Главная страница QIWI Терминалов
1. Рекламные места.
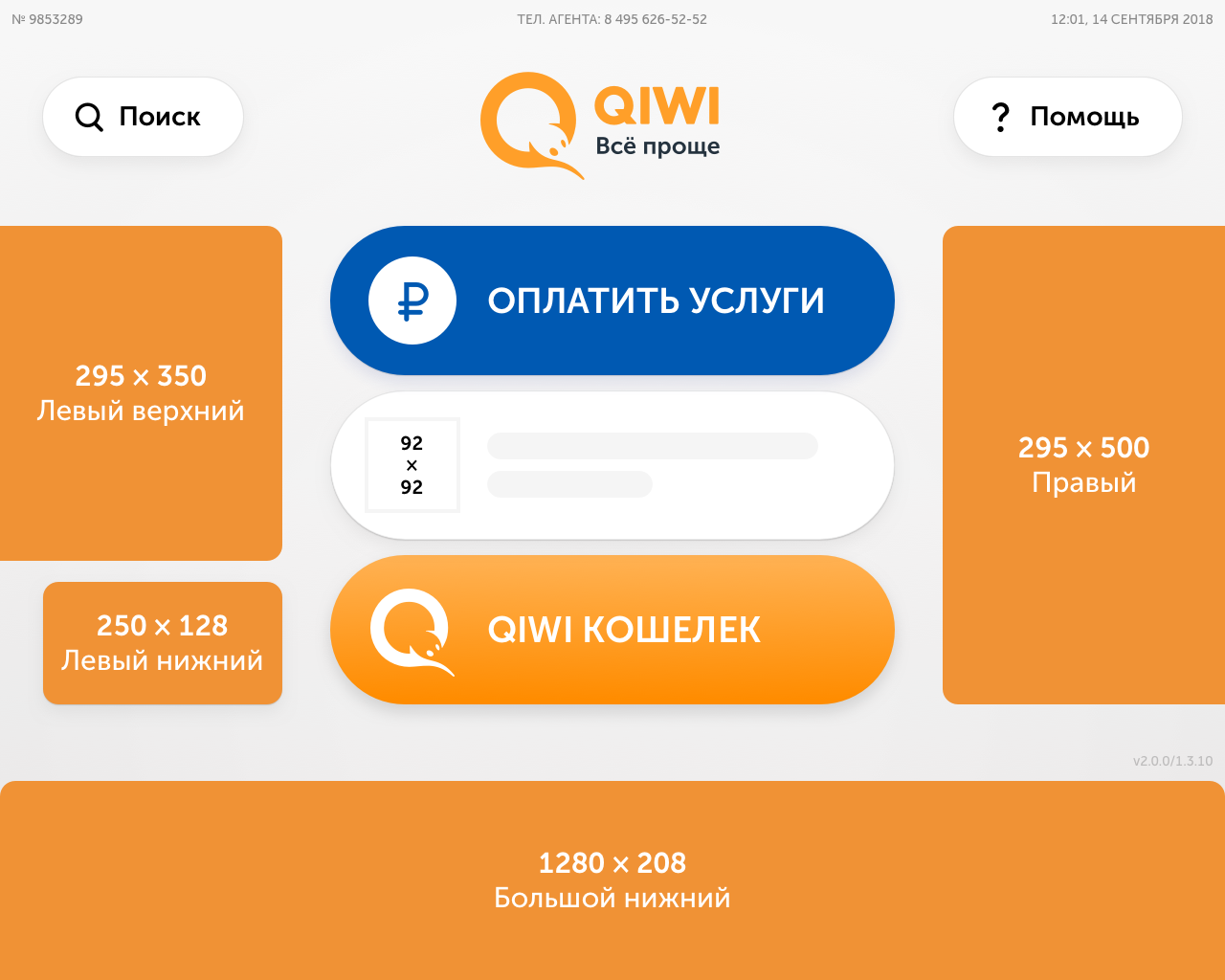
Расположение рекламных мест:

- Размеры рекламных мест:
- – левый верхний баннер — 295 × 350 px;
- – левый нижний баннер-кнопка — 295 × 128 px;
- – правый баннер — 250 × 128 px;
- – большой нижний баннер — 1280 × 208 px;
- – радиус скругления баннеров — 16 px.
Для всех рекламных баннеров рекомендуется использование прозрачного фона. Допускается использование цветного фона.
- Технические требования для баннера:
- – формат баннера без анимации (статика) — PNG / SVG;
- – размер не должен превышать 2 MB (вместе с анимацией);
- – картинки без скруглений и рамок (скругления создаются программно).
- Требования к анимации:
- – для реализации анимированного баннера/страницы требуется описание анимации или анимированный пример (видео, GIF)
- ИЛИ
- предоставить готовую анимацию в формате HTML + CSS;
- – анимировать можно только простые векторные объекты, текст и кнопки;
- – прикладывать пакет(-ы) шрифтов.
- ВАЖНО!
- Если анимация при тестировании будет перегружать систему, то мы будем вынуждены отправить её обратно на доработку.

Наш фон:
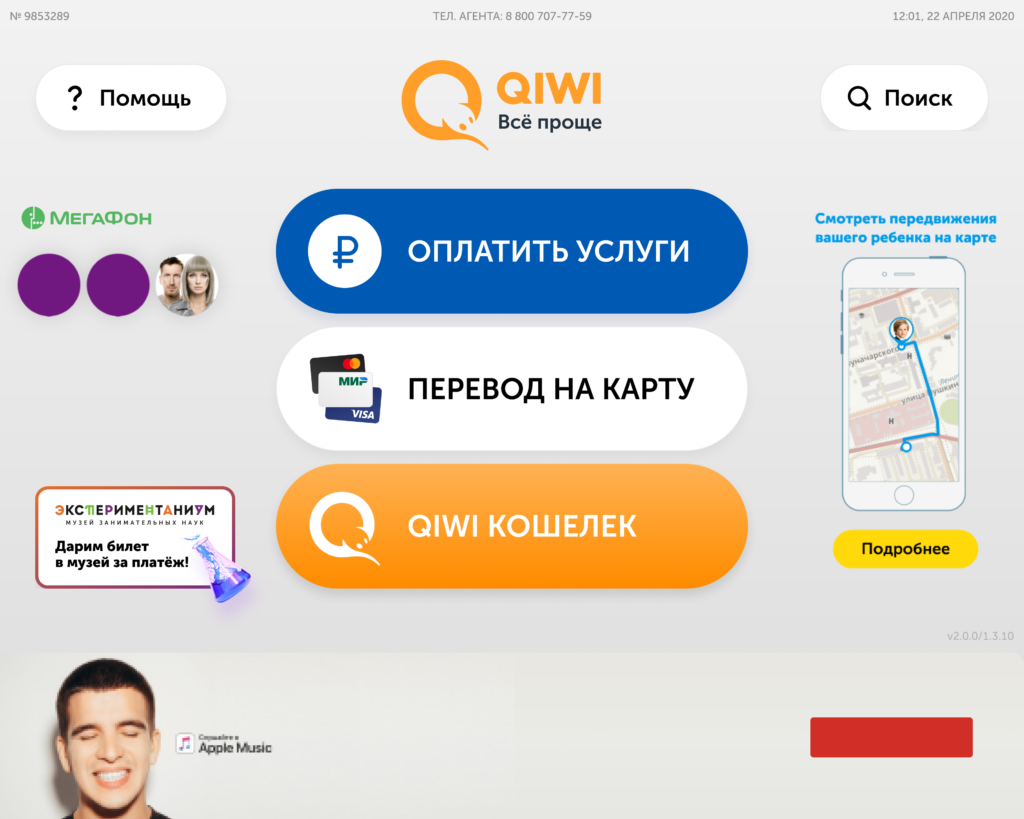
Пример рекламного наполнения:
2. Микросайты.
Рекламный проект = баннер + микросайт.
При создании микросайтов используйте шаблоны.
- – в шаблонах разрешается менять цвета, шрифты, добавлять/удалять кнопки;
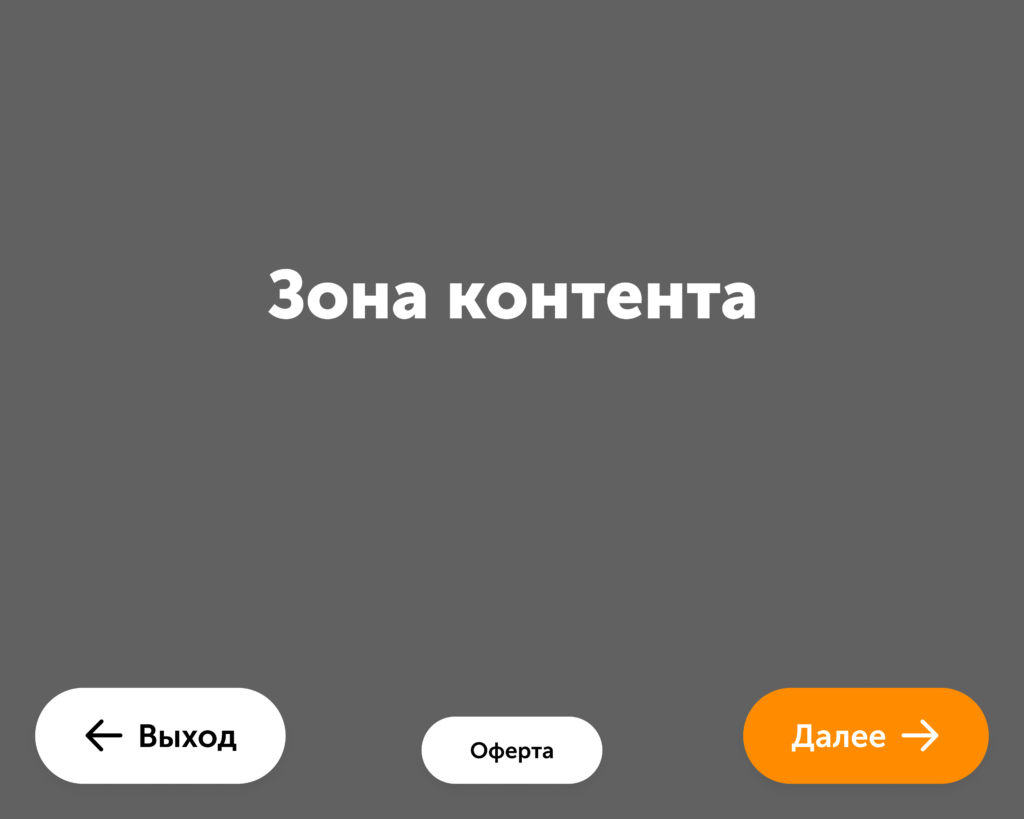
- – нельзя менять расположение и форму навигационных кнопок («Выход», «Назад», «Далее»);
- – нельзя менять расположение элементов стандартных форм ввода (полей ввода, клавиатур);
- – кнопки, ведущие «вперёд», должны быть максимально контрастными, ведущие «назад» — менее заметными.

- Технические требования для микросайтов:
- – размер страницы микросайта — 1280 × 1024 px;
- – формат исходников — Figma или PSD в слоях.
Пример страницы рекламного микросайта:

3. Рекламная кнопка.
Цвет второй кнопки неизменяемый — белый.
- Технические требования для второй кнопки:
- – круглое или вписанное в квадрат изображение размером 92 × 92 px;
- – формат — PNG / SVG, допускается использование прозрачного, серого (#F5F5F5) или цветного фона;
- – название/текст для кнопки — максимум 26 символа с учётом пробелов;
- – название/текст для кнопки — максимум 15 символов в каждой строке.
Примеры второй кнопки: