Десктопная версия
Мобильная версия
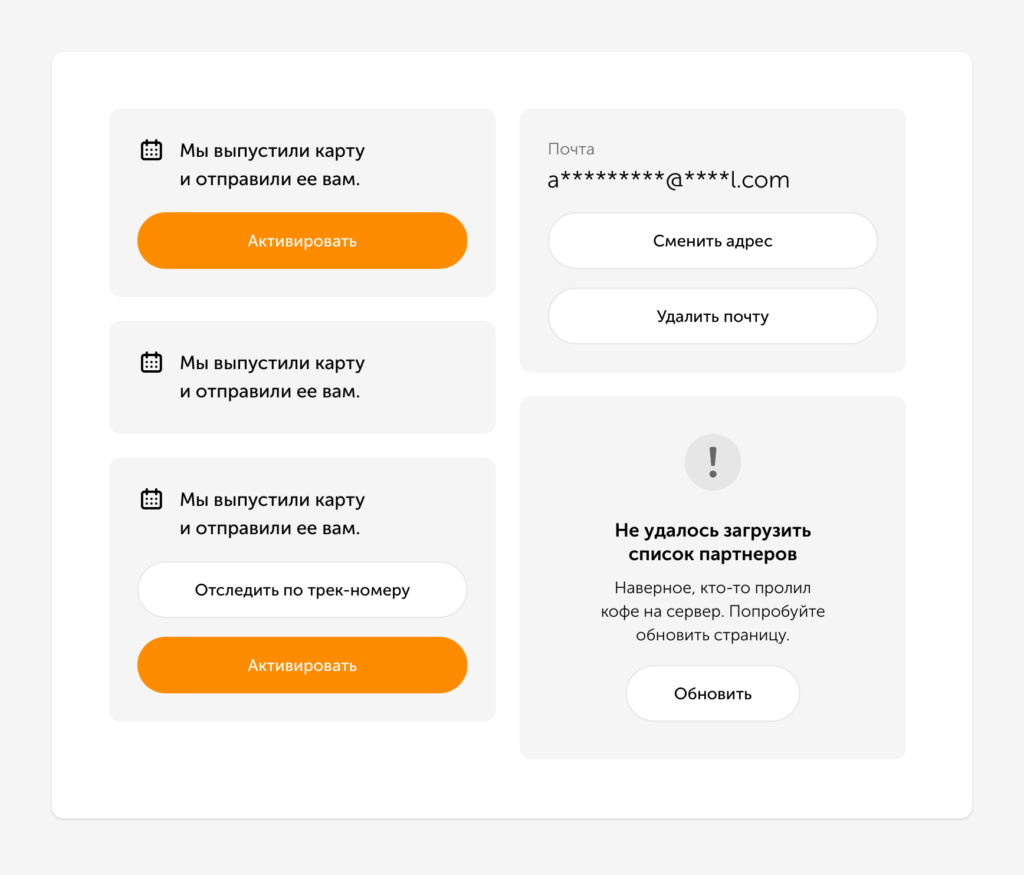
Используются для того, чтобы сообщить пользователю важную информацию и привлечь внимание.

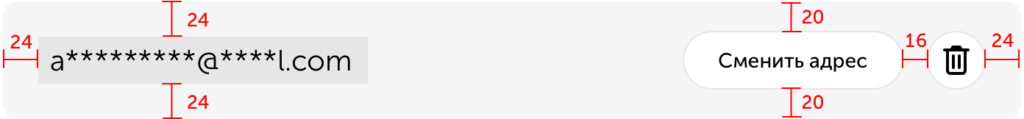
Всегда располагайте информационные блоки на светло-серой плашке #F5F5F5, rgb (245, 245, 245) со стандартными закруглениями и cтандартными внутренними отступами.
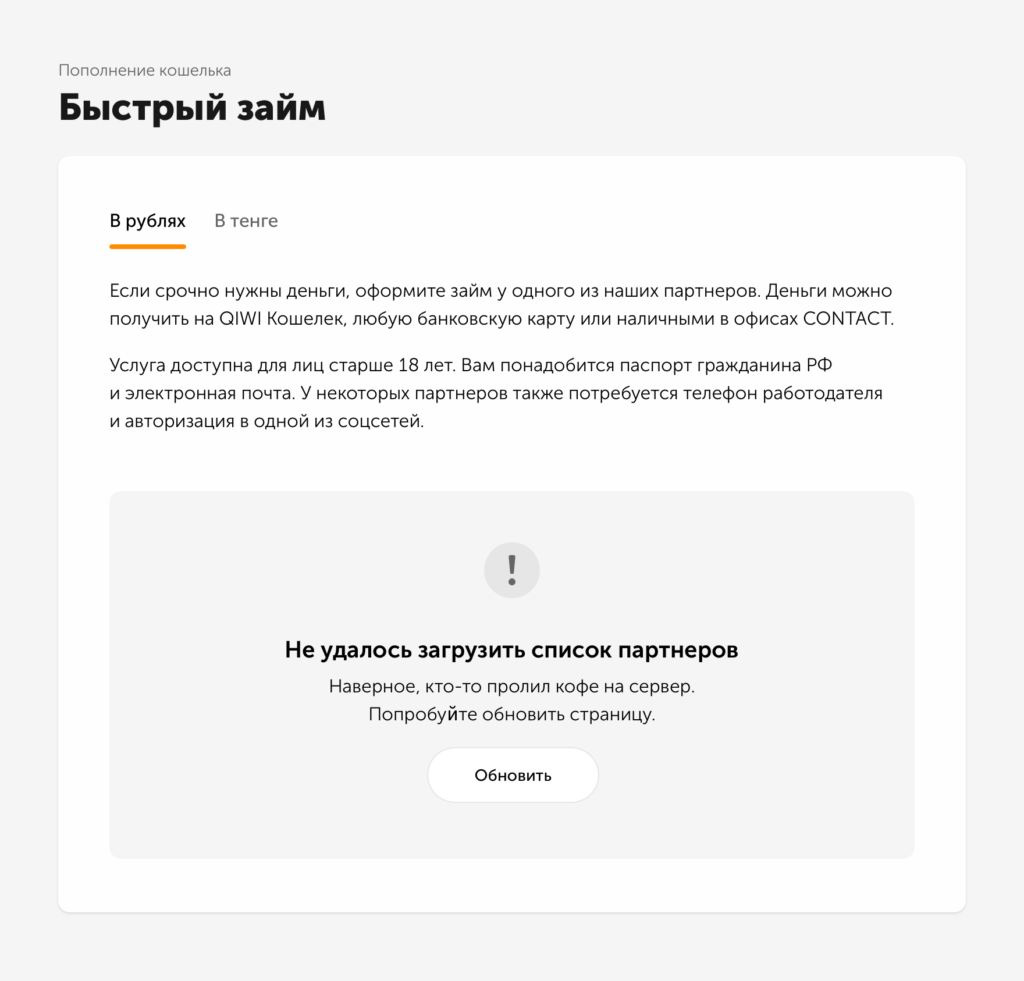
Десктопная версия


Включает в себя:
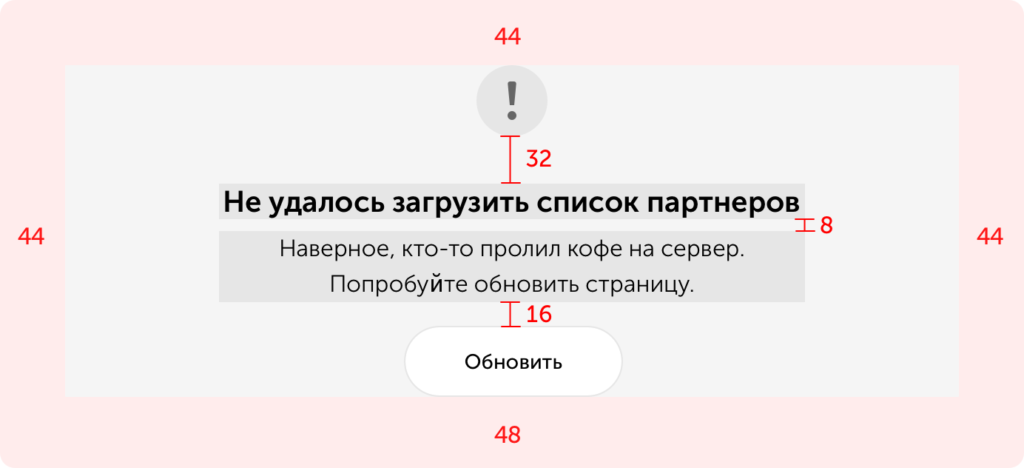
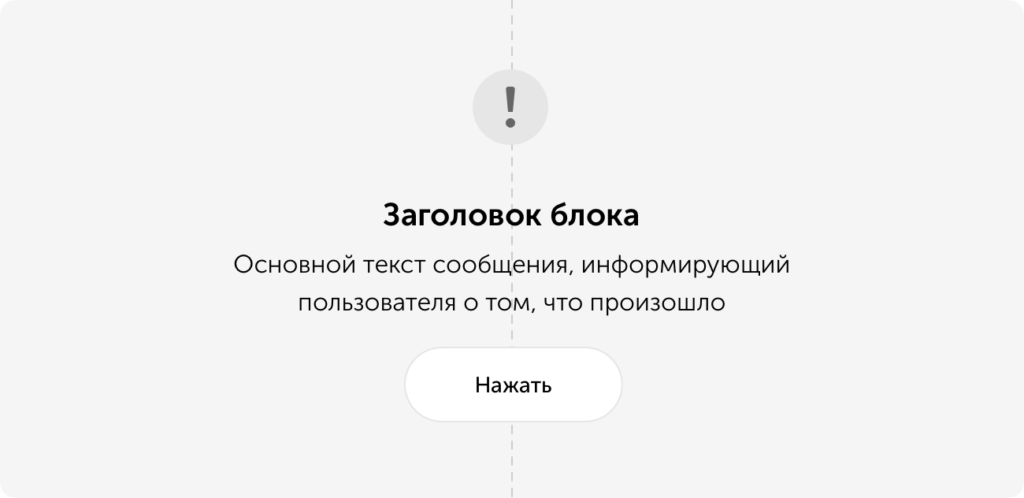
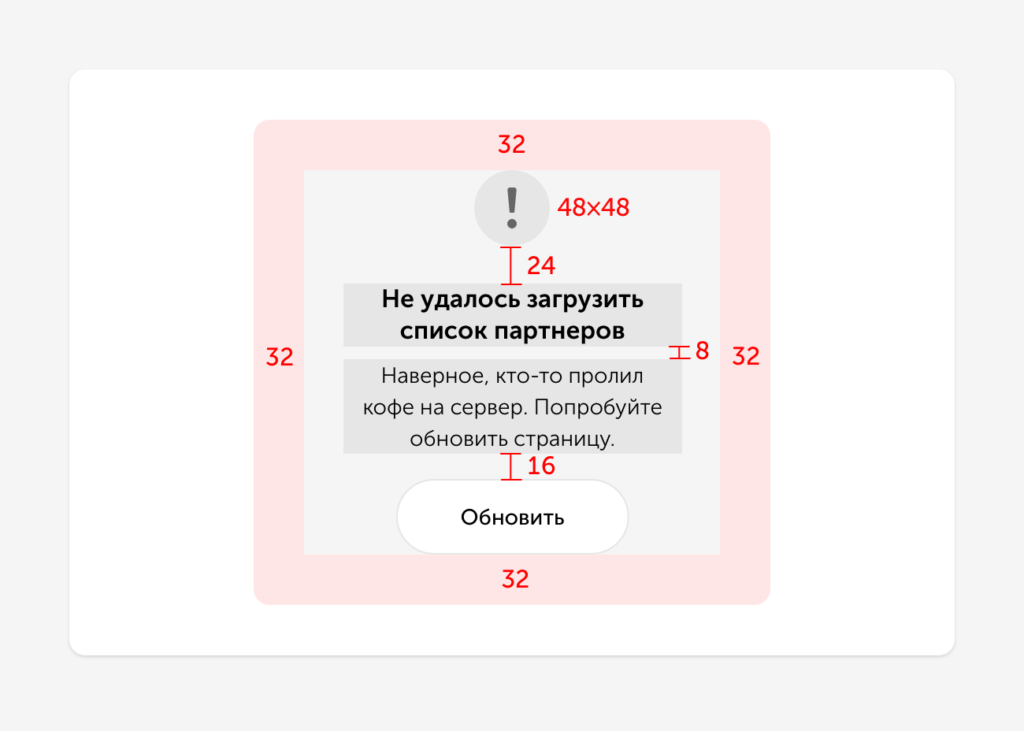
— иконку статуса или состояния 48×48px;
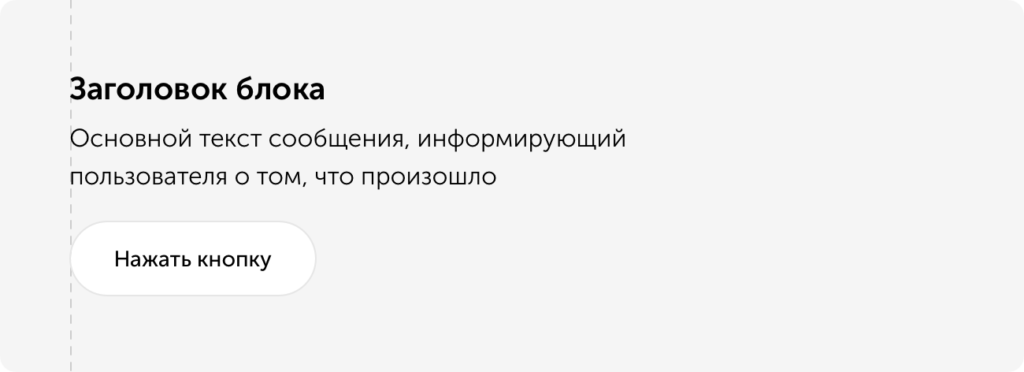
— заголовок уровня H4 (Desktop);
— основной текст Body M 300 (Normal);
— Simple Button в размере Normal (Desktop);
— Padding L.


Включает в себя:
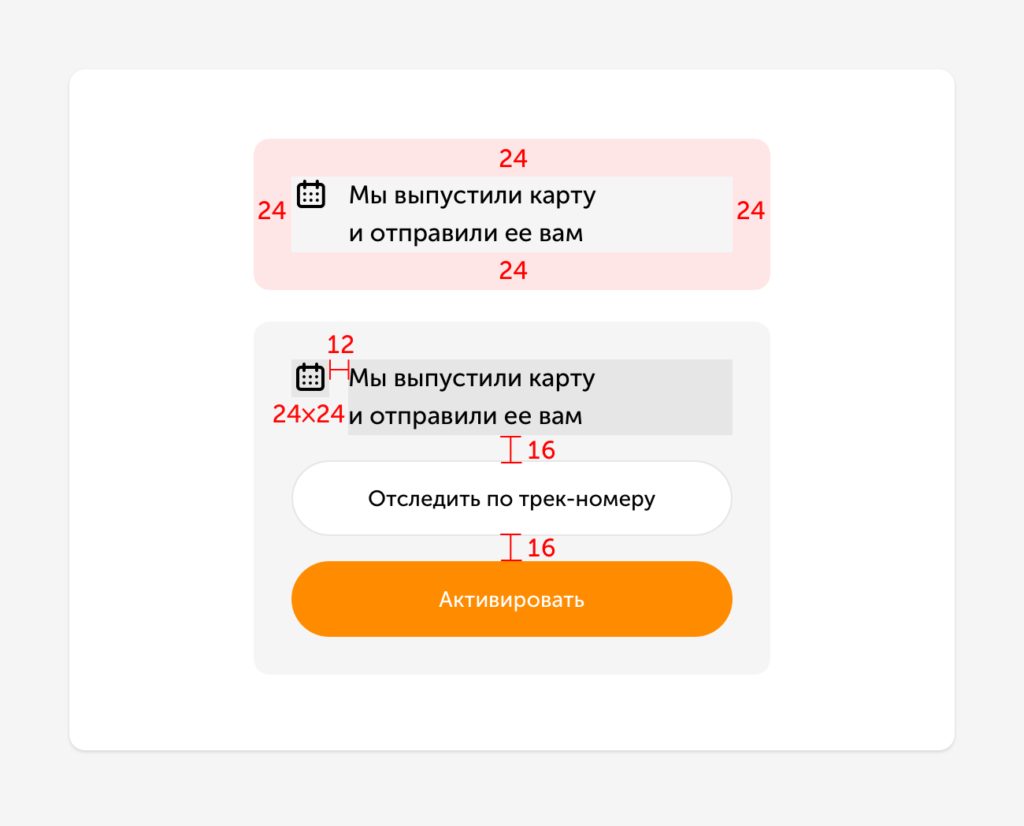
— основной текст Body M 300 (Normal);
— Simple Button в размере Minor (Desktop);
— Padding S.
Выравнивание

Когда в блоке с содержимым находится большое количество информации и он занимает много места, контент выравнивается по центру.

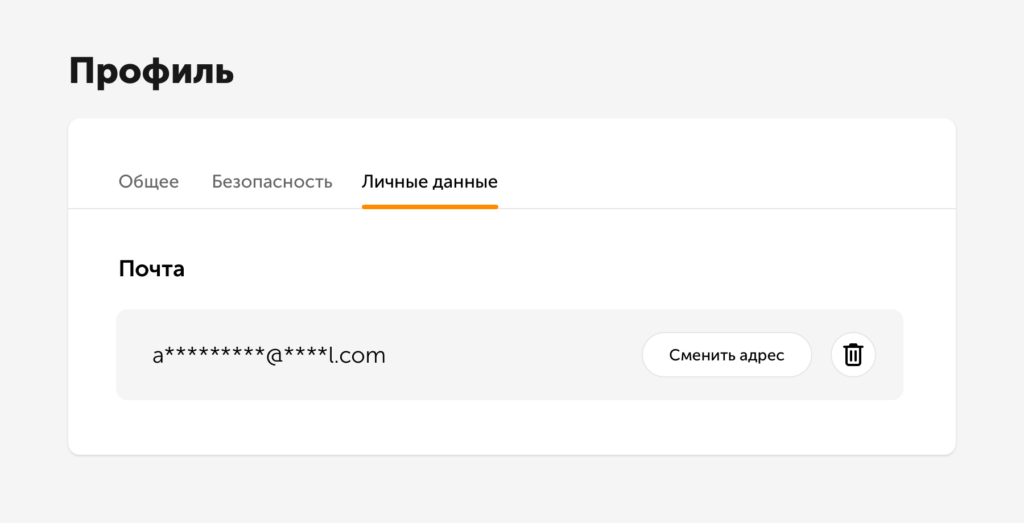
Когда в блоке находится небольшое количество информации, контент выравнивается по левому краю.
Мобильная версия


Включает в себя:
— иконку статуса или состояния 48×48px;
— заголовок уровня H4 (Mobile);
— основной текст Body S 300 (Normal);
— Simple Button в размере Accent (Mobile);
— Padding M.

Включает в себя:
— иконку 24×24px;
— Body M 500 (Normal);
— Simple Button в размере Accent (Mobile);
— Padding S.
