Как называть
Стили кнопок
Размеры и отступы
Brand button
Simple button
List button
Кнопки с иконками
Круглые кнопки
Текстовые кнопки
Мобильная версия
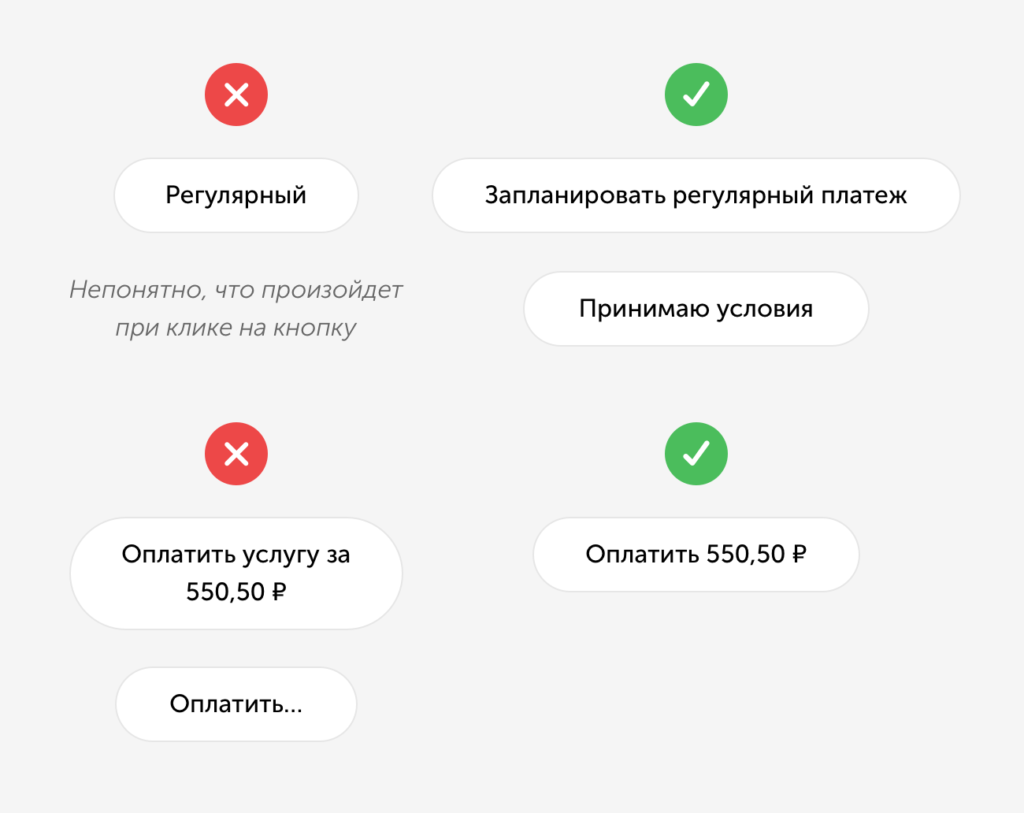
Как называть

- Для названия кнопок используется шрифт Museo Sans 500.
- Название кнопки описывает вызываемое действие, которое выражается глаголом совершенного вида в инфинитиве. Глагол отвечает на вопрос «Что сделать?».
- Существуют исключения, когда название кнопки — это утверждение от первого лица. Например, «Я принимаю».
- Название кнопки всегда емкое и краткое, занимает одну строку без сокращений. Рекомендуем ограничиться двумя словами.
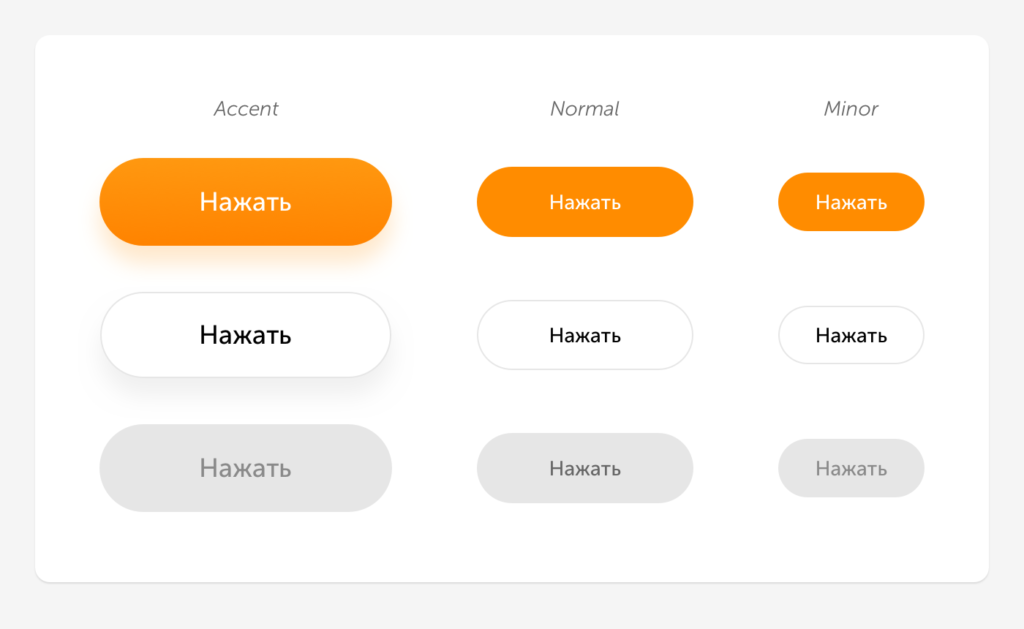
Типографика
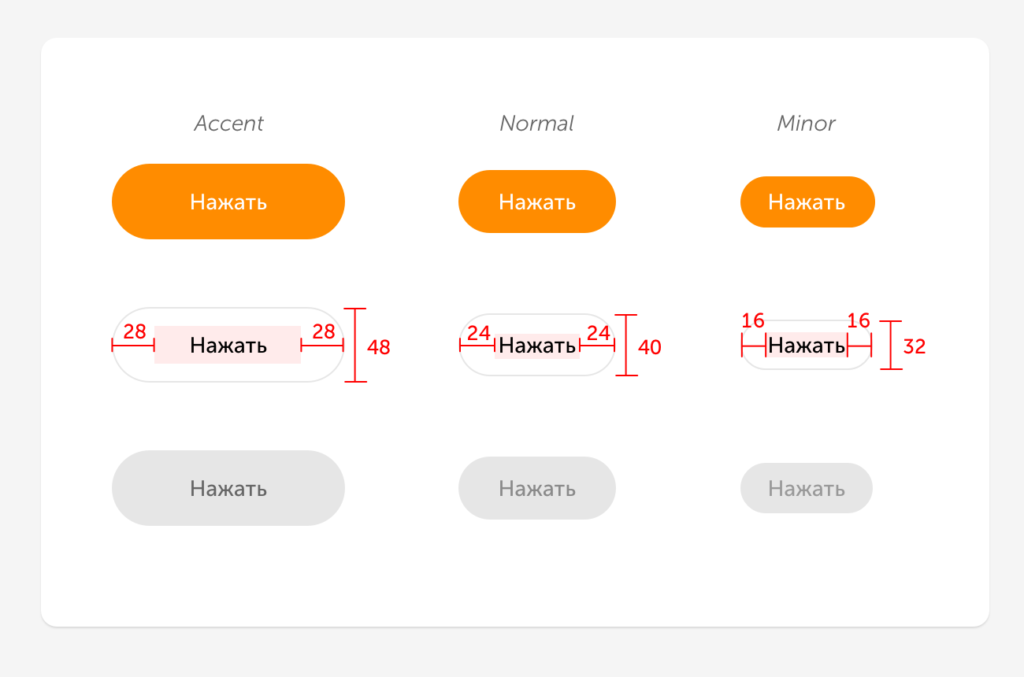
Для размера Accent используйте Body L 500 (Compact);
для размера Normal — Body M 500 (Normal);
для размера Minor — Body S 500 (Compact).
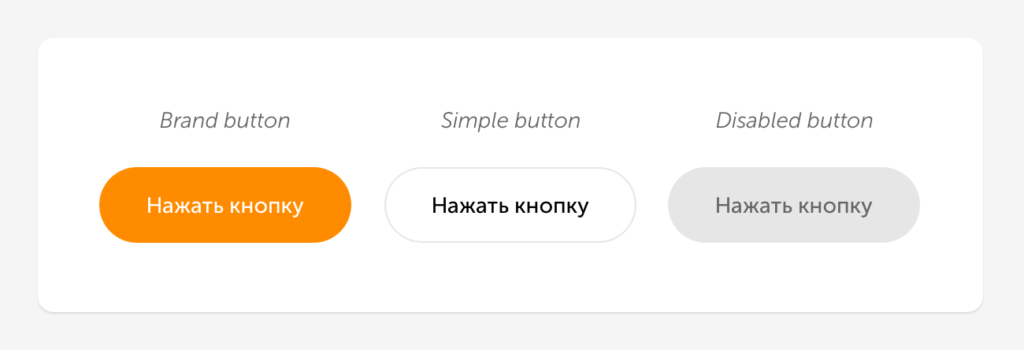
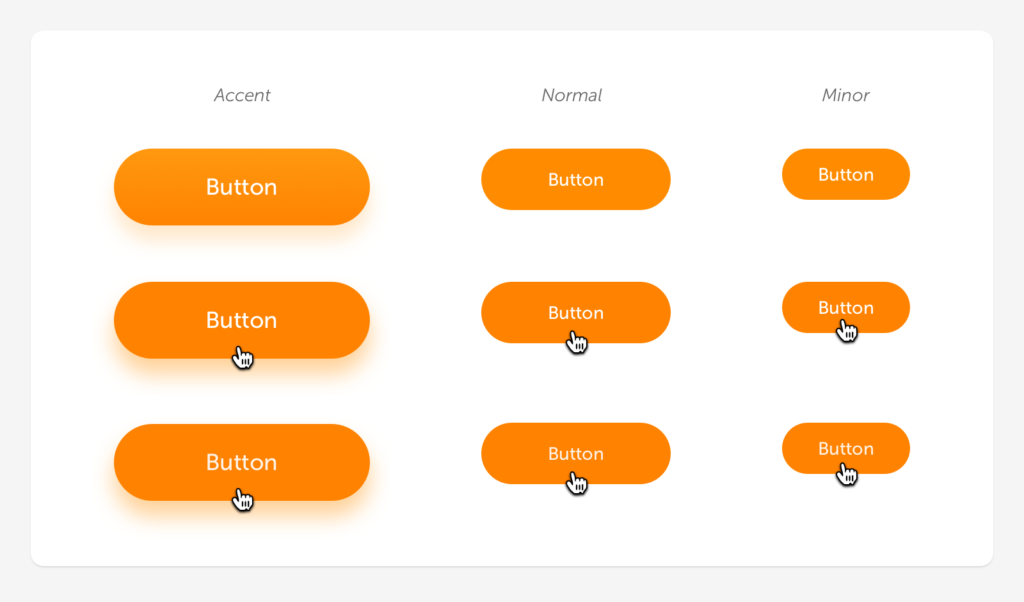
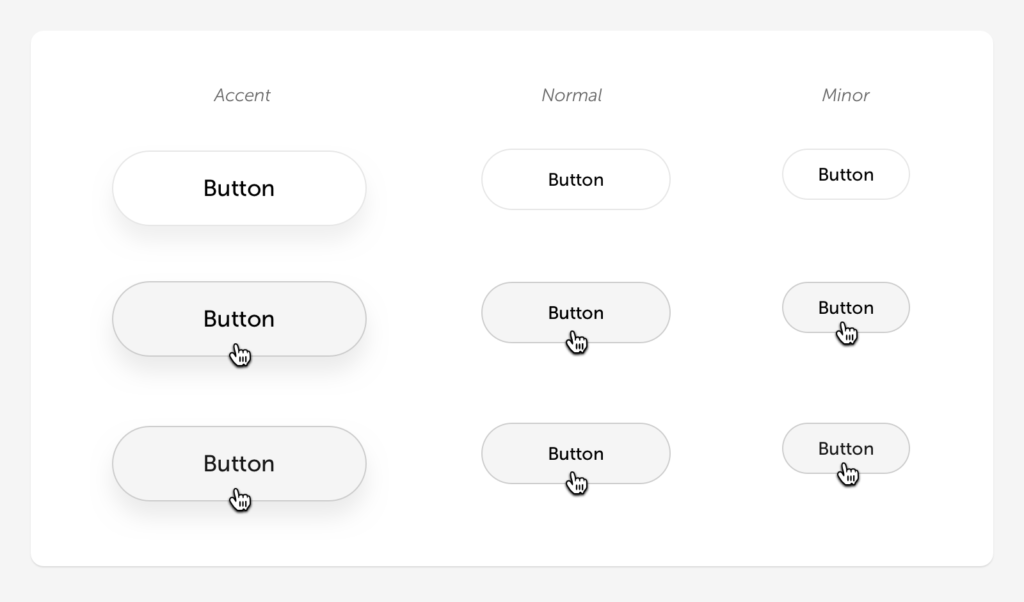
Стили кнопок

В продуктах QIWI используются два стиля кнопок — Brand button и Simple button. Неактивное состояние для них одинаково.

Для каждого стиля кнопок предусмотрено 3 размера. При проектировании новых экранов выбирайте уже существующие размеры и не вводите новые.

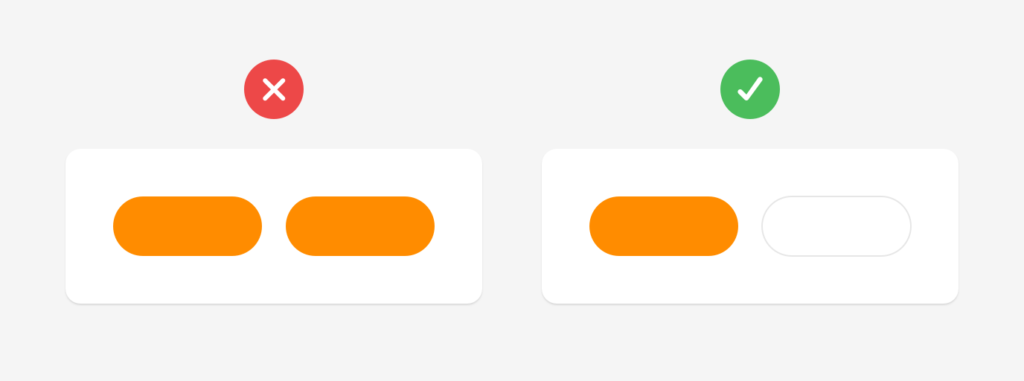
Внутри контентного блока может находиться только одна оранжевая кнопка.

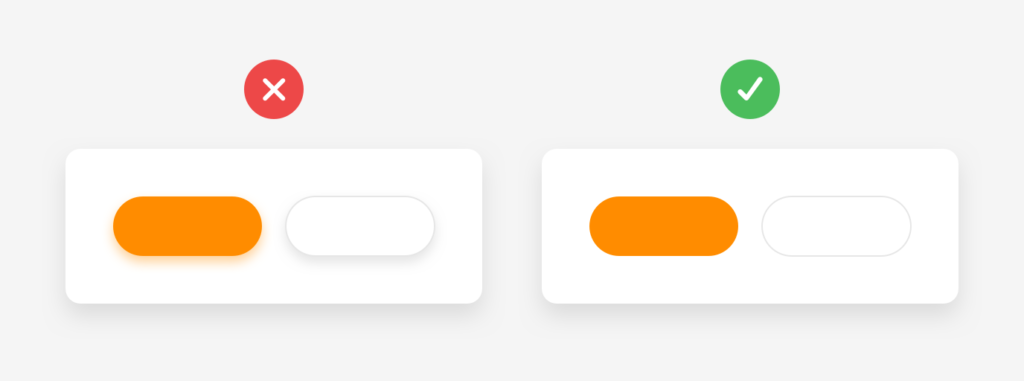
Используйте кнопку без тени внутри блоков с собственной глубокой тенью. Например, в модальных окнах.
Размеры и отступы

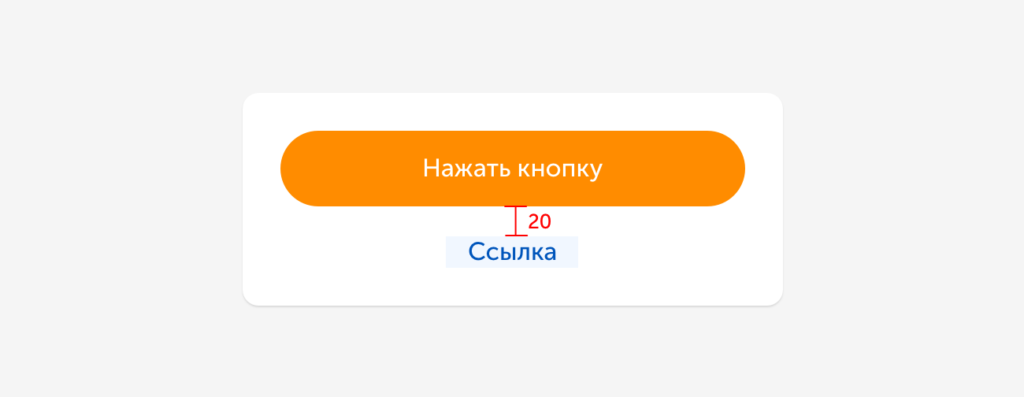
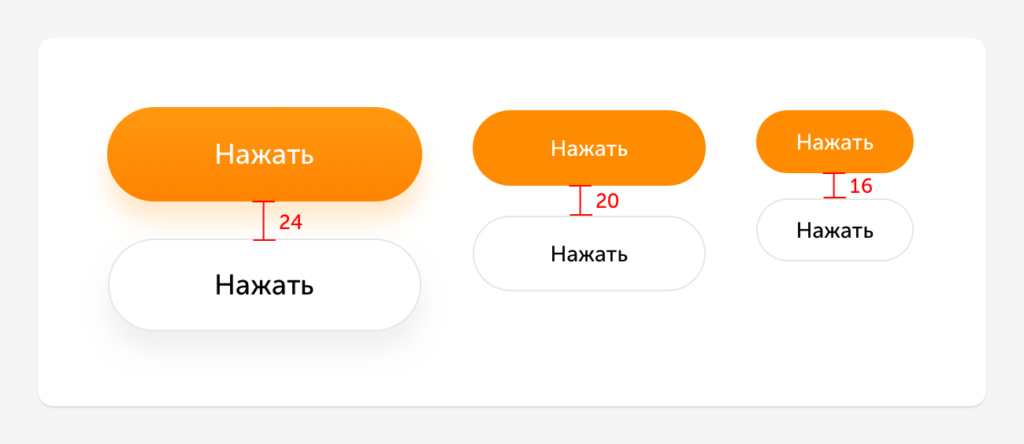
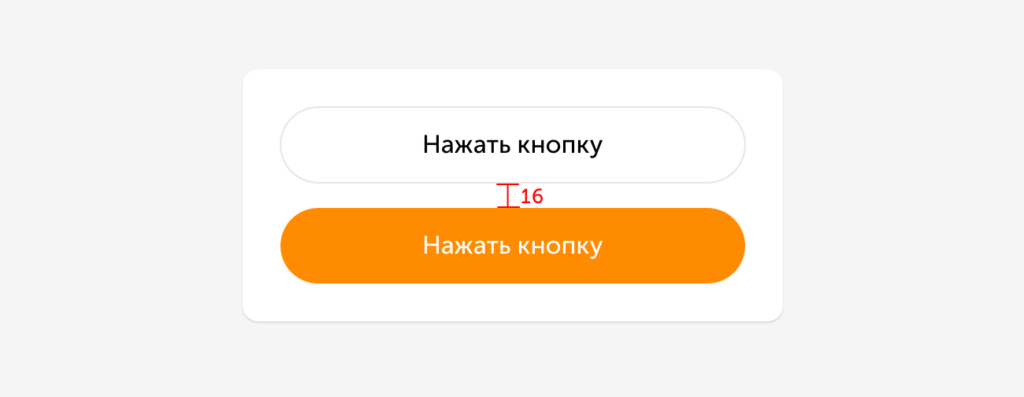
Вертикальные отступы

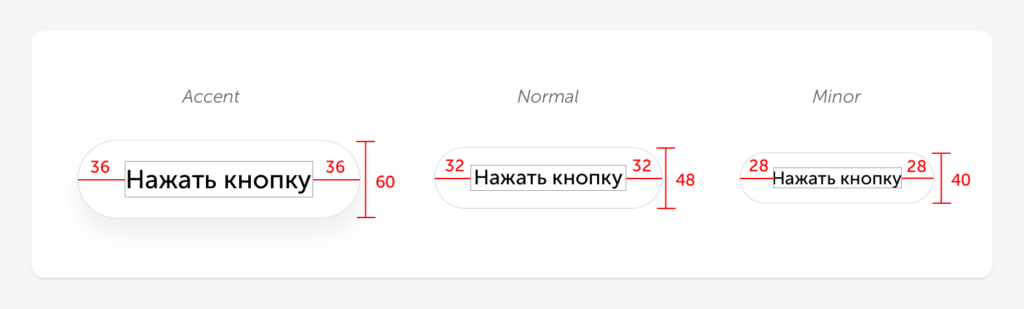
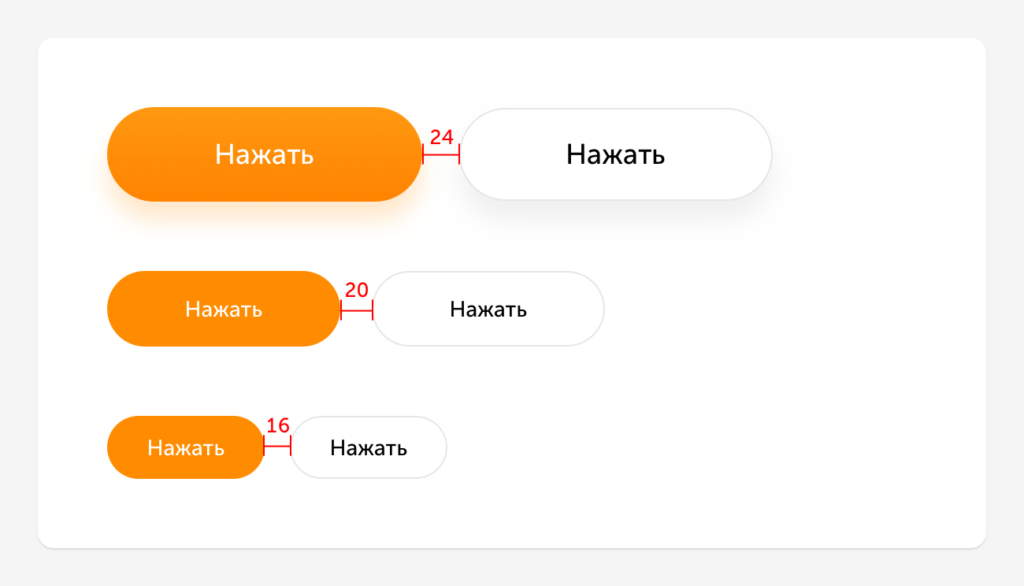
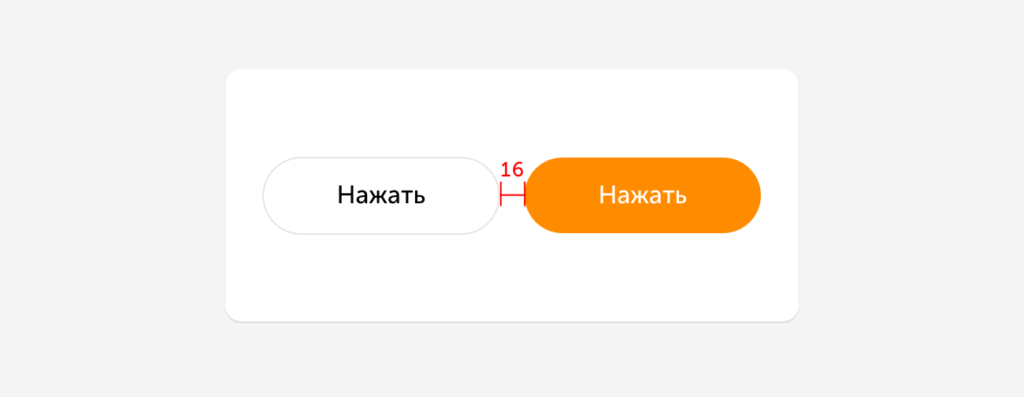
Горизонтальные отступы

Зона клика

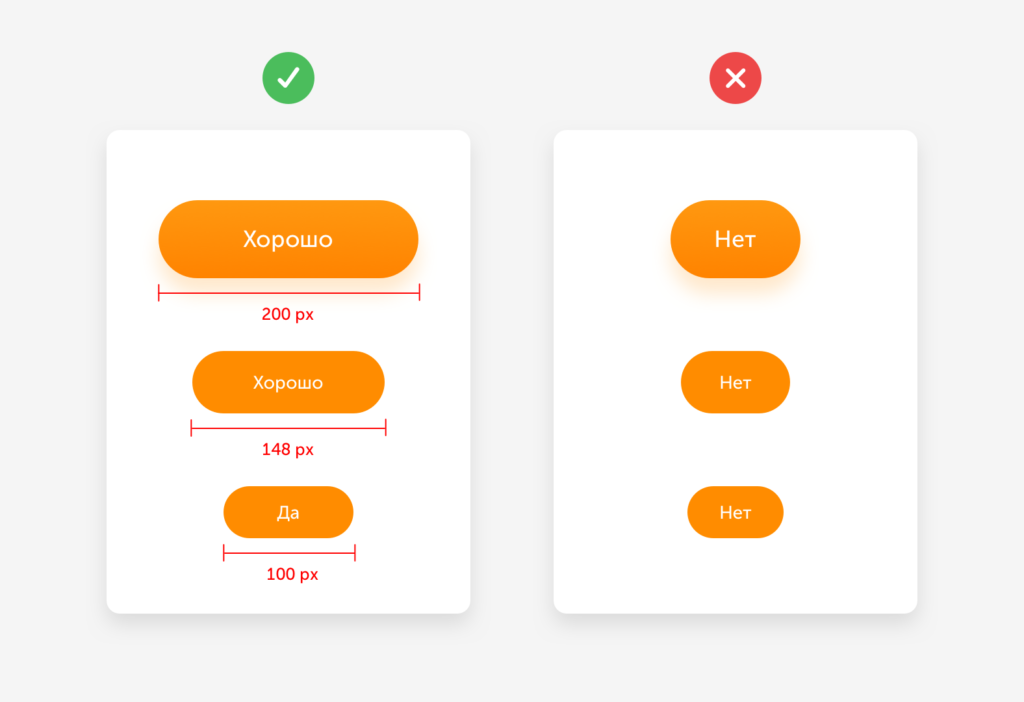
Для каждого размера задается минимальная ширина кнопки. Если ширина текста меньше зоны клика, блок выравнивается по центру кнопки.
Brand button

Brand button в размерах Normal и Minor используются для приоритетных или завершающих действий на странице.
Brand button в размере Accent используется в качестве основной кнопки в промо-коммуникациях и платежных формах.
Тени
 | Статичное состояние | #FF8C00, 20%, rgba (255, 140, 0, 20) размытие: 16px, Y: 12px |
 | Наведенное и нажатое состояние | #FF8C00, 40%, rgba (255, 140, 0, 40) размытие: 20px, Y: 12px |
Simple button

Используются для второстепенных действий.
List button

Используются, когда необходимо разместить больше двух кнопок рядом.
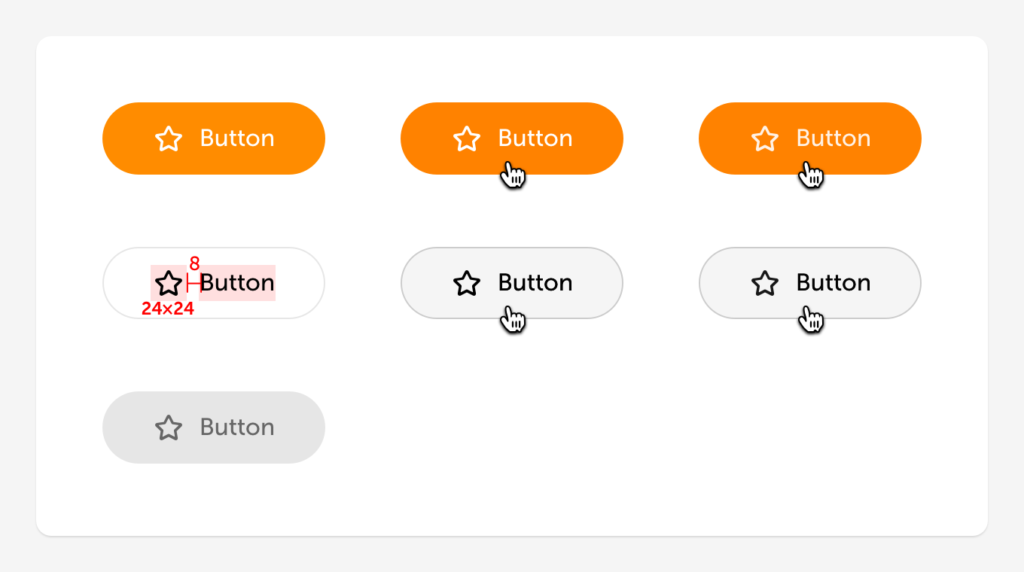
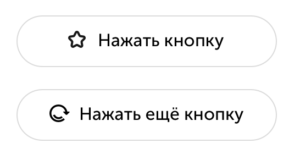
Кнопки с иконками

| Размер | Accent | Normal | Minor |
| Иконка, px | 24×24 | 24×24 | 24×24 |
| Отступ, px | 8 | 8 | 6 |
Добавляйте иконки, чтобы проиллюстрировать название кнопки. Желательно, чтобы цвет иконки совпадал с цветом текста. Цветные логотипы размещайте в Simple button.

Иконка и текст выравниваются по центру как единый блок, когда у кнопки с иконкой вручную увеличена ширина.
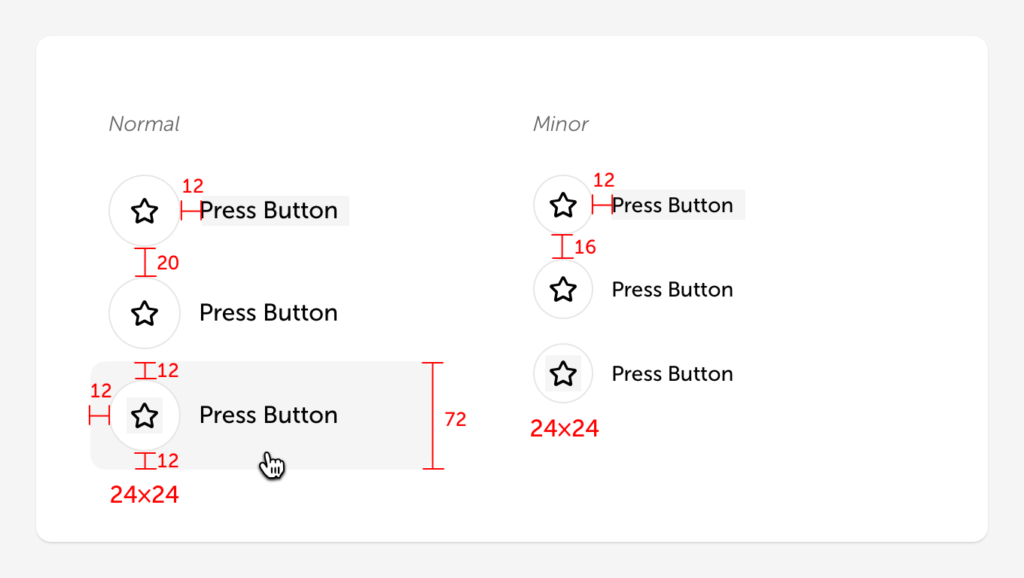
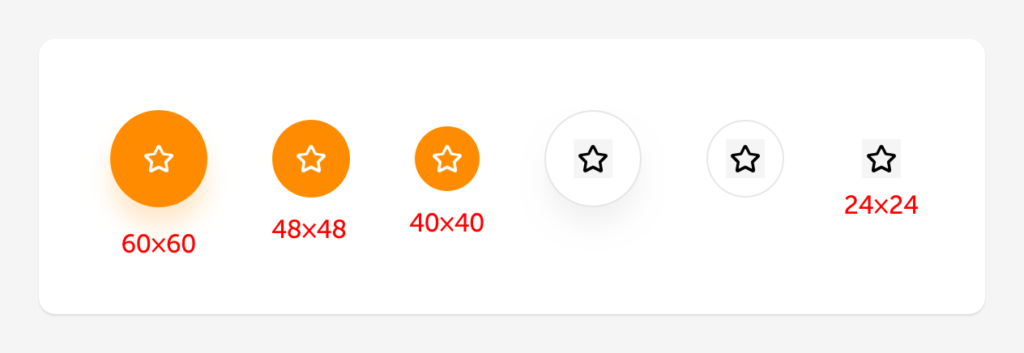
Круглые кнопки

Кнопки с иконкой без текста чаще всего используются в Simple button. Поведение иконки при наведении и нажатии повторяет поведение текста на кнопке.
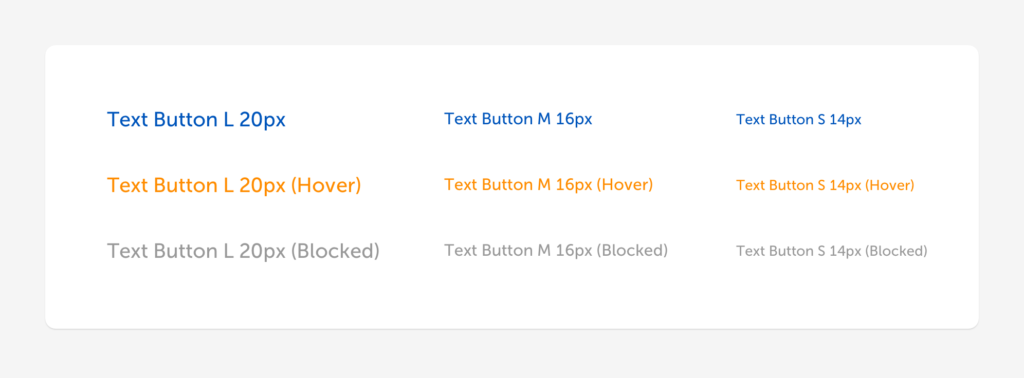
Текстовые кнопки

Текстовая кнопка — это кликабельный элемент для совершения неприоритетного действия. Применяется для экономии места.
Рекомендуется располагать справа или снизу от Simple Button. На сайте текстовые кнопки используются в тех же размерах, что и основной текст.
Мобильная версия

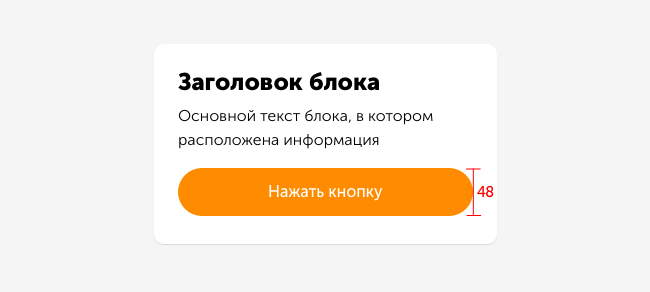
Для мобильной версии сайта, как и для десктопа, предусмотрено три основных размера кнопок — Accent (48px), Normal (40px) и Minor (32px).

Мобильные кнопки в размере Accent чаще всего растягиваются на всю ширину контентного блока или страницы. Отступы внутри кнопки не учитываются.

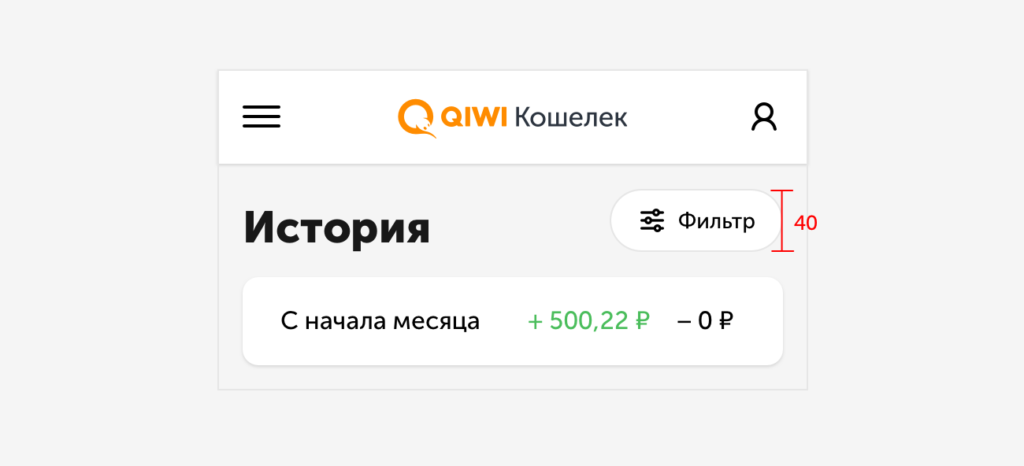
Simple Button Minor в шапке и Simple Button Normal в фильтрах истории используются со стандартными отступами.
Вертикальная группа

Горизонтальная группа

Кнопка и ссылка