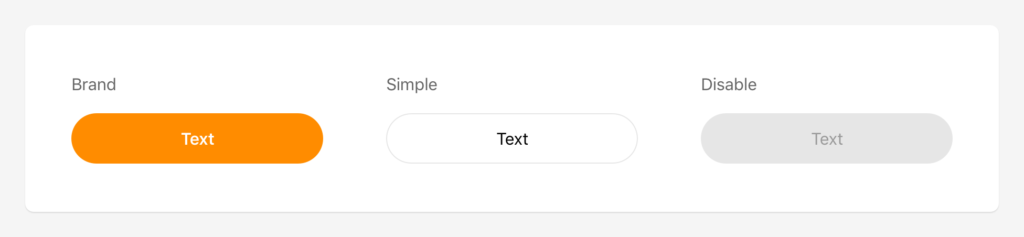
Стили кнопок

В продуктах QIWI используются два стиля кнопок — Brand button и Simple button. Неактивное состояние для них одинаково.
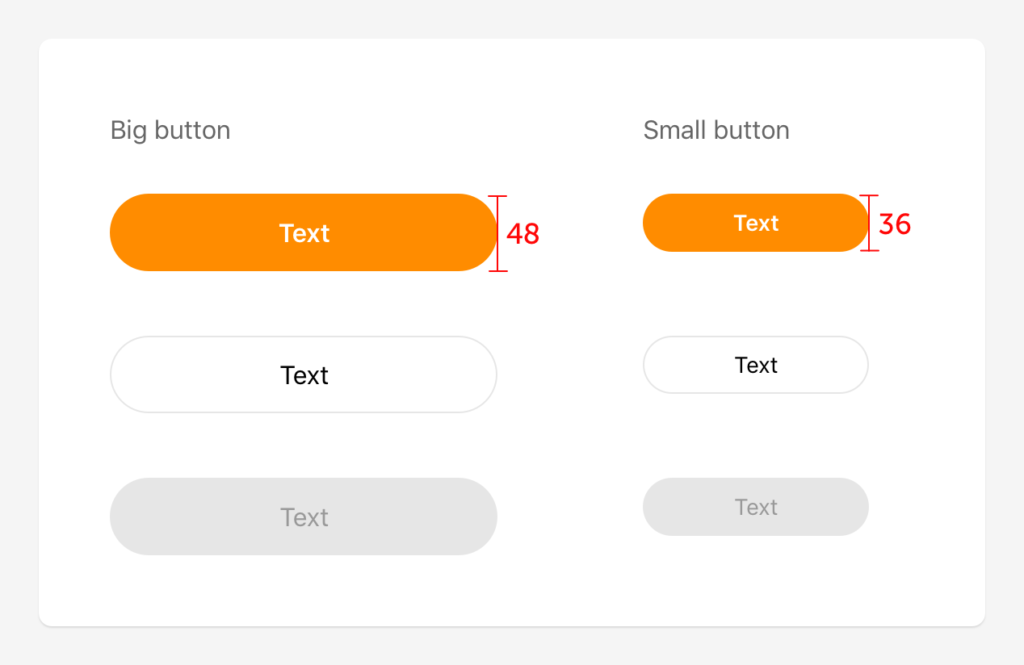
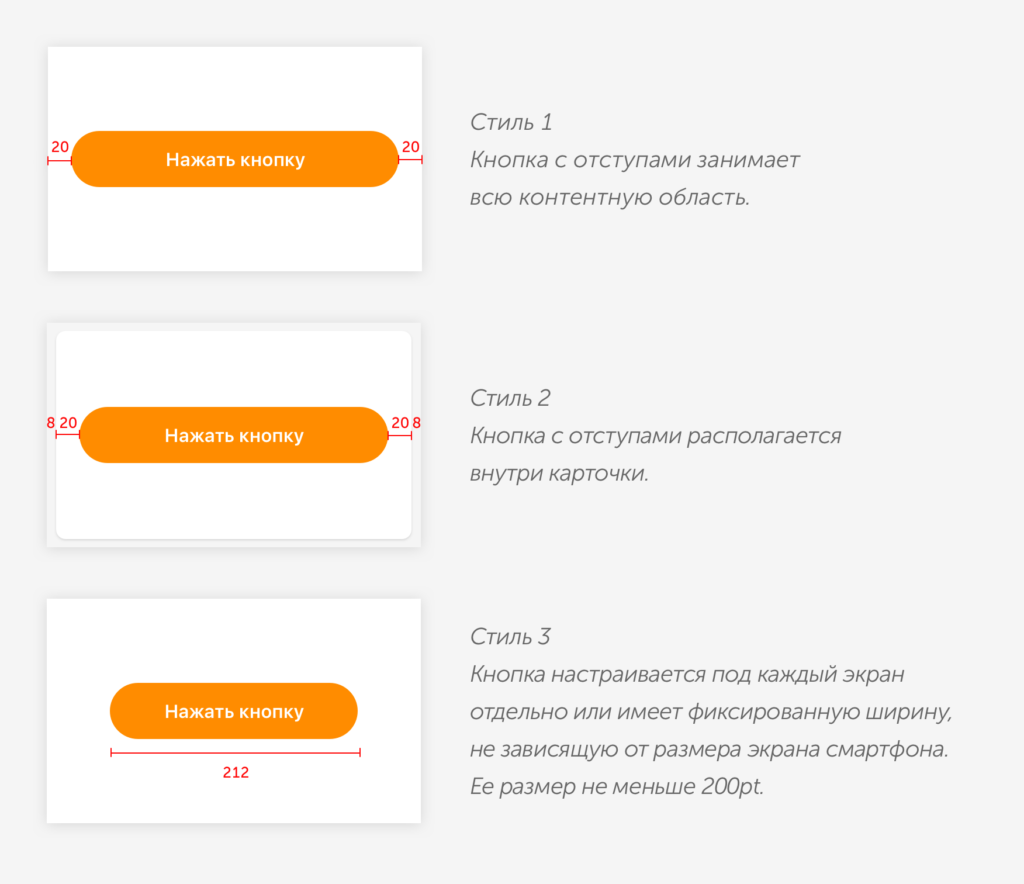
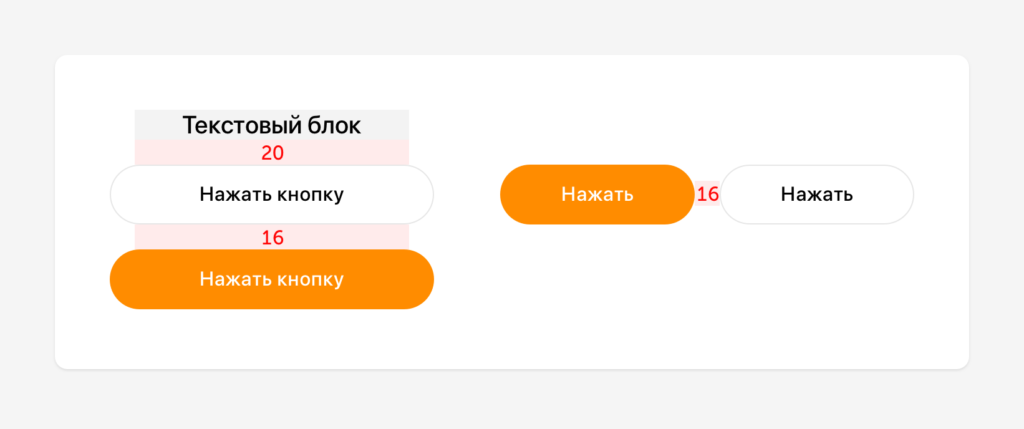
Размеры и отступы

Big button


Small button

Размер Small используется для экономии места внутри контентных блоков и небольших по размеру карточек.
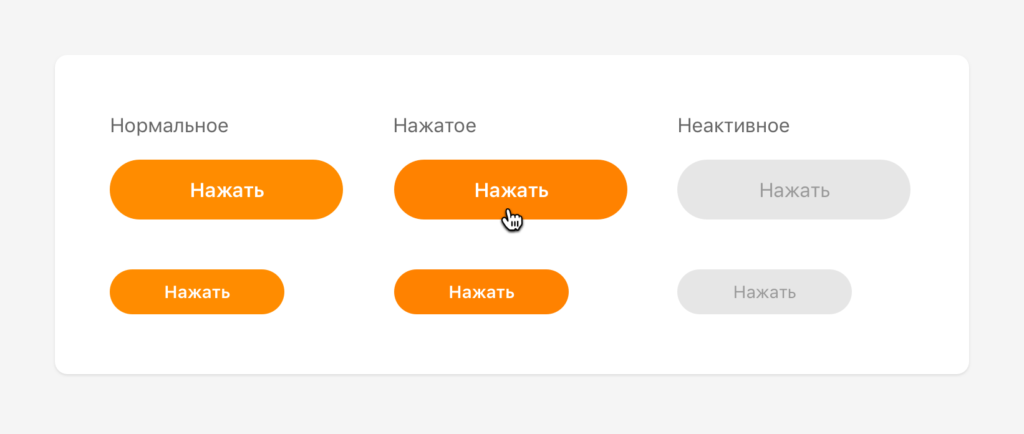
Brand button

| Big Brand button | SF Pro Text Semibold | 16pt |
| Small Brand button | SF Pro Text Semibold | 14pt |
Используется для важных завершающих действий.

| Цвет фона | #FFFFFF 0%
rgb (255, 255, 255) #FFFFFF 100% rgb (255, 255, 255) |
В случаях, когда кнопка зафиксирована в нижней части экрана и не перемещается при скролле, к ней добавляется тень.
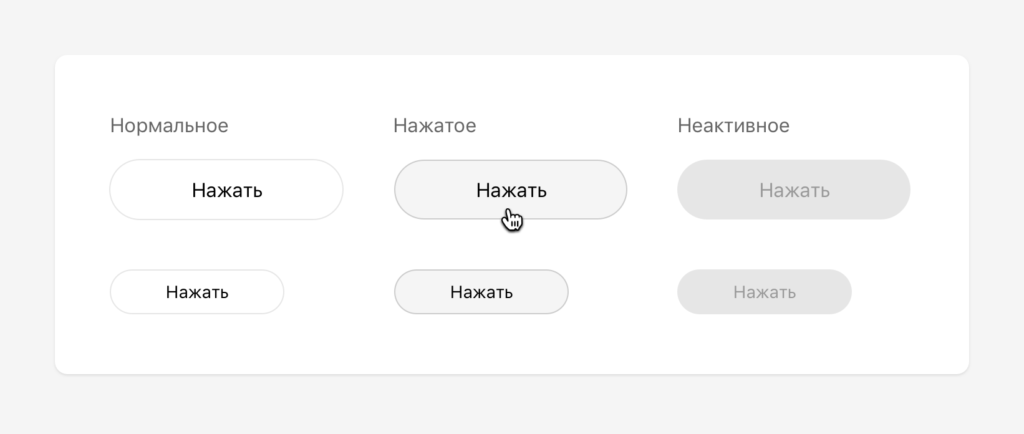
Simple button

| Big Simple button | SF Pro Text Regular | 16pt |
| Small Simple button | SF Pro Text Regular | 14pt |
Используется в сочетании с Brand button, а также самостоятельно для обозначения второстепенных действий.
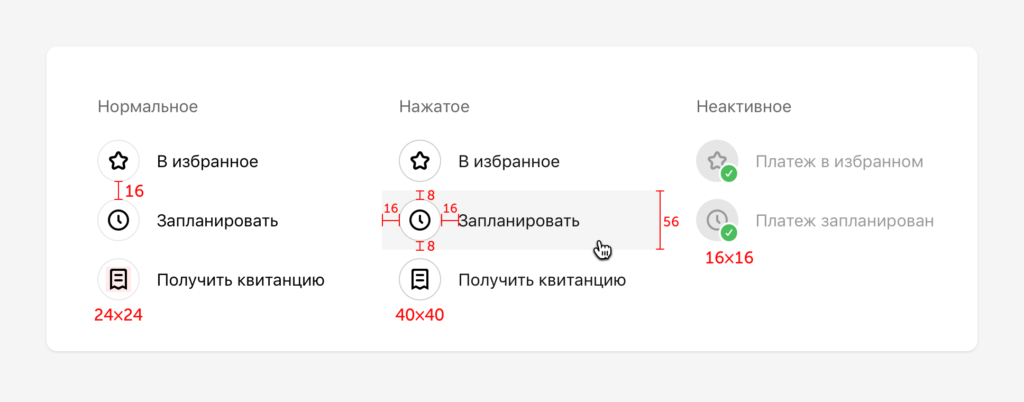
Simple button List

Используются, когда необходимо разместить больше двух кнопок рядом. Например, на постоплатном экране или в разделе истории в модальном окне.
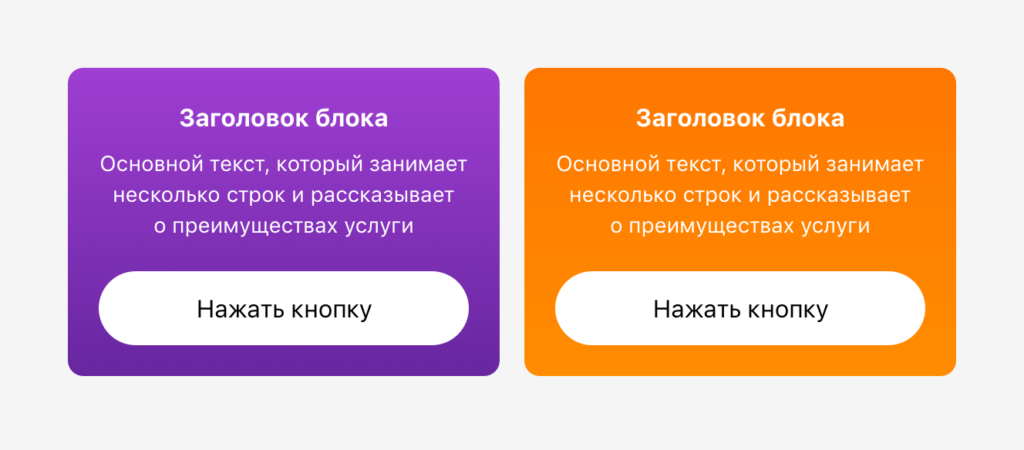
White button

Используется в контентных блоках с цветными фонами. Например, в промо-блоке в разделе идентификации.
Наследует стили текста Simple button, при наведении ведет себя так же. В отличие от Simple button у White button нет обводки.

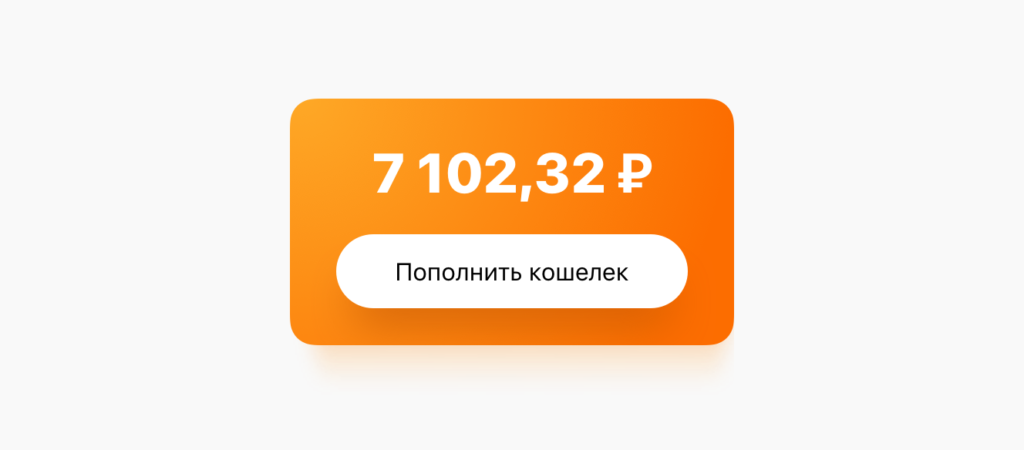
Чаще всего применяется без тени. В редких случаях, когда тень нужна, она добавляется в виде отдельной картинки. Пример такого использования кнопки — блок счетов на главной странице.
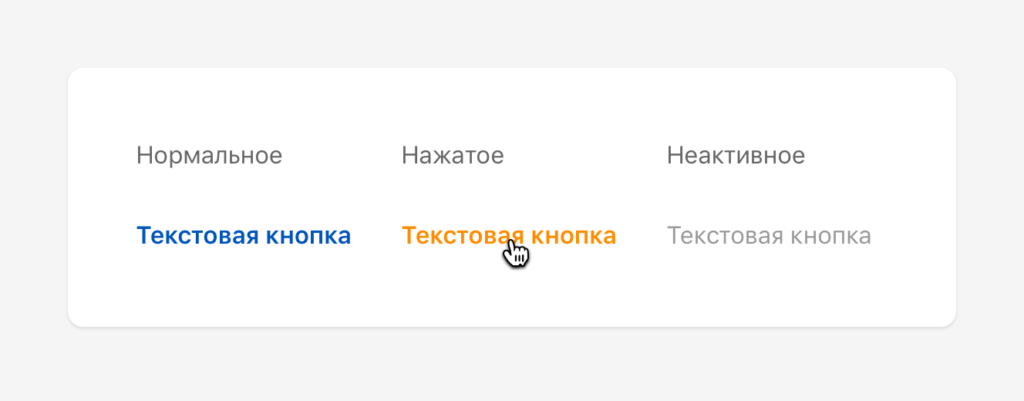
Text button

Текстовые кнопки полностью дублируют стили ссылок и используются в тех же размерах, что и основной текст.
