Многоколоночная компоновка
Одноколоночная комоновка
Подготовка к разработке

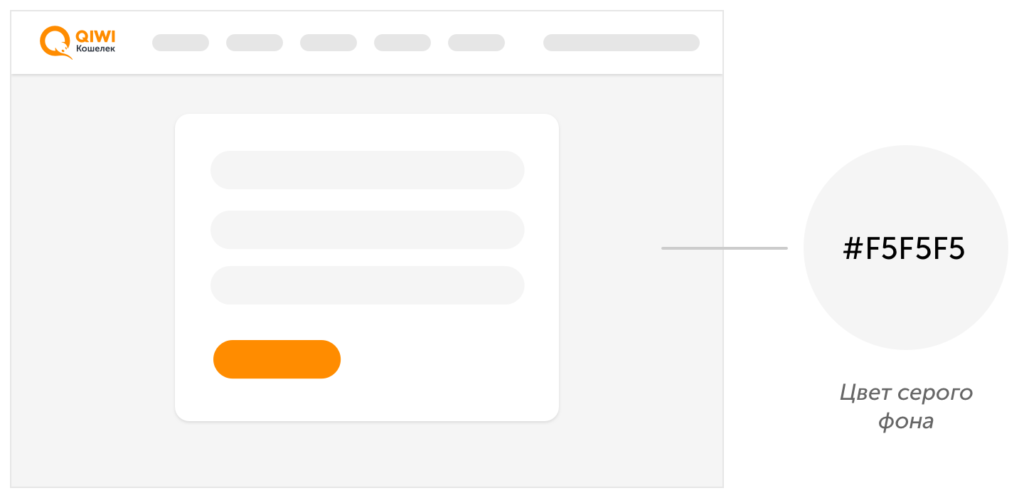
Основную информацию следует размещать в белых контентных блоках, расположенных на сером фоне. Вне блоков могут находиться заголовки и элементы навигации.
Типы компоновки

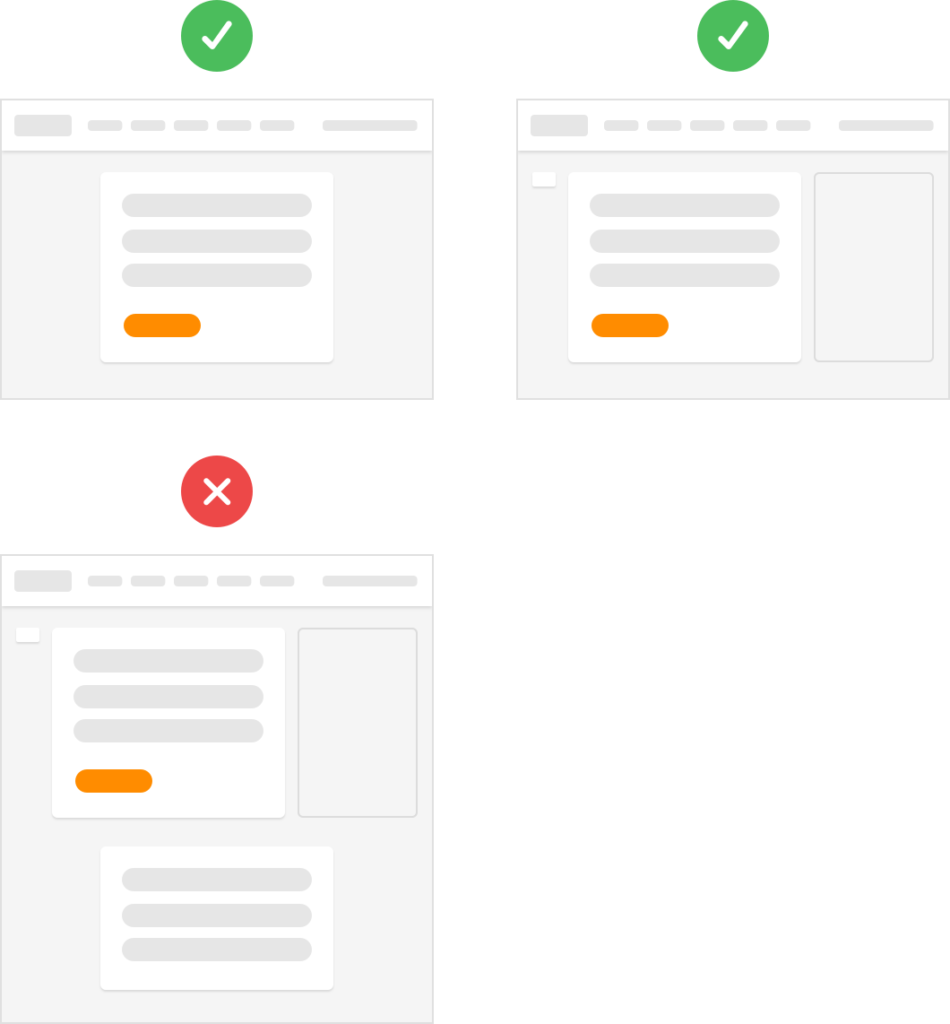
Компоновка блоков может быть двух типов — одноколоночной или многоколоночной. Не рекомендуется сочетать оба варианта компоновки на одной странице.
Многоколоночная компоновка

Блоки, выстроенные в одну линию по горизонтали, могут компоноваться различными способами. При этом ширина блока всегда кратна ширине колонки в 12-колоночной сетке.
Чередование различных вариантов компоновки на странице не рекомендуется.
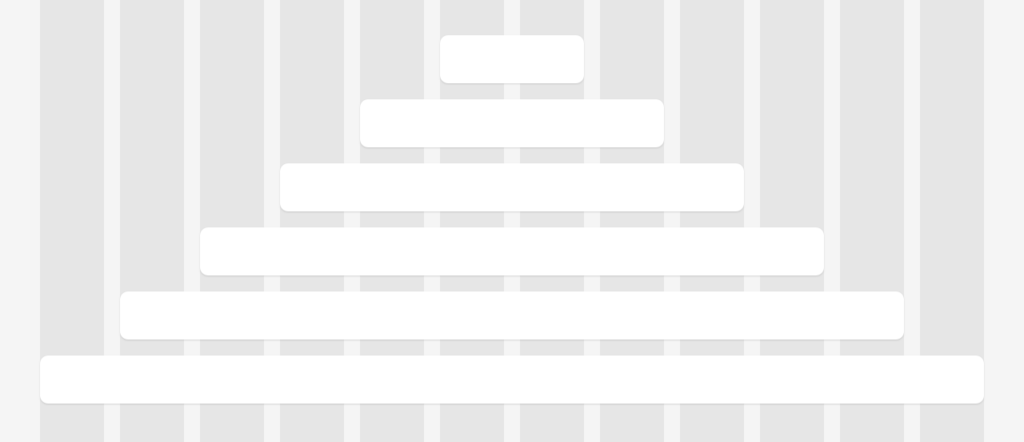
Одноколоночная компоновка

При одноколоночной компоновке блоки могут быть шести размеров. Для каждого размера задается фиксированная ширина:
— 1180px;
— 980px;
— 780px;
— 580px;
— 380px;
— 180px.
При такой компоновке контентный блок всегда располагается по центру страницы. Ширина блока кратна ширине колонки в 12-колоночной сетке.
Подготовка к разработке
Рекомендуем готовить макеты к разработке в двух размерах:
— для десктопной версии — на артбордах шириной 1280px;
— для мобильной версии — 360px.
Тестируйте макеты до и после передачи на верстку.
Для тестирования подходят популярные десктопные разрешения:
— 1280×1024;
— 1440×900;
— 1920×1080.
Следите за тем, как макеты отображаются на мониторах с различной контрастностью и плотностью пикселей.
