Общие рекомендации по проектированию баннеров
Шаблоны
Шаблоны для оформления баннеров QIWI можно скачать здесь.
Структура и стиль

Картинка и фон
- Для собственных баннеров QIWI используйте однородный фон или фон с фирменным градиентом.
- Баннеры кобрендов и партнеров вписывайте в интерфейс либо размещайте на белых плашках.
- Изображение/иллюстрация занимает 1/4 площади баннера.
- Используйте для баннеров не более 2-3 основных цветов.
- Радиус скругления плашки — 14px.
Типографика
- Используйте шрифт Museo Sans 900 для заголовков и Museo Sans 500 — для основного текста.
- Размер текста на нижнем баннере — до 36px, заголовков — до 44px.
- Будьте лаконичны. Помещайте текст в 1-2 строки, от 3 до 8 слов в кадре.
Кнопки
- Кнопки размещайте по центру баннера, либо справа/слева на расстоянии 60px от края экрана.
- Выбирайте стиль кнопок Simply Button, либо Brand Button высотой 60px со скруглением 100%. Оранжевый для кнопок на терминале — #FF9F29.
- Для названия кнопок выбирайте шрифт Museo Sans 700.
- Общие правила использования кнопок описаны здесь.
Анимация
- Применяйте анимацию не более, чем для двух объектов одновременно.
- Анимация должна быть динамичной, но плавной.
Места для размещения
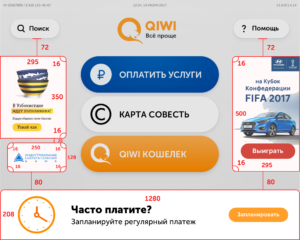
На главном экране терминала используется 4 вида рекламных мест:
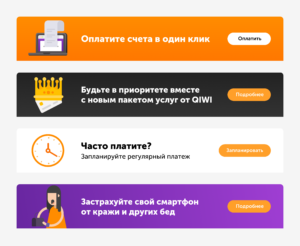
- Большой нижний баннер.
- Верхний левый баннер.
- Нижний левый баннер.
- Правый баннер.
Для каждого баннера предусмотрена фиксированная зона, за пределы которой не рекомендуется выводить контент.

Следует размещать баннеры по сетке, чтобы функциональные и рекламные элементы смотрелись организованно.
| Обводка | #E6E6E6, 1px |
| Тень 01 | rgba (0, 0, 0, 12%), смещение по Y: 1px, размытие: 1px |
| Тень 02 | rgba (0, 0, 0, 5%), смещение по Y: 8px, размытие: 16px |
| Анимация при нажатии | Смещение на 2px вниз на 0,2 секунды |
| Затемнение при нажатии | rgba (0, 0, 0, 10%), Режим наложения: нормальный |
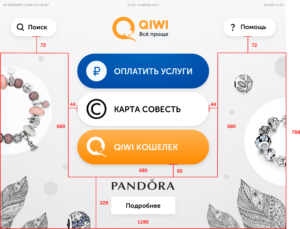
Полное брендирование

Другие разделы
Баннеры на qiwi.com
Баннеры Android
Баннеры iOS
