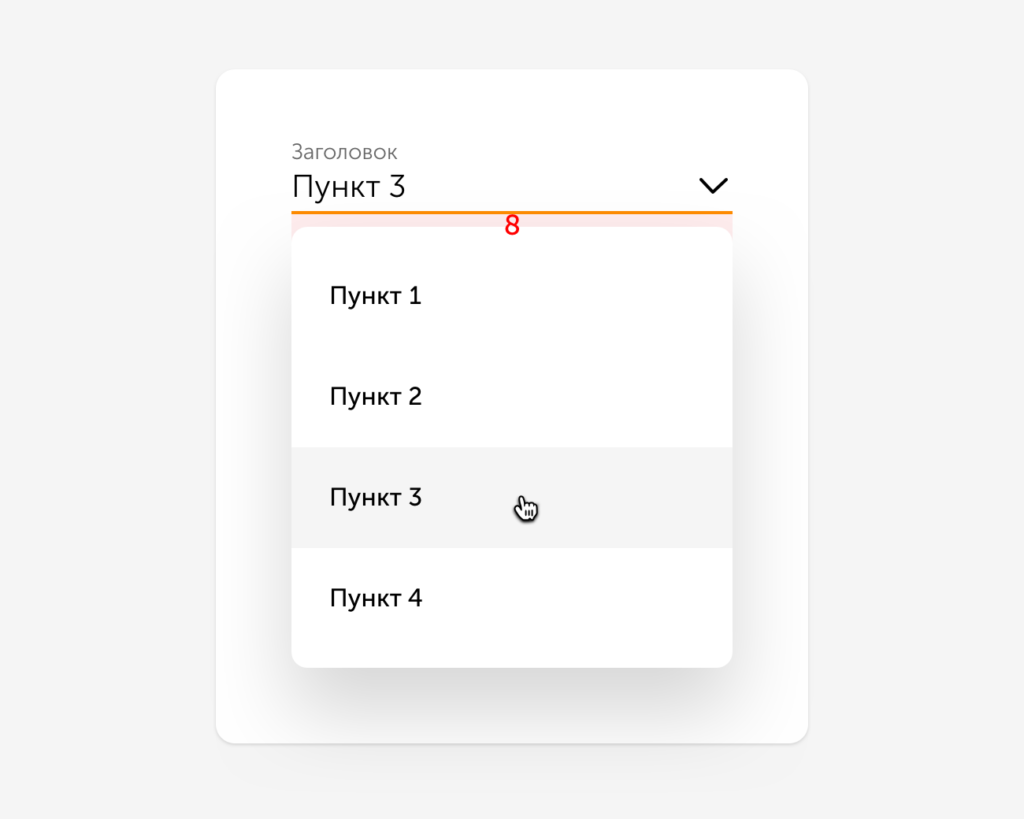
Параметры блока
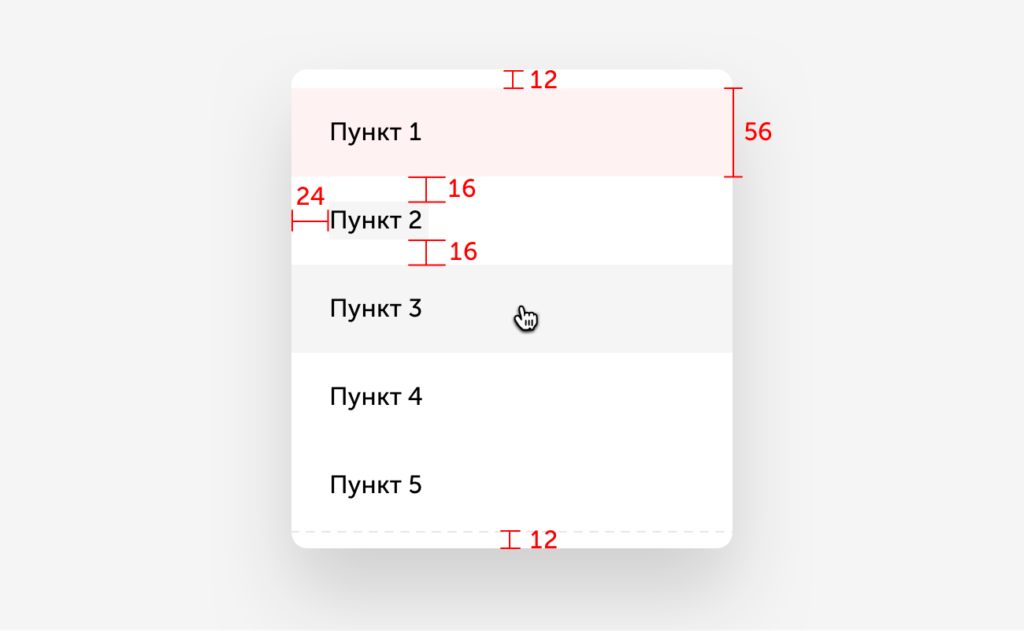
В одну строку
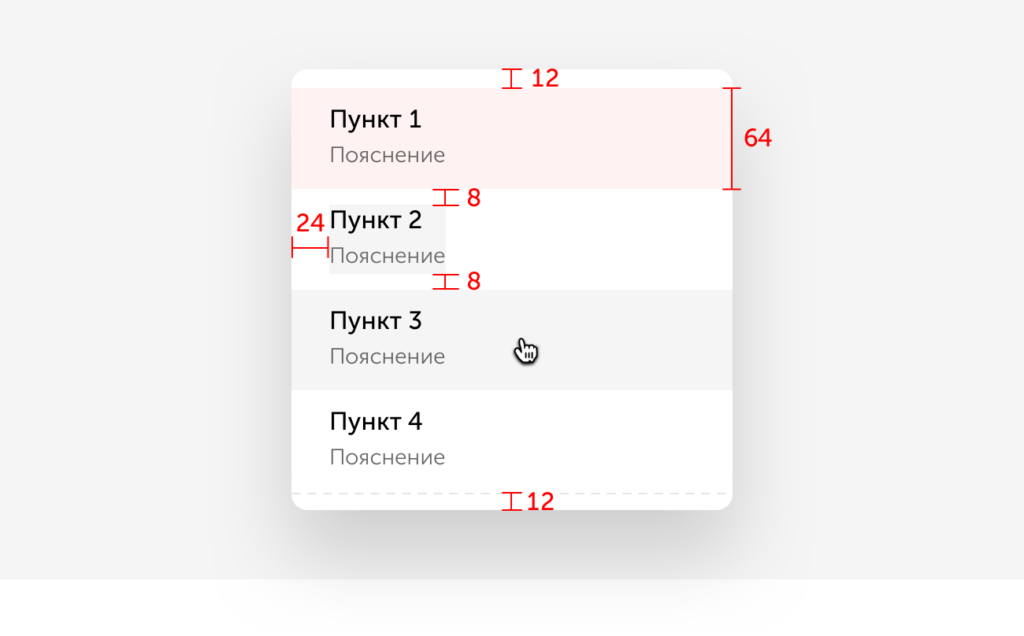
В две строки
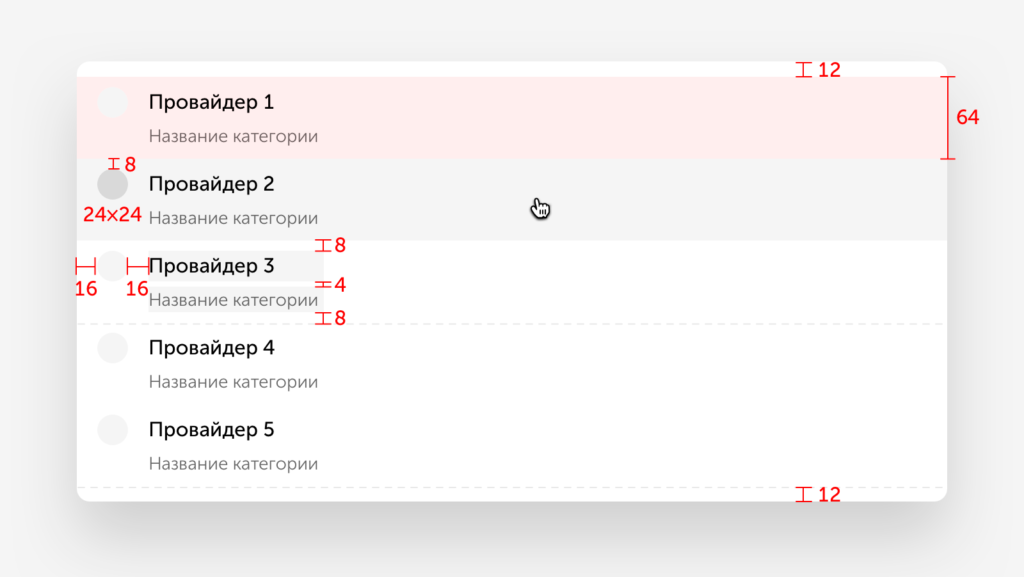
С иконкой или логотипом
Составное меню
Состояния
Множественный селект
Мобильная версия
Параметры блока

Ширина выпадающего меню равняется ширине текстового поля.
Используйте для выпадающего меню плашку со стандартными закруглениями 10px и тенью уровня Z4.
В одну строку

Используйте стиль основного текста Body M 500 (Normal).
В две строки

Используйте стиль основного текста Body M 500 (Normal).
Для примечания — Body S 300 (Normal) в сером цвете.
С иконкой или логотипом

Используйте стиль основного текста Body M 500 (Normal).
Для примечания — Body S 300 (Normal) в сером цвете.
Добавляйте к списку логотипы провайдеров.
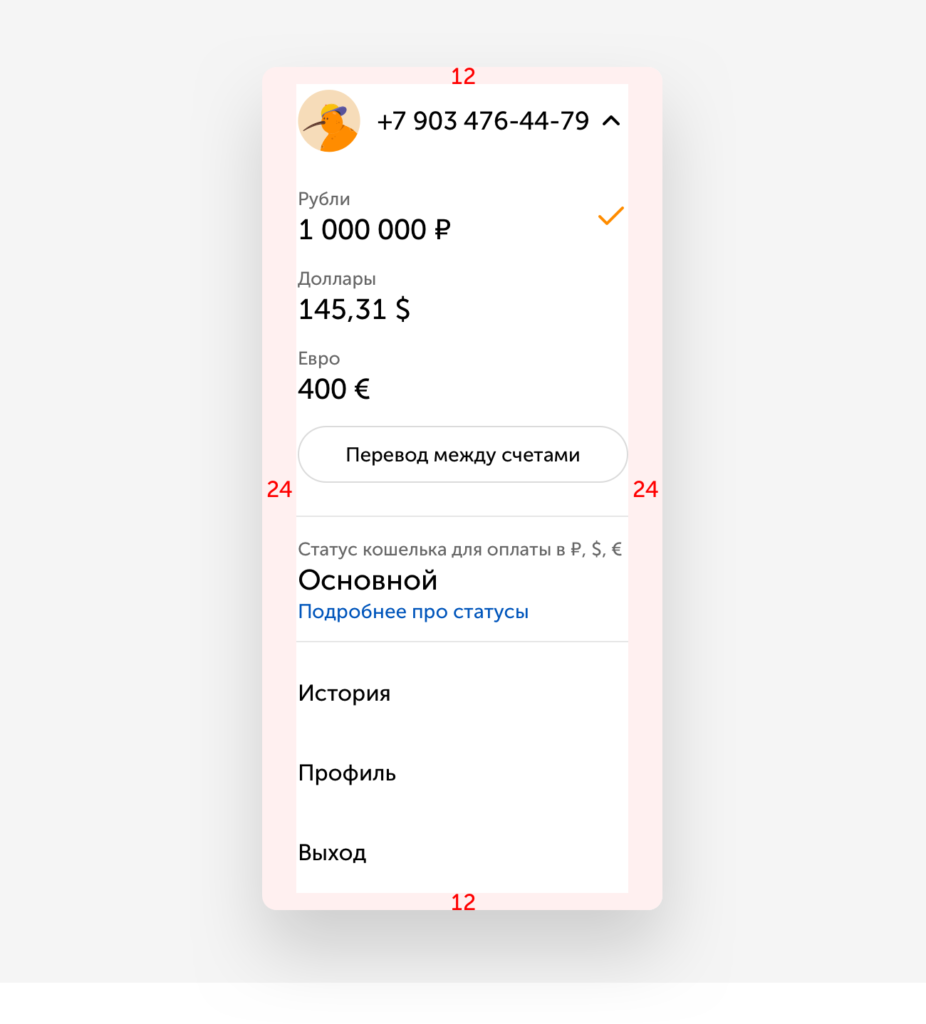
Составное меню

Составное меню может содержать:
— Simple button;
— контентные ссылки;
— разделители;
— логотипы провайдеров;
— аватарки;
— иконки.
Выравнивайте контент по левому краю. При необходимости помещайте между контентными блоками разделитель.
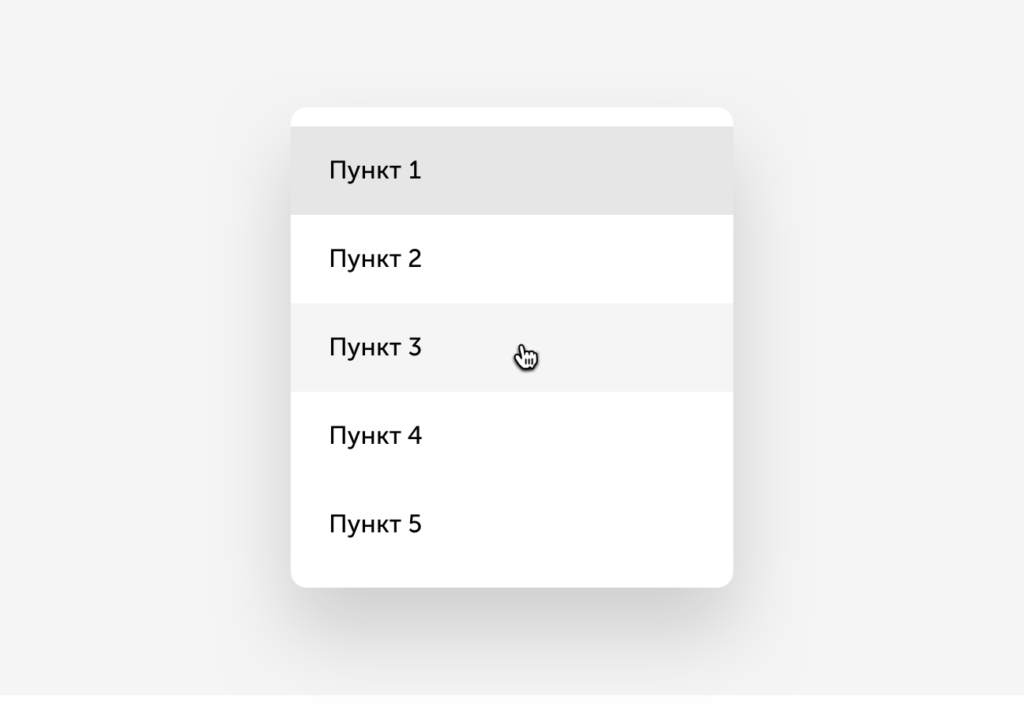
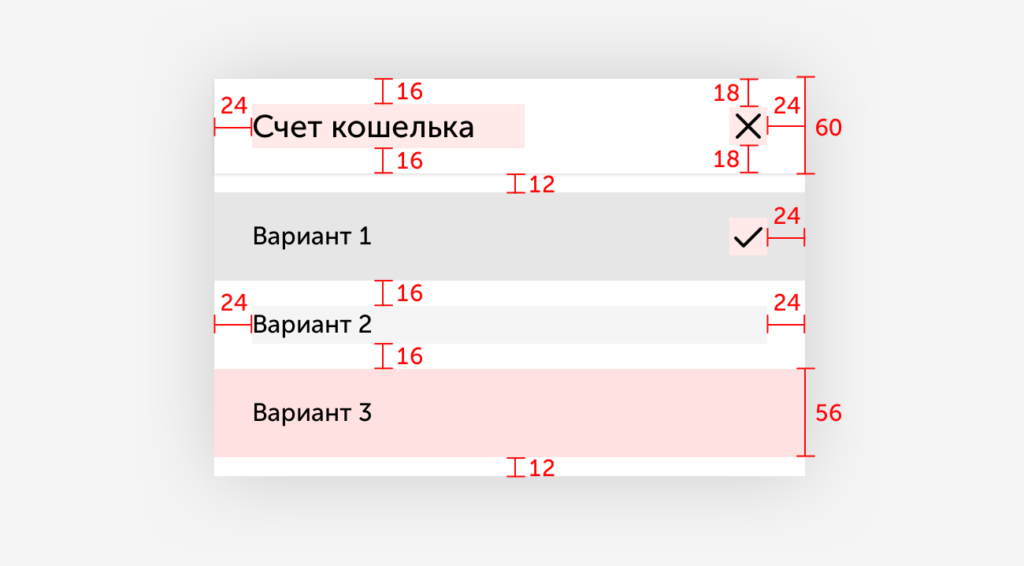
Состояния

| Выбранное | #E6E6E6 rgb (230, 230, 230) |
|
| Наведенное | #F5F5F5 rgb (245, 245, 245) |
|
| Нормальное | #FFF rgb (255, 255, 255) |
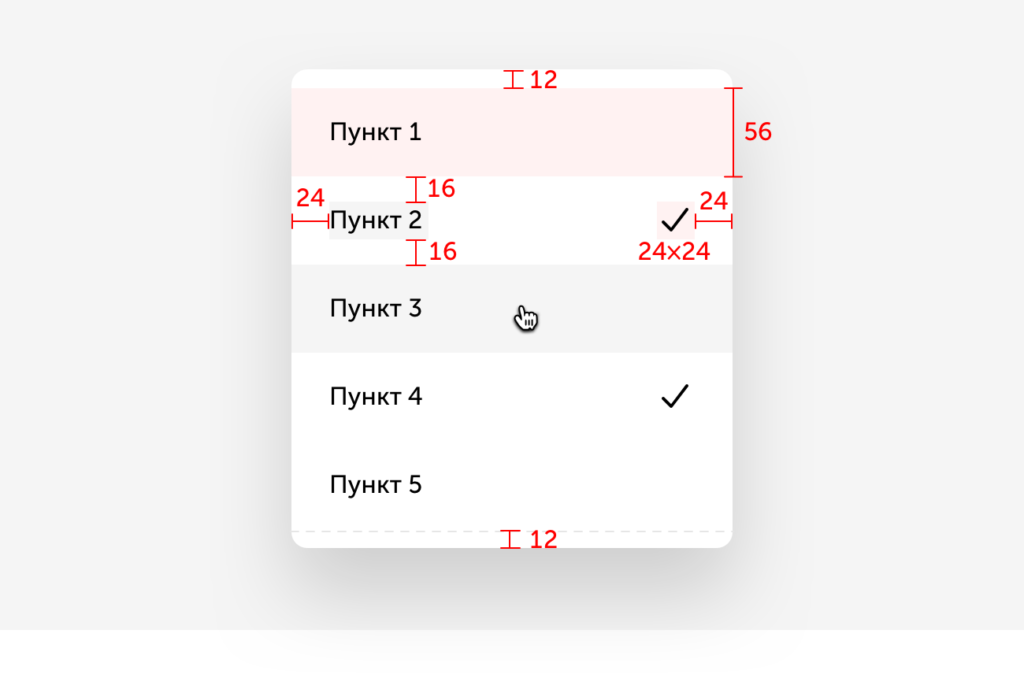
Множественный селект

Применяйте множественный селект, когда в выпадающем меню можно выбрать несколько пунктов. Отмечайте выбранные пункты черной галочкой 24×24px.
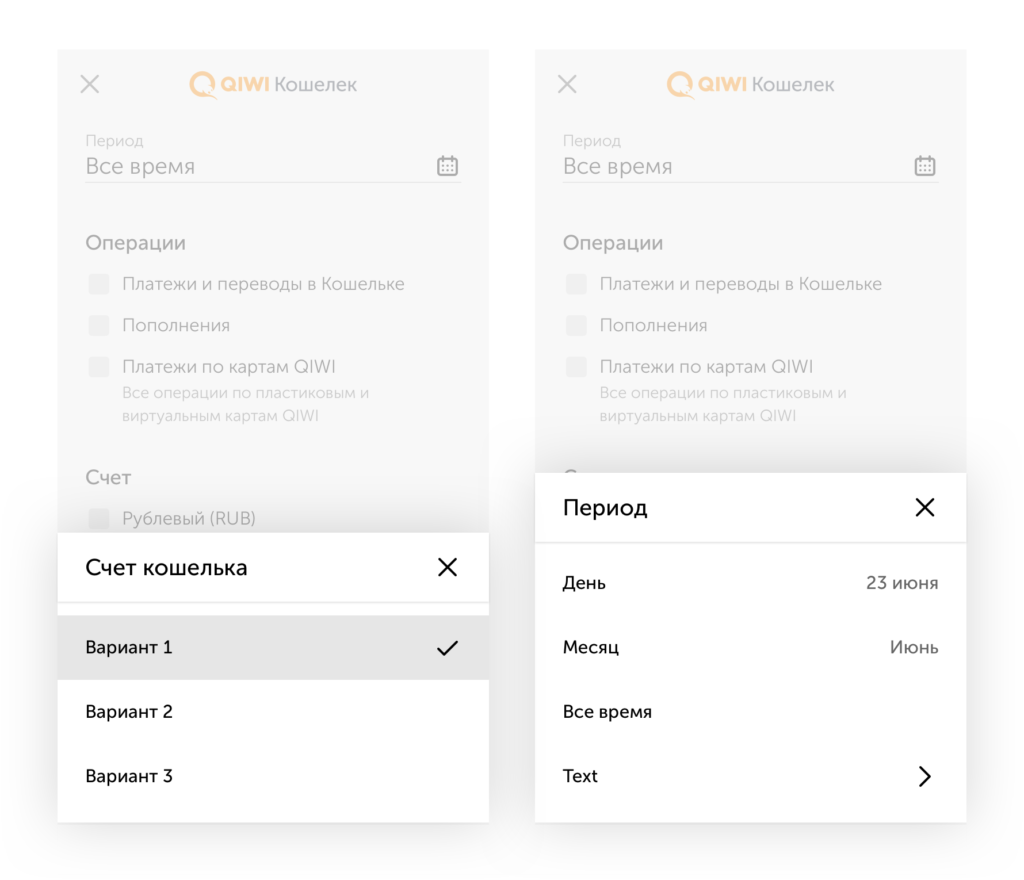
Мобильная версия

В мобильной версии выпадающее меню появляется в окне, всплывающем в нижней части экрана. Меню размещается на белой плашке без закруглений с тенью Z 4. К шапке меню добавляется тень Z 1.
Размещайте выпадающее меню на фоне #F5F5F5 с прозрачностью 70%, rgba (245, 245, 245, 70).

Мобильное выпадающее меню включает в себя:
— название в стиле Body L 500 (Compact);
— основной текст Body M 500 (Normal) в черном цвете;
— примечание Body M 500 (Normal) в сером цвете;
— иконку 24×24px.
