Горизонтальные
Вертикальные
Мобильная версия
Горизонтальные

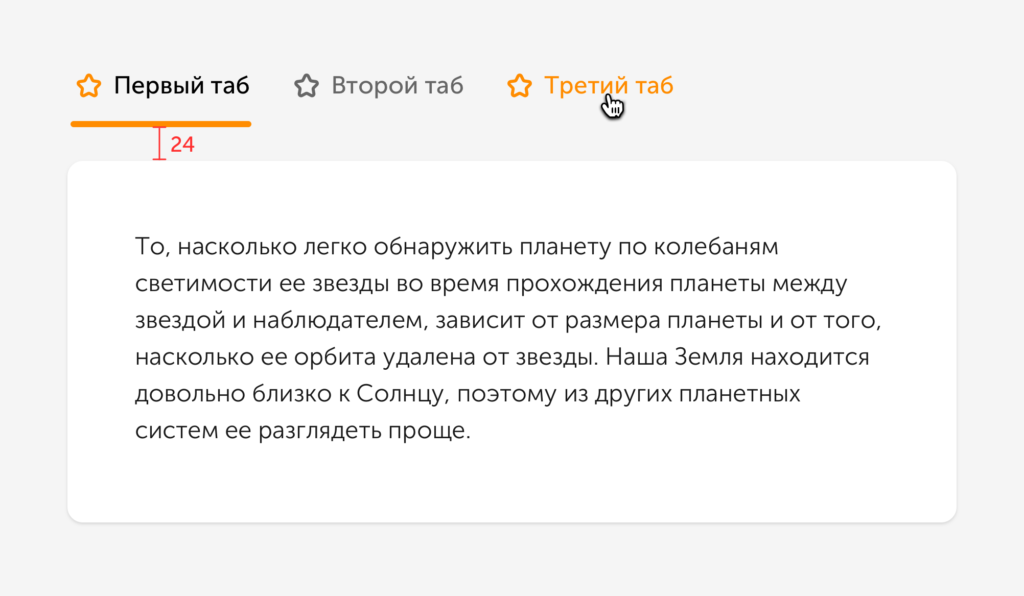
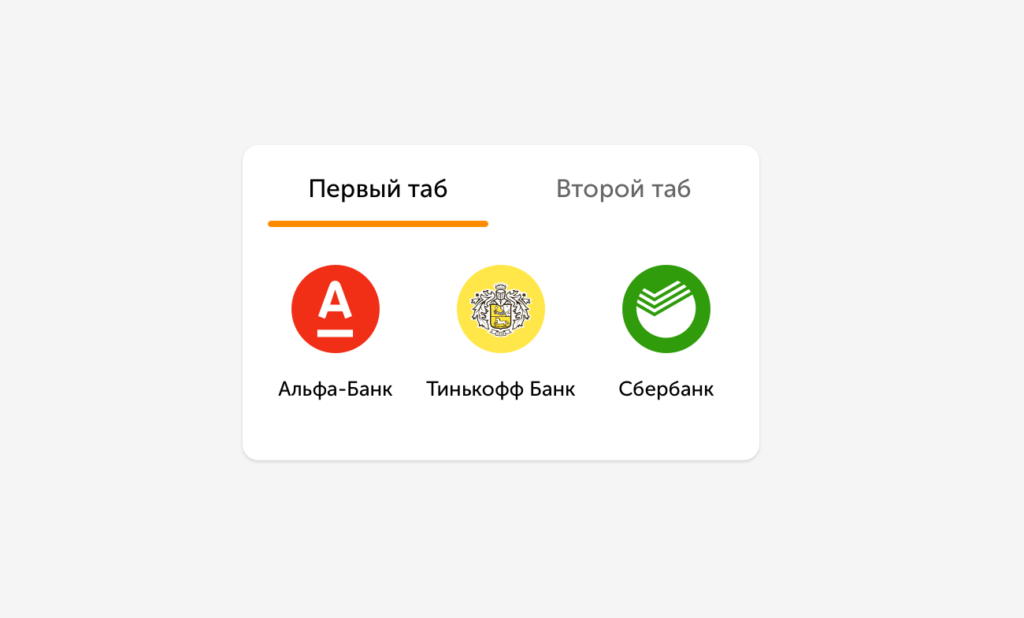
Стиль текста Body M 500 (Normal)
— черный #000, rgb (0, 0, 0) для выбранного таба;
— серый #666, rgb (102, 102, 102) для статичного таба;
— оранжевый #FF8C00, rgb (255, 140, 0) при наведении.


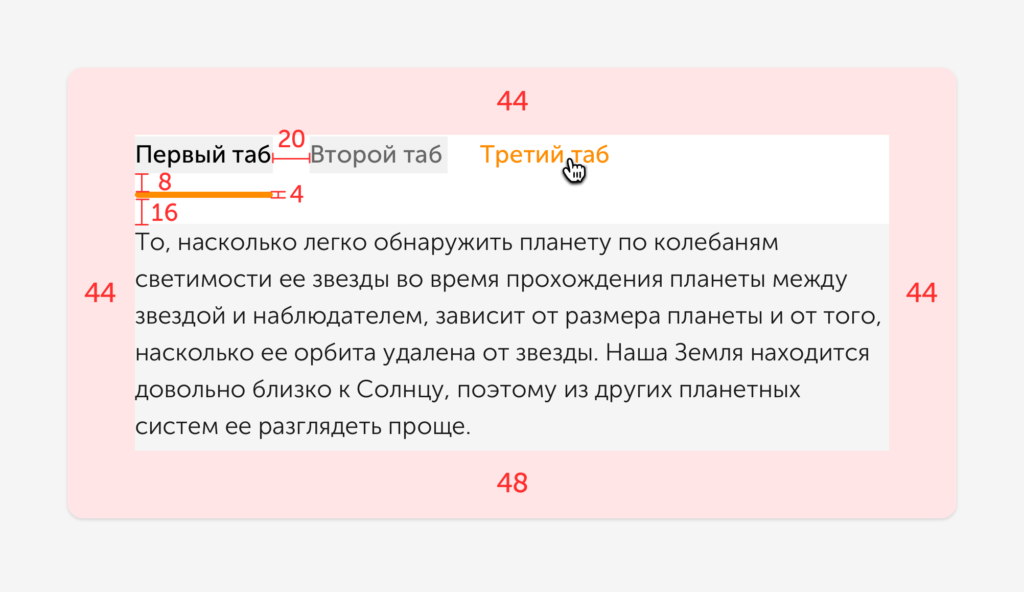
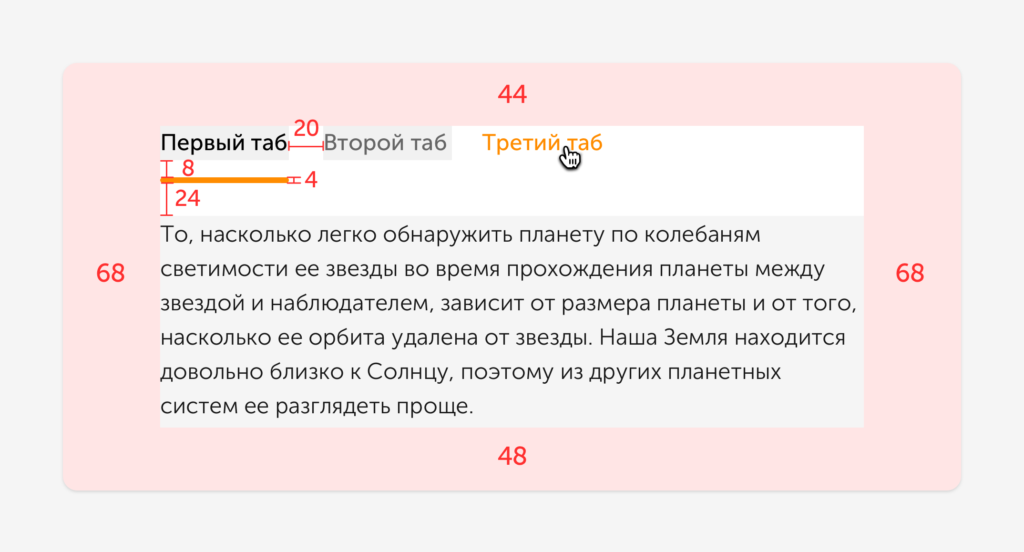
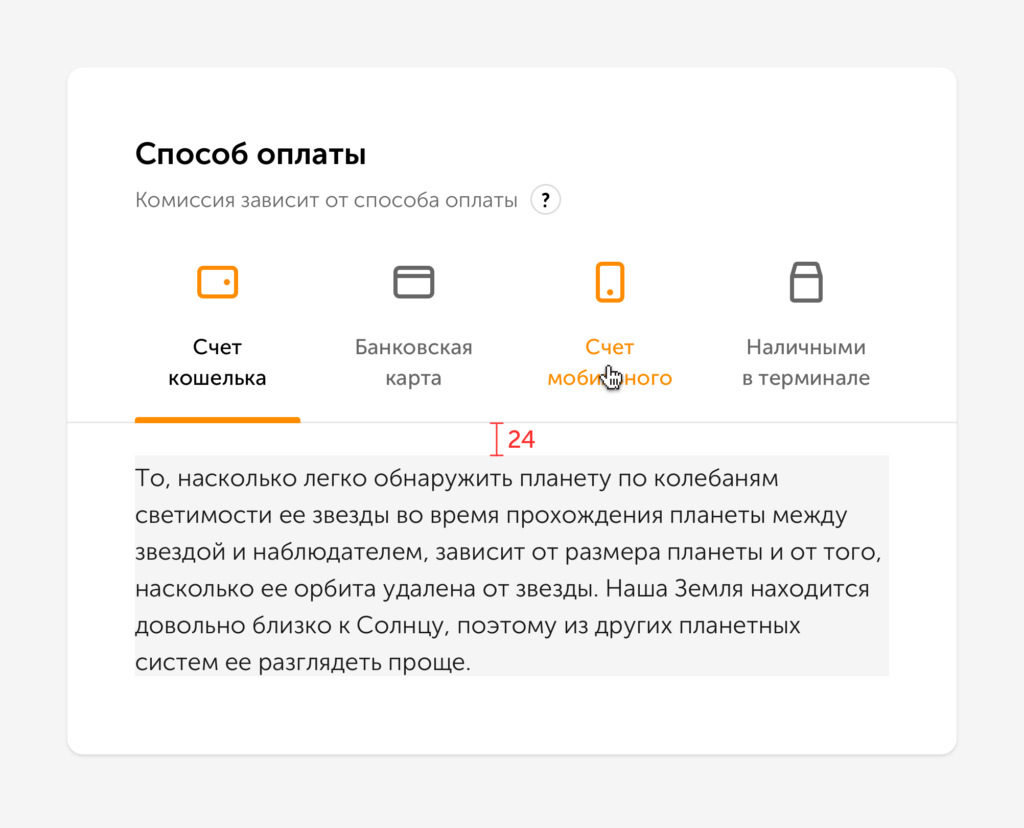
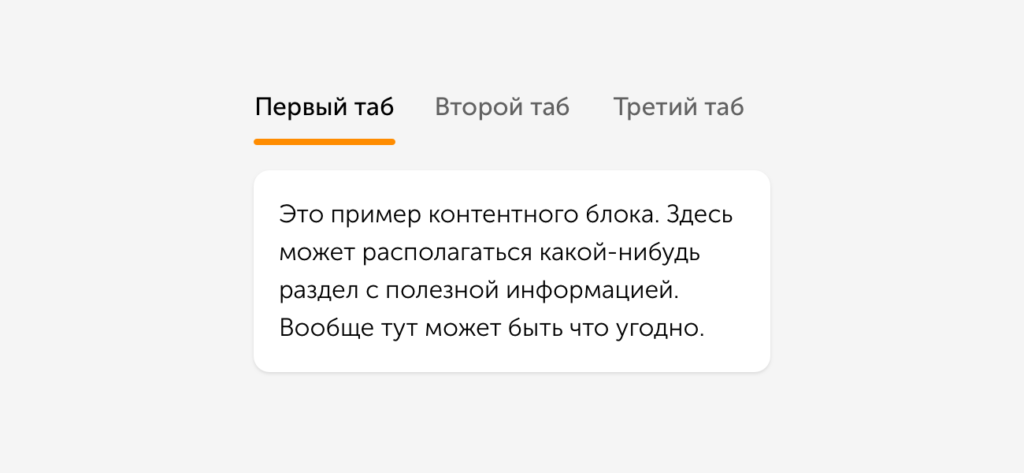
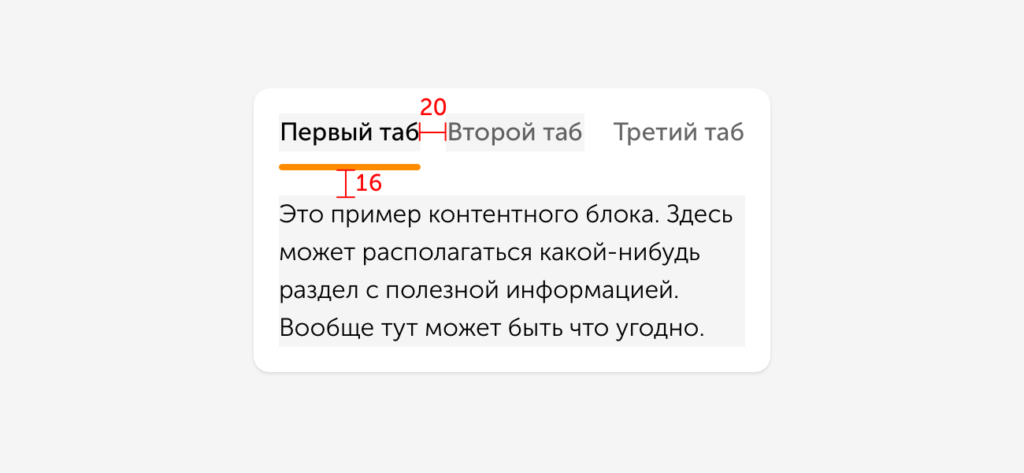
Отступ от табов до содержимого зависит от отступов внутри контентного блока.

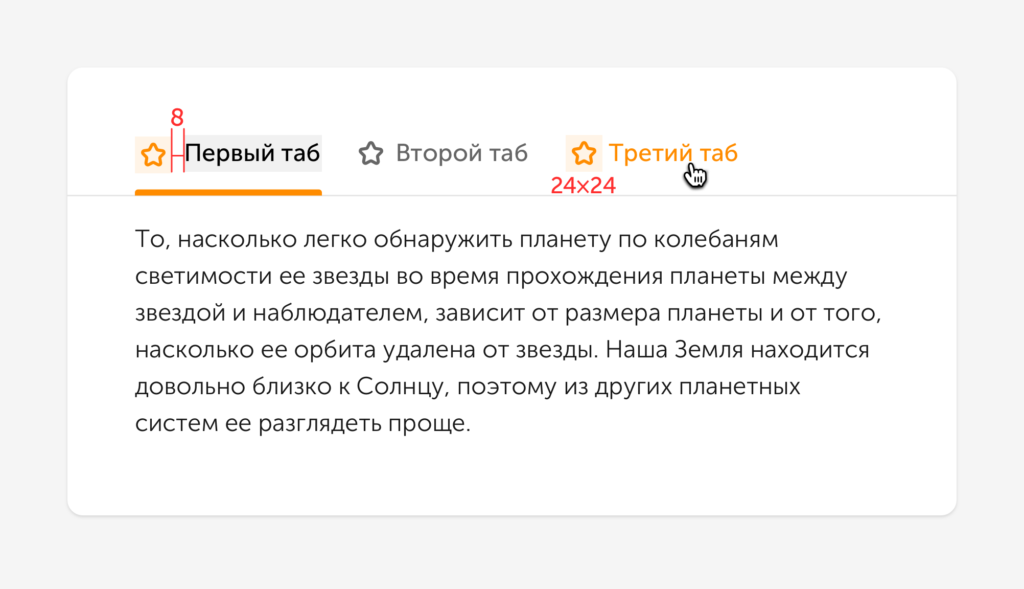
Используются как с разделителем и иконкой слева, так и без них.

Располагаются как внутри контентного блока, так и вне его.
Вертикальные


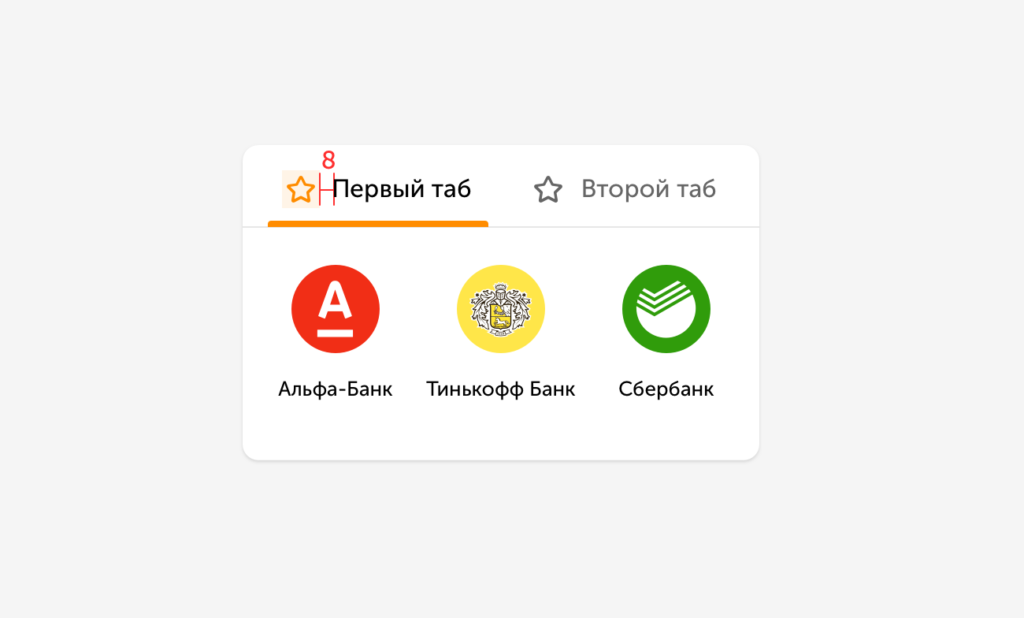
Стиль текста Body S 500 (Normal)
— черный #000, rgb (0, 0, 0) для выбранного таба;
— серый #666, rgb (102, 102, 102) для статичного таба;
— оранжевый #FF8C00, rgb (255, 140, 0) при наведении.

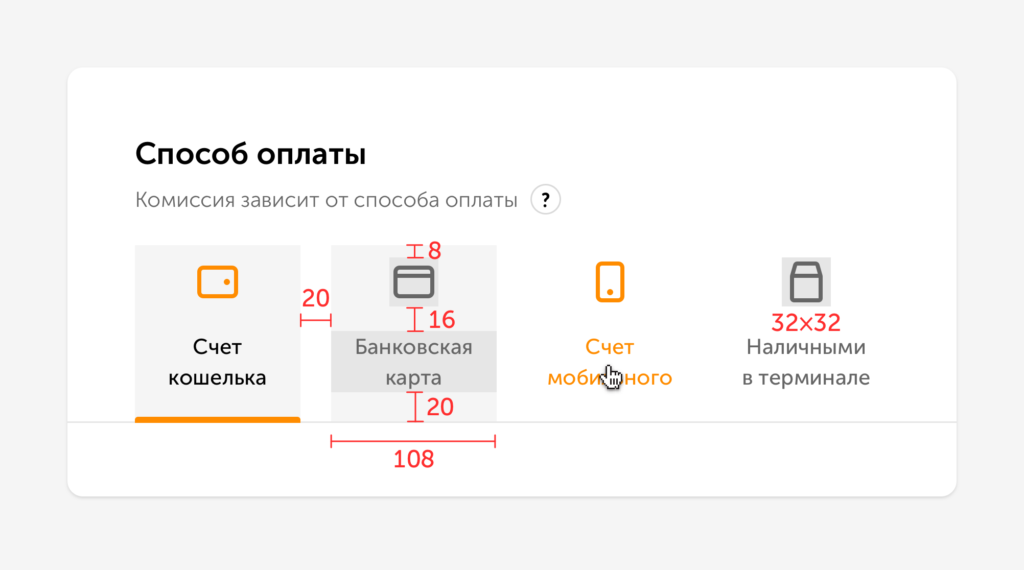
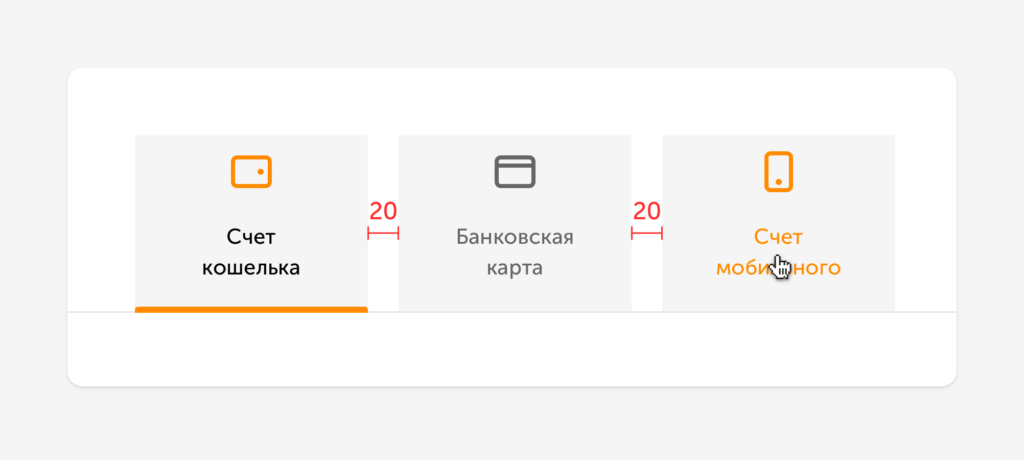
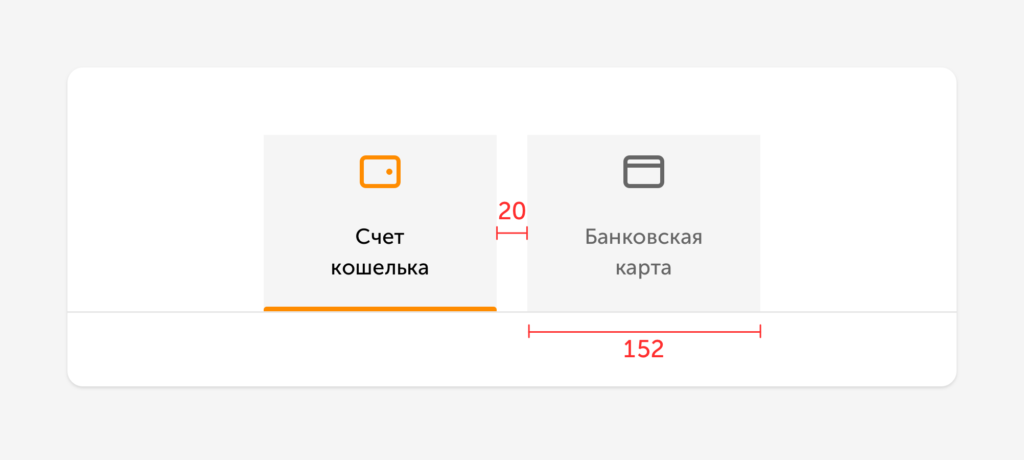
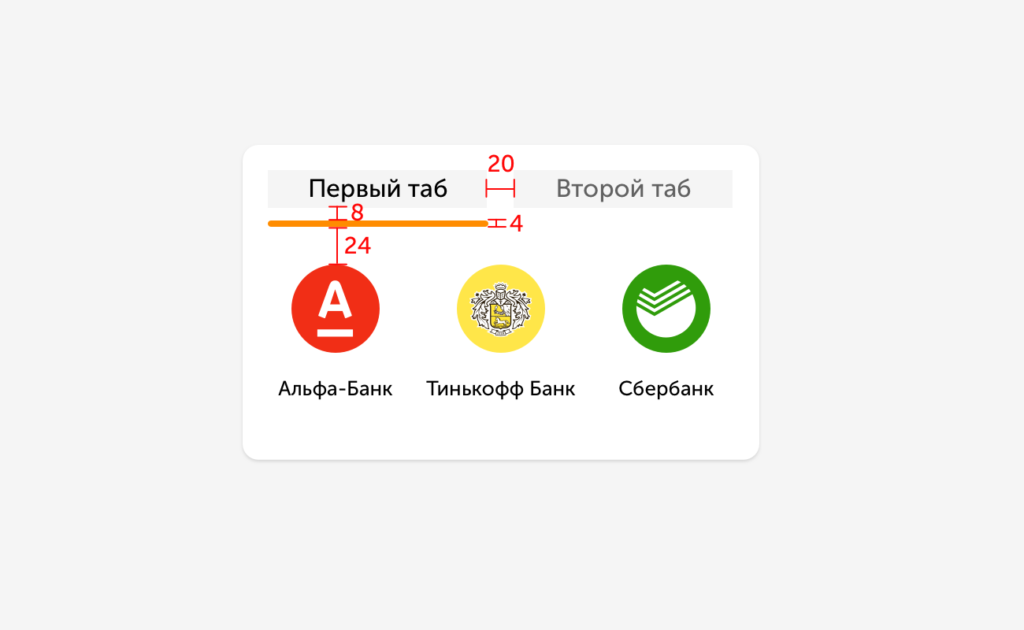
Табы с иконкой сверху могут располагаться только внутри контентного блока. Отступ между табами всегда составляет 20px.

Оптимальное количество внутри одного блока — от 2 до 5 табов. В остальных случаях желательно использовать другой компонент.
Мобильная версия
Размеры горизонтальных табов в мобильной версии совпадают с размерами горизонтальных табов в декстопной версии.

Стиль текста Body M 500 (Normal)
— черный #000, rgb (0, 0, 0) для выбранного таба;
— серый #666, rgb (102, 102, 102) для статичного таба;
— оранжевый #FF8C00, rgb (255, 140, 0) при нажатии.

Табы могут использоваться как с иконкой 24×24px и стандартным разделителем, так и без них.

Располагаются как внутри контентного блока, так и вне его.

Табы могут выравниваться по всей ширине контентного блока с учетом его внутренних отступов.

Также табы могут выравниваться по левому краю. Если табов в блоке много, они уходят за боковую границу экрана и скроллятся.
