Примеры
Чек-лист
Подготовка к разработке
Структура
Типографика
Примеры
Чек-лист
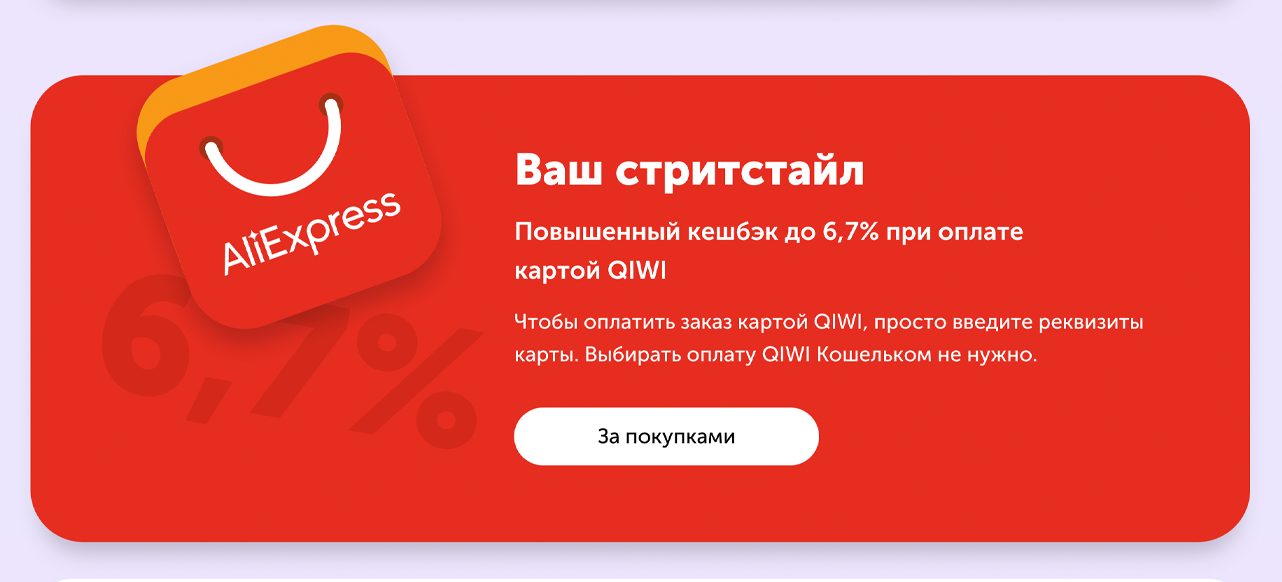
1. Используйте иллюстрации в качестве Key Visual на обложке.
2. Выбирайте для фона однородные обложки или градиент, которые не мешают читабельности контента.
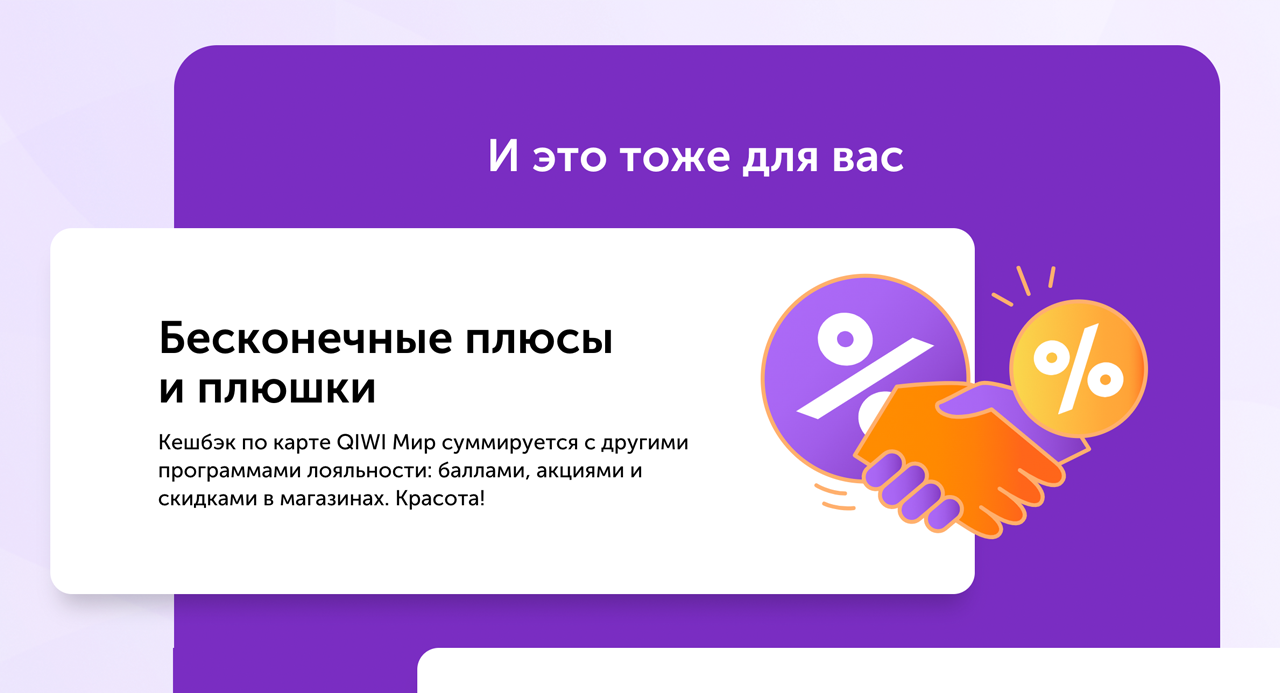
3. Размещайте в инфо-блоках иллюстрации в стиле QIWI или фотореалистичный изображения продуктов.
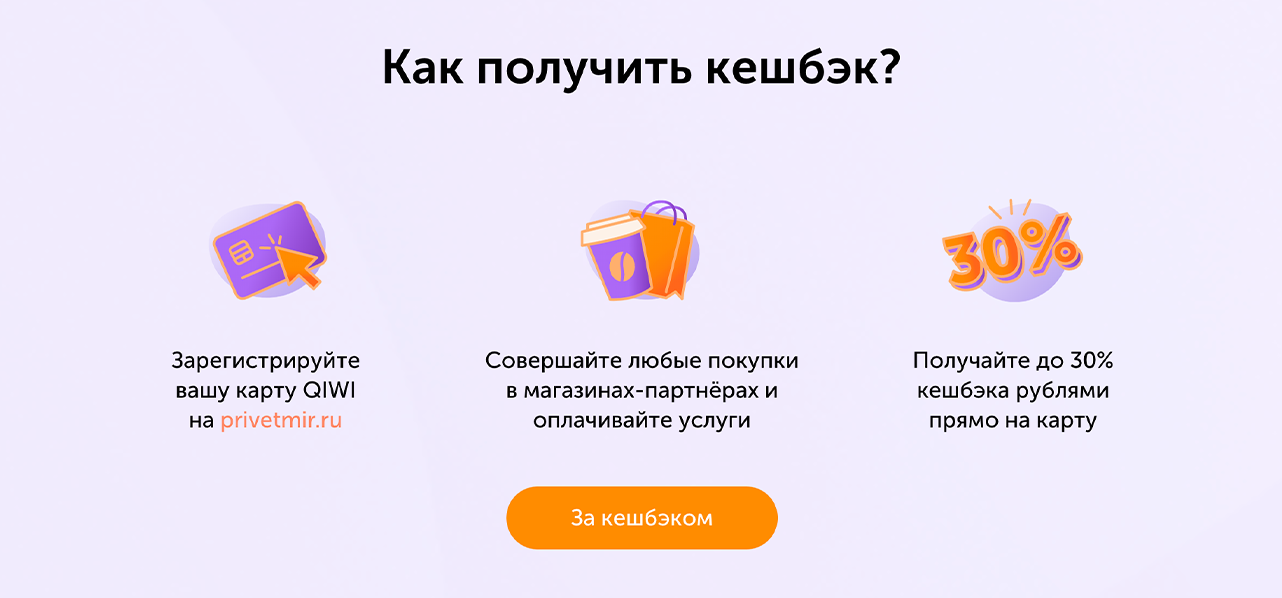
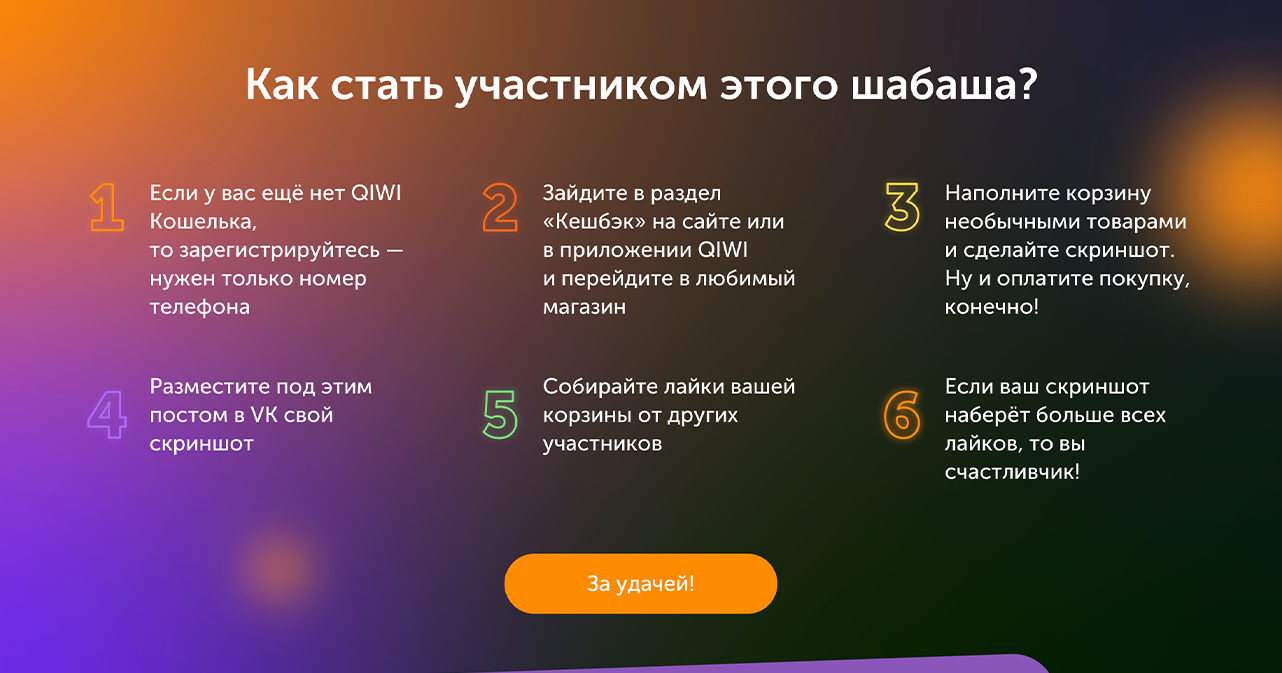
4. Иллюстрируйте преимущества с помощью промо-иконок или цифр.
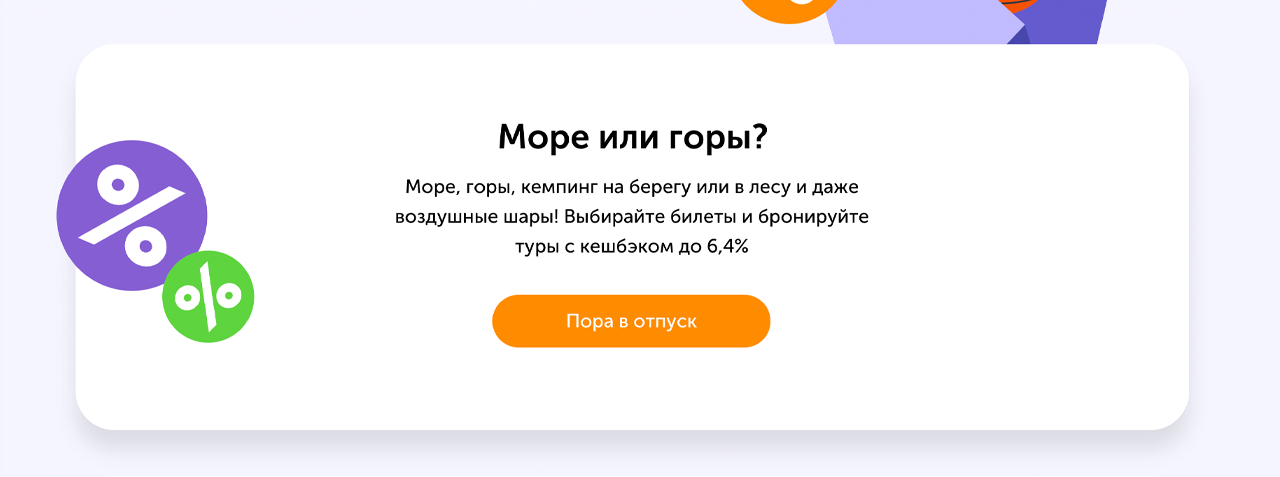
5. Размещайте на лендинге кнопки в стиле Brand Button или Simple Button. На обложке — в размере Accent, в остальных блоках — Accent или Normal.
6. Старайтесь по максимуму переиспользовать компоненты UI-кита. Например, в блоке с вопросами и ответами используйте меню-аккордеон.
Подготовка к разработке
При подготовке макетов учитывайте адаптивную и мобильную версию. Готовьте макеты для 4 возможных разрешений. Обязательно уточняйте у заказчика, нужна ли адаптивная версия лендинга.
Необходимые размеры для тильды:
1200px — для десктопа
960px и 640px — для планшета
480px и 320px — для мобильных.
Структура
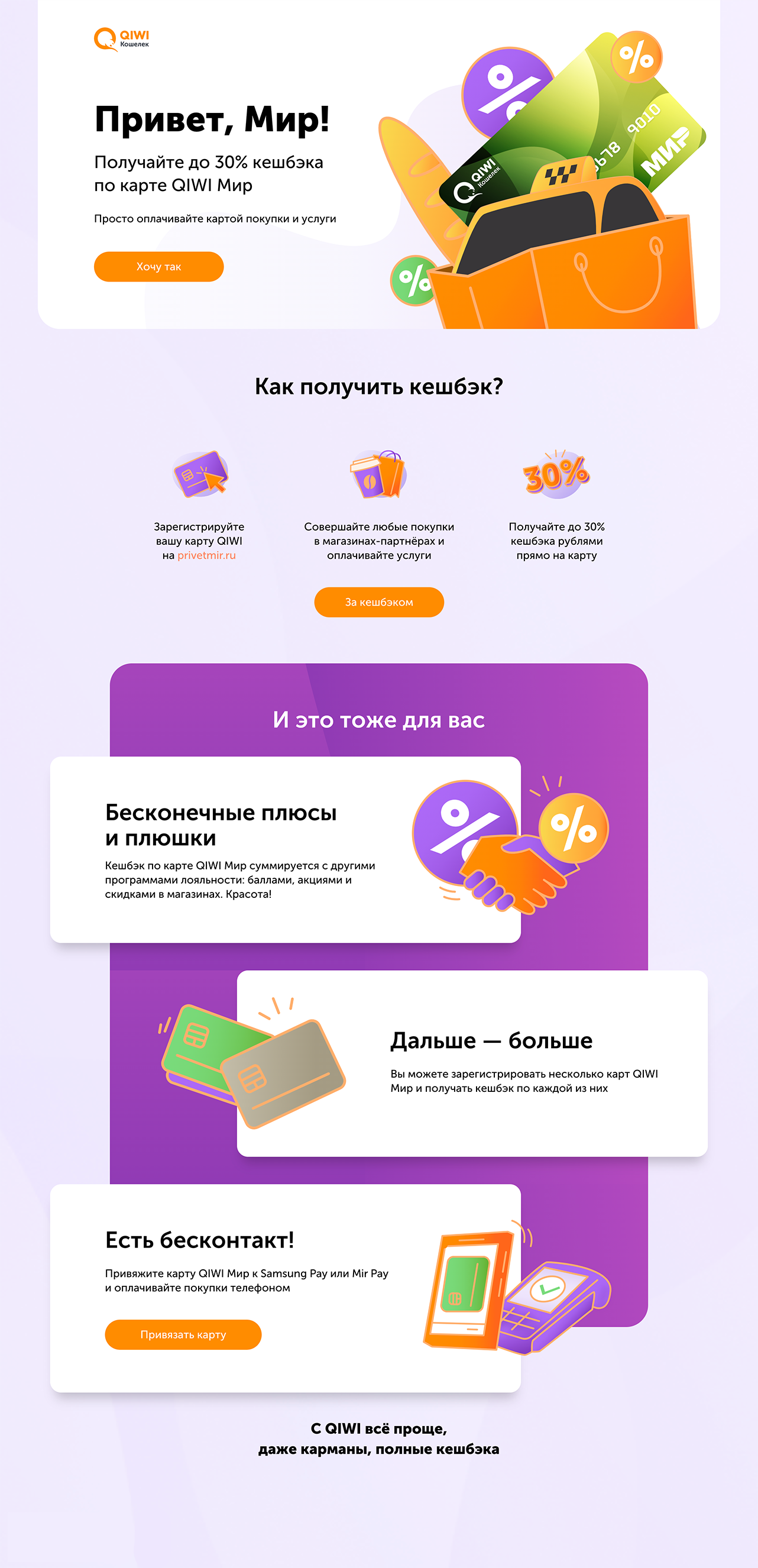
Промо-лендинг включает в себя обложку и несколько информационных блоков, описывающих преимущества и особенности продукта.
Обложка
Композиция обложки может выравниваться по центру, левому или правому краю.



Желательно использовать Brand Button в размере Accent и иллюстрацию в стиле QIWI.
Описание преимуществ
Преимущеста могут быть представлены в виде:
— иллюстраций,
— цифр.


Информационные блоки



Информационные блоки выравниваются:
— по правому краю,
— по центру,
— по левому краю.
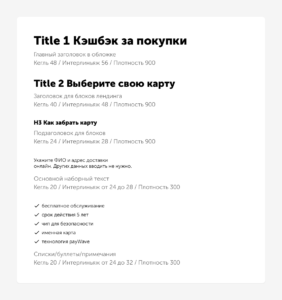
Типографика
Типографика промо-лендингов отличается от текстовых стилей в интерфейсе. Желательно придерживаться следующих стилей:

| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| Title 1 | 900 | 48 | 56 |
| Title 2 | 900 | 40 | 48 |
| H3 | 900 | 24 | 28 |
| Body | 300 | 20 | от 24 до 28 |
| List | 300 | 20 | от 24 до 32 |