Библиотеки и шаблоны
Стили иконок
Цветные иконки категорий
Оранжевые иконки
Черные иконки
Серые неактивные иконки
Цветные иконки состояний
Логотипы компаний
Иллюстрации
Библиотеки и шаблоны
Библиотека иконок General Resources
Библиотека логотипов провайдеров
Скачать шаблон для подготовки логотипов
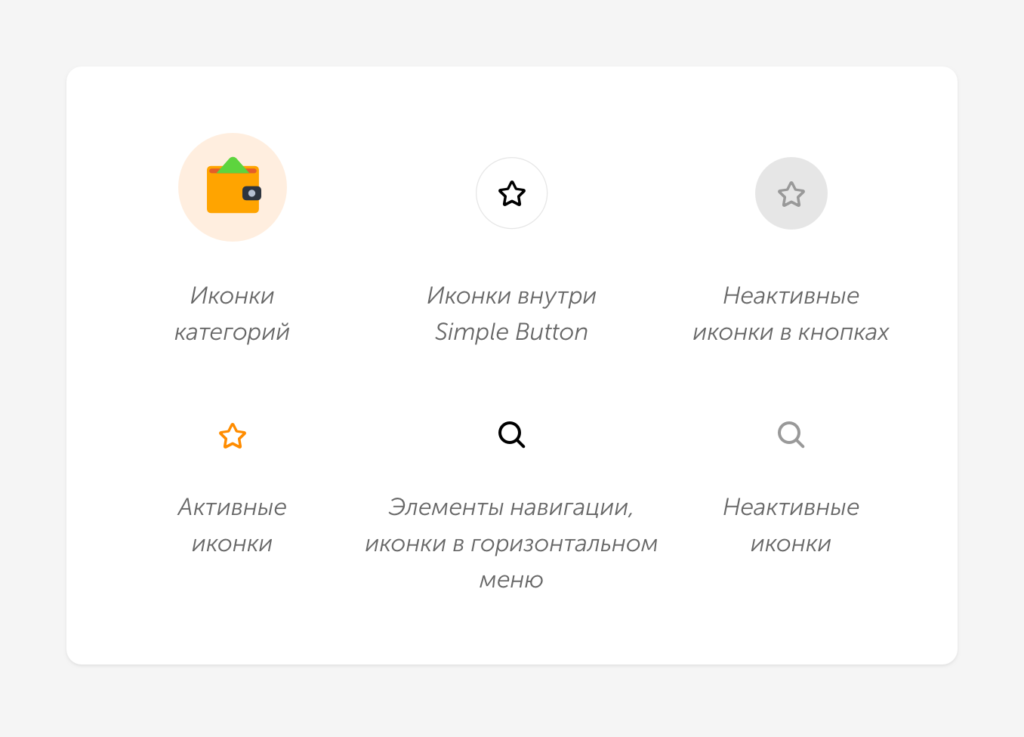
Стили иконок

| #FF8C00 rgb (255, 140, 0) | Активные иконки, иконки в табах |
|
| #000 rgb (0, 0, 0) | Навигация, иконки внутри кнопок | |
| #999 rgb (153, 153, 153) | Неактивные элементы |
Для интерфейсов QIWI предусмотрено 4 стиля иконок:
1. Цветные иконки категорий.
2. Оранжевые иконки для акцентных и выбранных элементов.
3. Черные иконки навигации, иконки внутри кнопок.
4. Серые неактивные иконки.
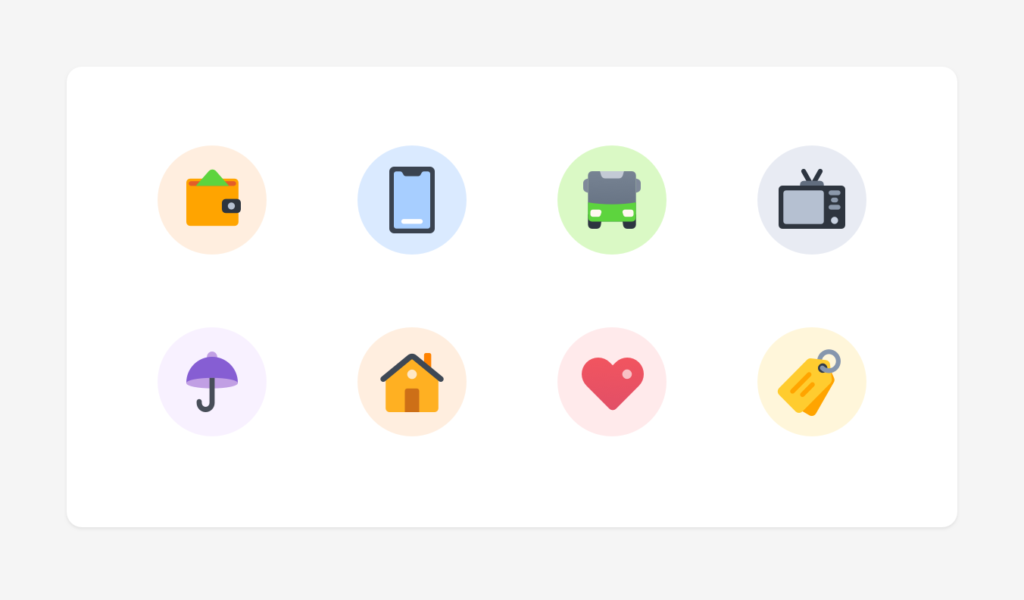
Цветные иконки категорий

| Зеленый | #DAF9C5 rgb (218, 249, 197) |
|
| Желтый | #FFF6DA rgb(255, 246, 218) |
|
| Оранжевый | #FFEEDF rgb(255, 238, 223) |
|
| Красный | #FFEAEB rgb(255, 234, 235) |
|
| Фиолетовый | #F8F1FF rgb(248, 241, 255) |
|
| Голубой | #DAEAFF rgb(218, 234, 255) |
|
| Серый | #E8EBF3 rgb(232, 235, 243) |
Используйте цветные иконки категорий в каталоге провайдеров и в других вертикальных карточках.
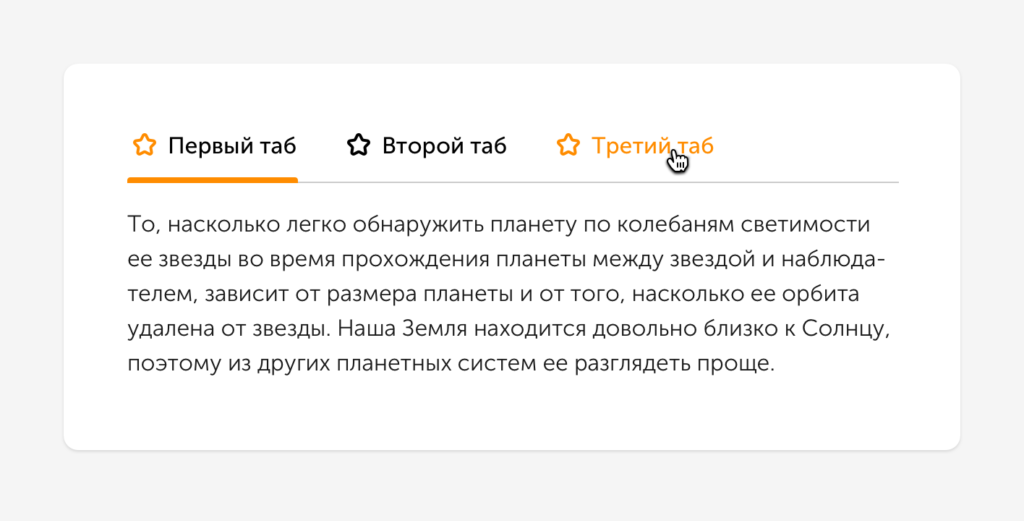
Оранжевые иконки

Оранжевые иконки без обводки используются в табах в размере 24×24px.
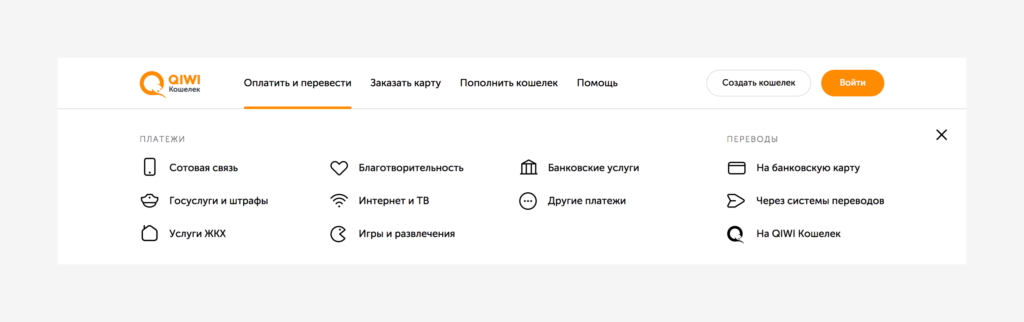
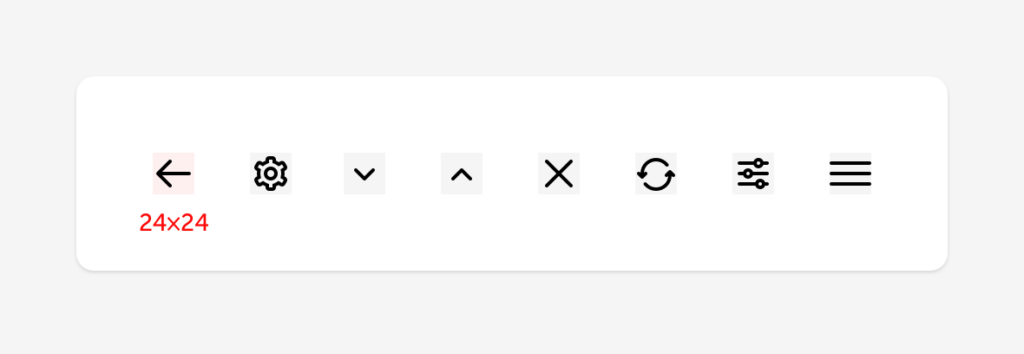
Черные иконки
Используются в двух размерах — 24×24px или 32×32px.

Пример использования иконок в размере 32×32px — список с иконками. Пример — меню неавторизованной зоны.

Самостоятельные навигационные иконки используются без обводки и сопроводительного текста в одном размере — 24×24px.

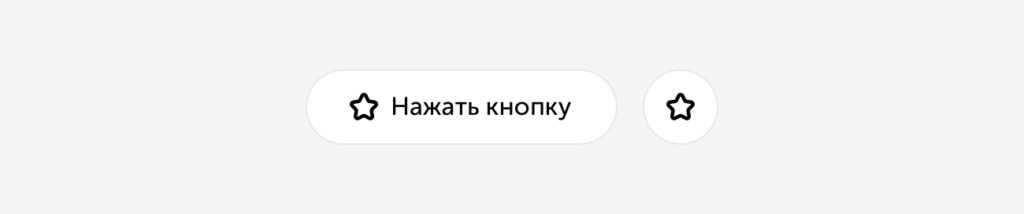
Используются только в размере 24×24px внутри Simple Button.

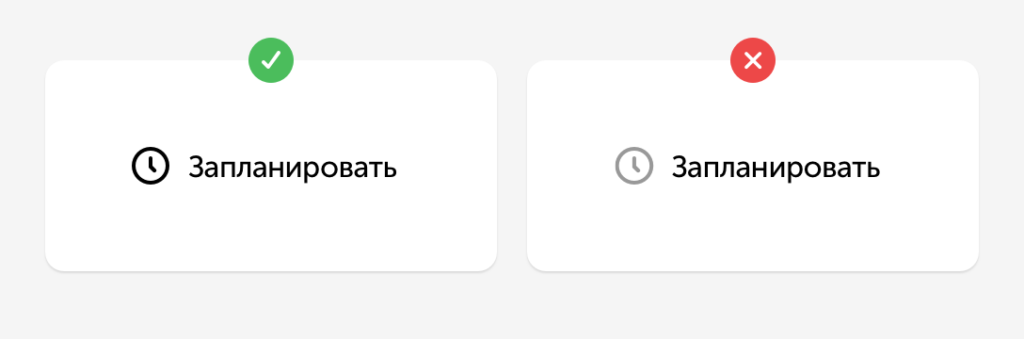
Важно! Когда иконка располагается слева от текста, она наследует его цвет. Не рекомендуется использовать серые или оранжевые иконки в сочетании с черным текстом.
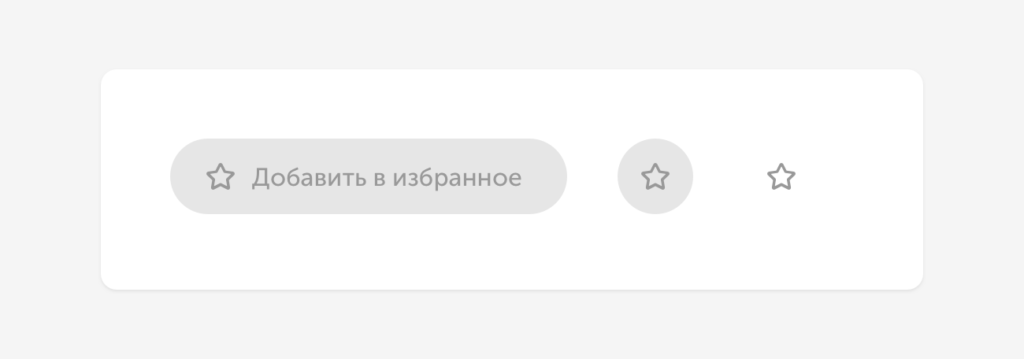
Серые неактивные иконки

Неактивные или заблокированные иконки рекомендуется окрашивать в серый цвет — #999, rgb (153, 153, 153).
Цветные иконки состояний

| Иконка | #FFF rgb (255, 255, 255) |
|
| Успешное действие | #4BBD5C rgb (75, 189, 92) |
|
| Обработка данных | #FFB800 rgb (255, 184, 0) |
|
| Предупреждение | #FF8C00 rgb (255, 140, 0) |
|
| Ошибка | #D0021B rgb (208, 2, 27) |
Для отображения статуса объекта или процесса, используйте белые иконки на цветной круглой плашке.
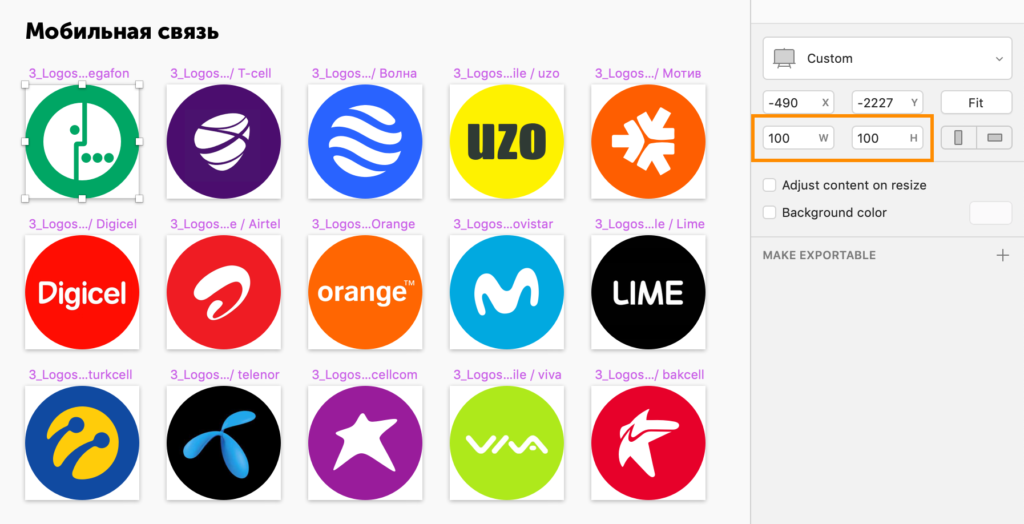
Логотипы компаний

Требования к логотипам:
1. Используйте логотипы, которые пользователи хорошо узнают.
2. Следите за тем, как логотип провайдера используется в других финансовых сервисах.
3. Размещайте логотипы на цветных круглых плашках.
4. Выбирайте упрощенную версию логотипа, если она узнаваема.

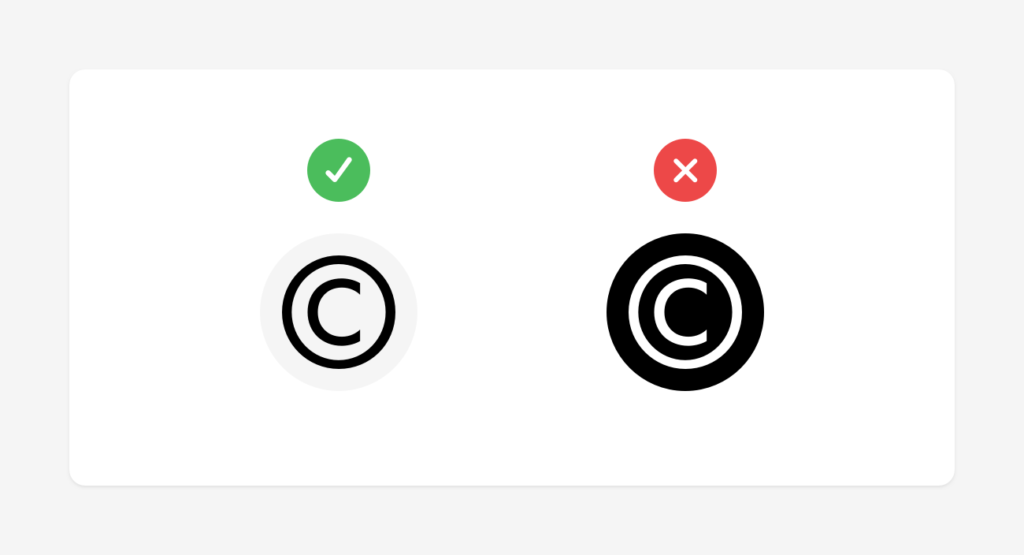
Важно! В случаях, когда пользователи почти не знакомы с версией на цветном фоне или плохо узнают её, выбирайте самую известную версию логотипа и располагайте на фоне #F5F5F5. Пример: логотип Совести.

Если для логотипа не предусмотрена версия на цветном фоне, размещайте его на круглой плашке с заливкой #F5F5F5.
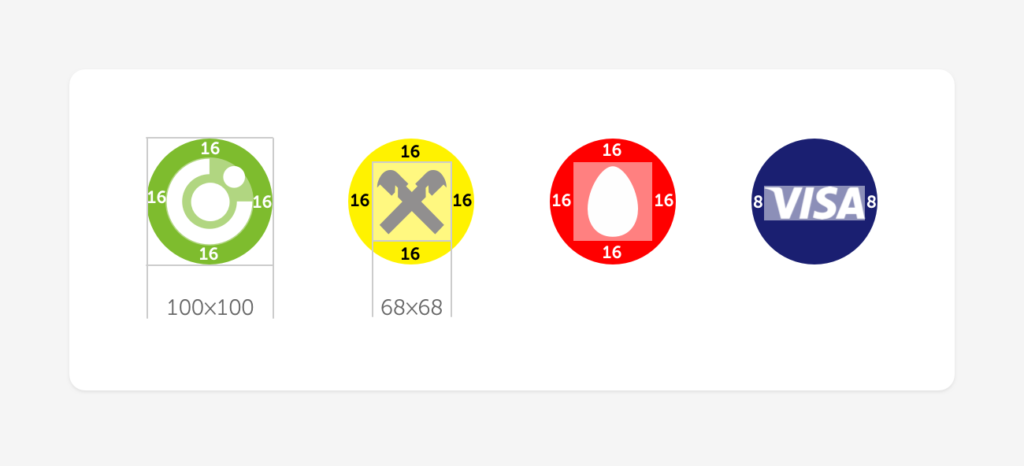
Подготовка логотипов

Подготавливайте исходники логотипов на артбордах 100×100px. Задавайте каждому логотипу охранные поля — 16px с каждой стороны. Размер логотипа без учета отступов — 68×68px.

Квадратные логотипы размещайте на круглой плашке, наследующей цвет квадратной плашки.
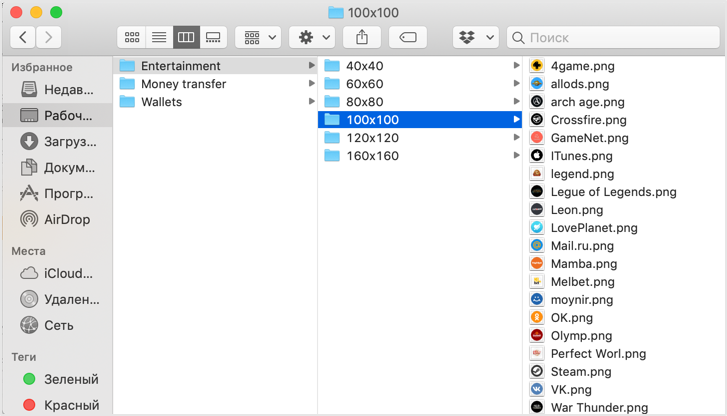
Экспорт

Экспортируйте логотипы в 6 размерах в формате png:
— 160×160px (1,6х);
— 120×120px (1,2х);
— 100×100px (1х);
— 80×80px (0,8х);
— 60×60px (0,6х);
— 40×40px (0,4х).
Для веба логотипы нужны в одном размере — 100×100px. Остальные пять размеров подготавливаются для мобильных устройств. В итоге должно получиться 6 папок с логотипами под каждое разрешение.
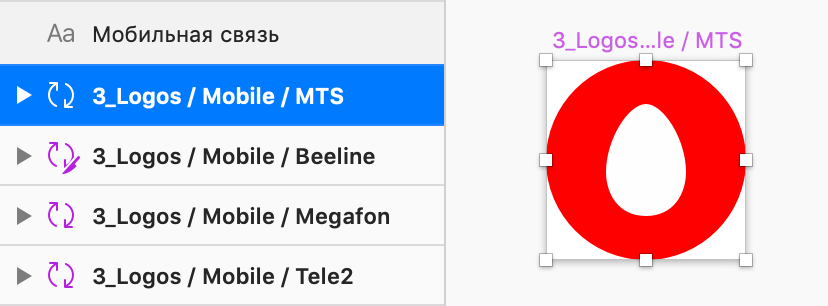
Названия

Названия логотипов строятся следующим образом:
1. В начале идет название папки — Logos.
2. Затем название категории — например, Mobile.
3. В конце — название провайдера латинскими буквами — MTS.
Все 3 части названия разделяются косой чертой.
Пример: Logos / Wallets / QIWI.
Скачать шаблон для подготовки
Скачать библиотеку логотипов
Иллюстрации
Во всех продуктах QIWI Кошелька используйте иллюстрации в едином стиле, выполненные в фирменных цветах бренда.
