Шаблоны
Чек-лист
Подготовка к разработке
Изображения
Структура
Баннеры
Типографика
Шаблоны
Скачать шаблон лендингов на главной странице.
Чек-лист
1. Используйте фотореалистичные изображения в стиле QIWI в качестве Key Visual.
2. Выбирайте для фона обложки градиент от #FFF до #E6E6E6.
3. Располагайте Brand Button в размере Accent в нижней части экрана горизонтально по центру.
4. Размещайте в промо-карточках иллюстрации в стиле QIWI.
5. Используйте на промо-карточках Simple Button в размере Normal.
Подготовка к разработке
Размер артбордов
Учитывайте мобильную и планшетную версию при создании дизайна. Готовьте макеты для следующих разрешений:
— 1280px;
— 600px;
— 400px;
— 360px.
Область изображения
Важно!
Растровые картинки для баннеров предоставляются в формате png, векторные иллюстрации — в формате svg .
Подготавливайте изображения в трех размерах — 1x, 2x, 3x.
Ширина картинки может меняться, высота не должна выходить за пределы области, отведенной под изображение.
Размер области под изображение:
— на заставке — 1180×264px или 580×372px;
— на горизонтальном баннере 1180×200px — 280×200px;
— на баннере 580×400px — 216×308px или 492×144px.
Изображения
В качестве key visual рекомендуем использовать брендированные фотореалистичные изображения, содержащие логотип QIWI.
Key visual — это ключевое изображение в визуальной коммуникации, которое воплощает основную идею бренда. Назначение этого визуального символа — помогать идентификации бренда и поддерживать заданный стиль.


Структура
Лендинг на главной странице состоит из обложки и нижнего блока, состоящего из промо-карточек.
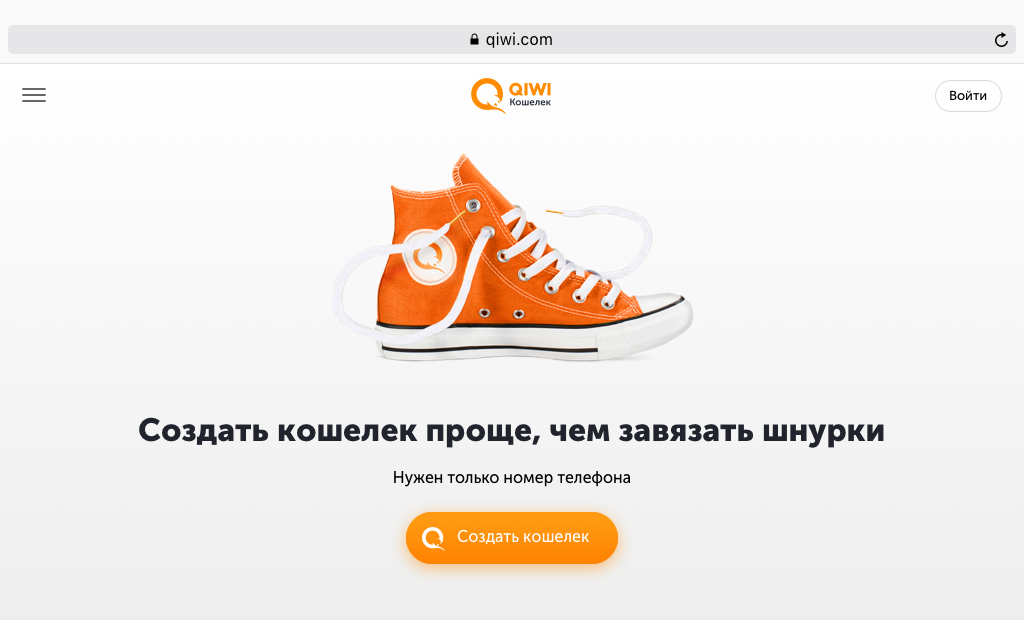
Обложка
Композиция обложки может выравниваться:
— по центру;
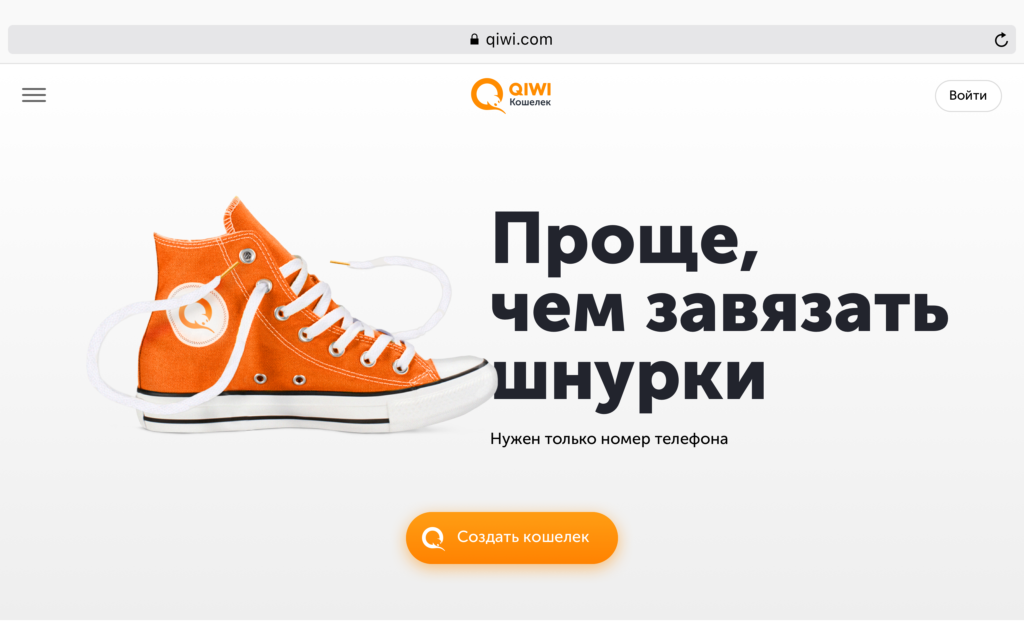
— по левому краю;
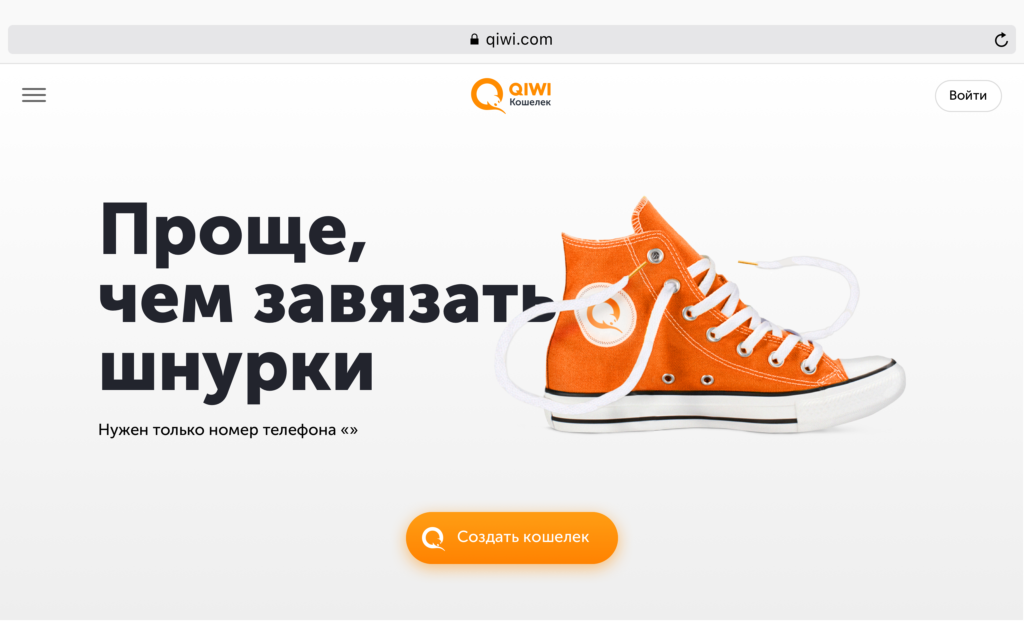
— по правому краю.



Конентная область
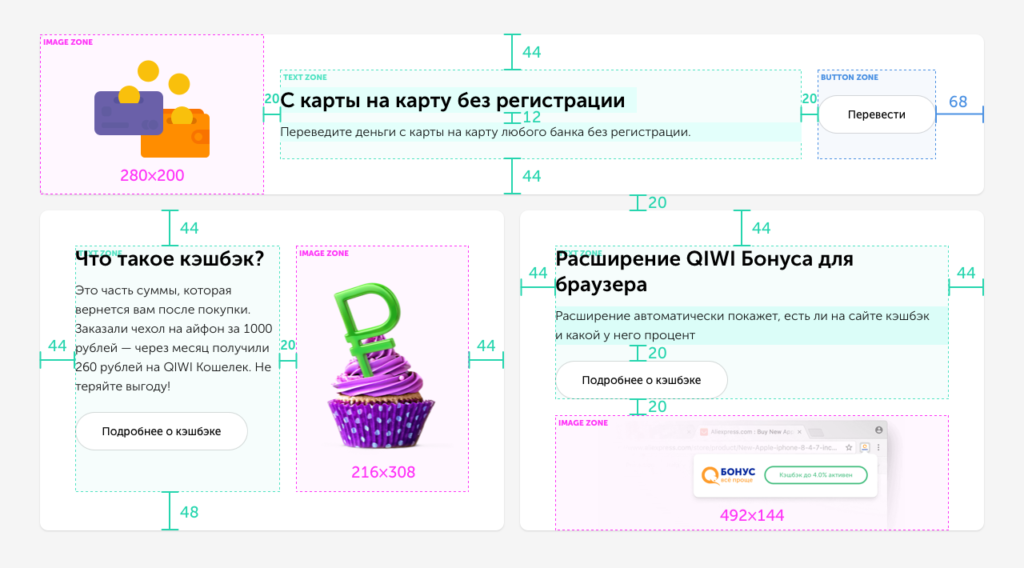
В нижней части страницы располагаются баннеры. Баннеры располагаются в белых интерфейсных блоках.
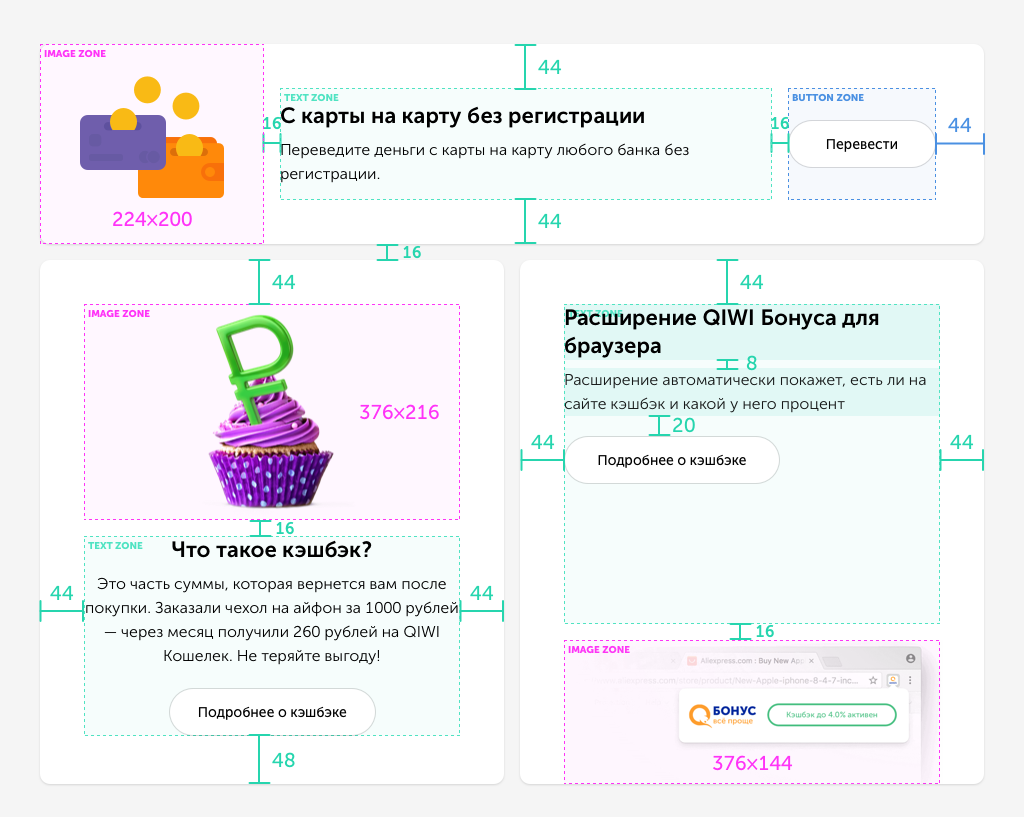
Баннеры
Размер баннеров на лендинге зависит от разрешения устройства.
1280px, 1440px, 1920px

Для десктопных разрешений предусмотрено 2 размера баннеров:
— 1180×200px;
— 580×400px.
Размещайте на баннерах Simple Button в размере Normal.
Для заголовка баннеров используйте уровень H2 (Desktop).
Для основного текста — Body M 300 (Normal) в черном цвете.
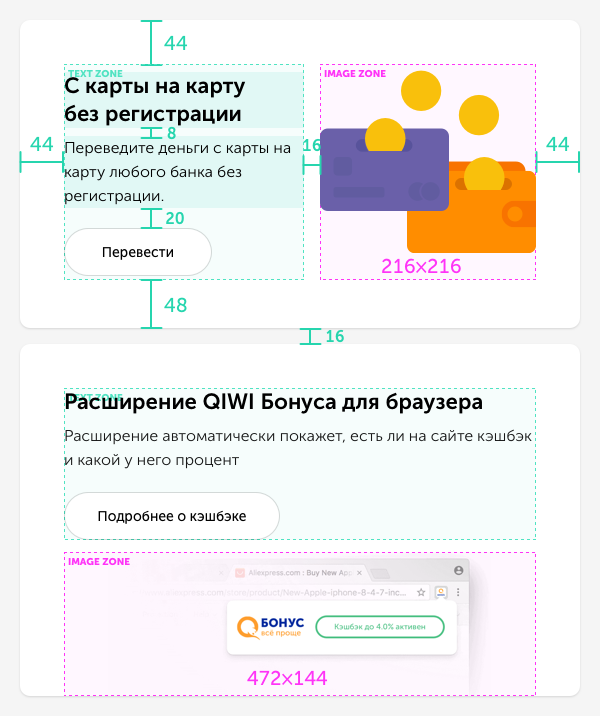
1024px

Для разрешения 1024px предусмотрено 2 размера баннеров:
— 944×200px;
— 464×524px.
Для заголовка баннеров используйте уровень H2 (Mobile).
Для основного текста — Body M 300 (Normal) в черном цвете.
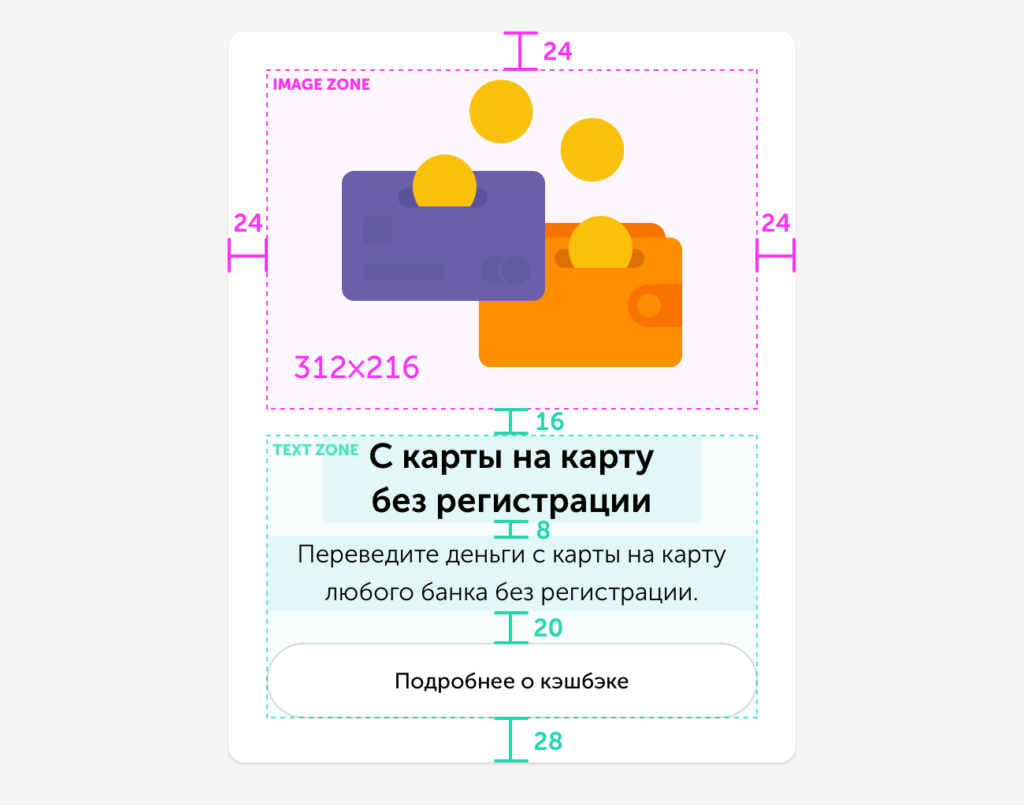
600px

Для разрешения 600px предусмотрен один размер баннера с фиксированной шириной — 560px, высота баннера зависит от контента.
Используйте для мобильной версии те же стили текста, что и для разрешения 1024px.
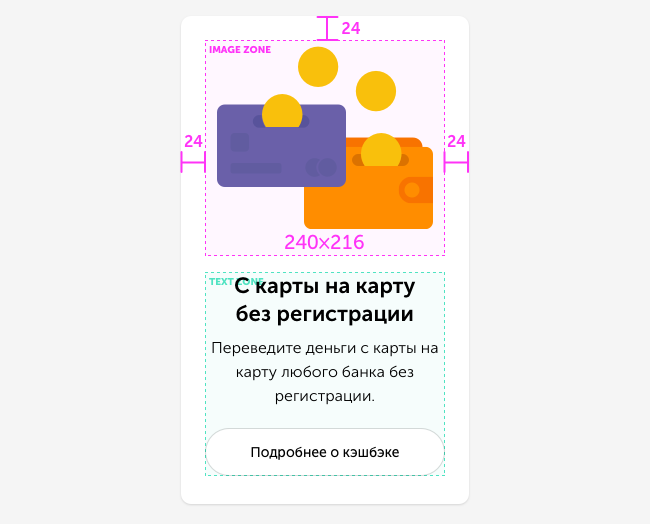
400px

Для разрешения 400px предусмотрен один размер баннера с фиксированной шириной — 360px, высота баннера зависит от контента.
320px

Для разрешения 320px предусмотрен один размер баннера с фиксированной шириной — 288px, высота баннера зависит от контента.Используйте те же стили и размеры, что и для разрешения экрана 400px.
Типографика
Типографика лендингов следует общей стилистике QIWI. Акцентный заголовок используется во всех продуктах и является одним из отличительных элементов нового стиля.
Десктопная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| Title 1 | 900 | 48 | 56 |
| Title 2 | 900 | 40 | 48 |
| H3 | 900 | 24 | 28 |
| H4 | 700 | 20 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
Мобильная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| H1 Mobile | 900 | 28 | 32 |
| H2 Mobile | 900 | 26 | 32 |
| H3 Mobile | 900 | 22 | 28 |
| H4 Mobile | 500 | 18 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
