12-колоночная сетка
Брейкпоинты
Контентные блоки
Ширина блоков
Отступы внутри блоков
Отступы между блоками
Вертикальные отступы
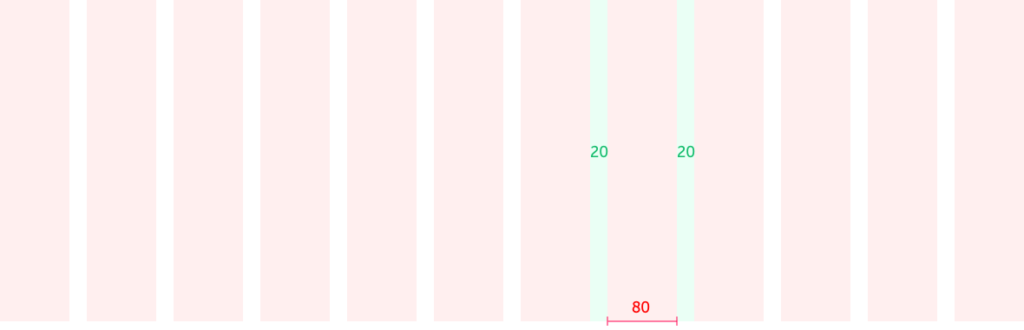
12-колоночная сетка

| Ширина экрана, px | Количество колонок | Ширина колонки, px | Межко- лонник, px |
| 1280 | 12 | 80 | 20 |
Для десктопных разрешений компоненты выстраиваются по 12-колоночной сетке с фиксированной зоной контента шириной 1180px.
Брейкпоинты
Готовьте и тестируйте экраны для семи основных разрешений. Учитывайте, как сайт будет отображаться в мобильной версии.
| Брейкпоинт | Ширина экрана, px | Боковые отступы, px | Контентная область, px |
| XL | 1920 | 370 | 1180 |
| L | 1440 | 130 | 1180 |
| M | 1280 | 50 | 1180 |
| S | 360 | 16 | 328 |
Контентные блоки
Рекомендуем размещать основную информацию в контентных блоках. Контентный блок — это прямоугольная белая плашка с закруглениями 10px и тенью уровня Z1.
Цвет контентных блоков — #FFF, цвет фона — #F5F5F5. Остальные интерфейсные цвета можно найти здесь.
Контентные блоки могут быть:
— статичными;
— активными.
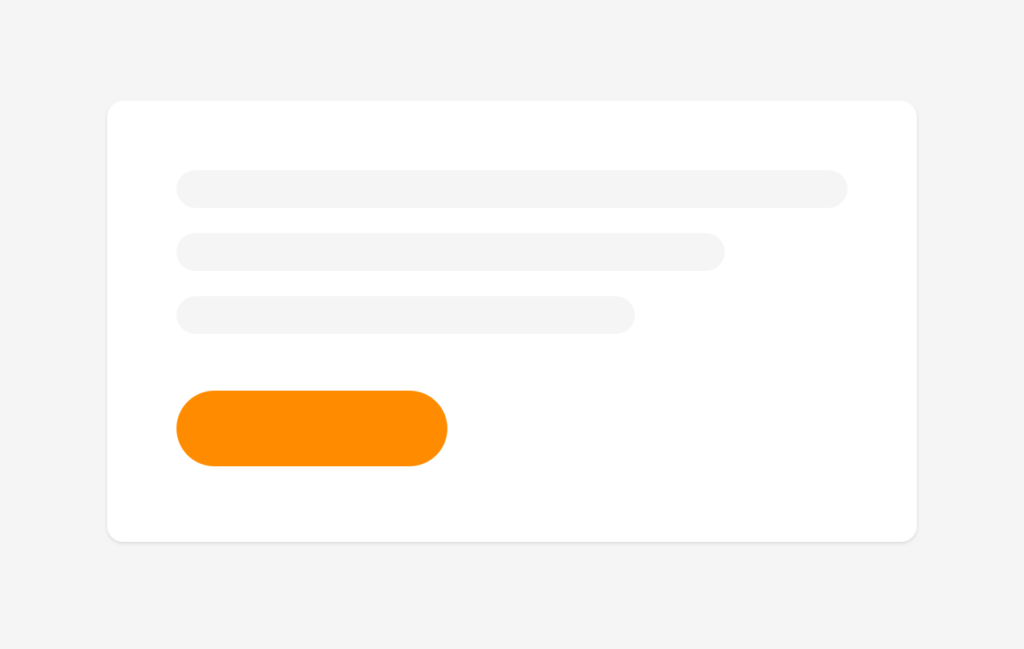
Статичные блоки

Статичные блоки служат подложкой для контента. Их задача — привлекать внимание к полезной информации и интерактивным элементам.
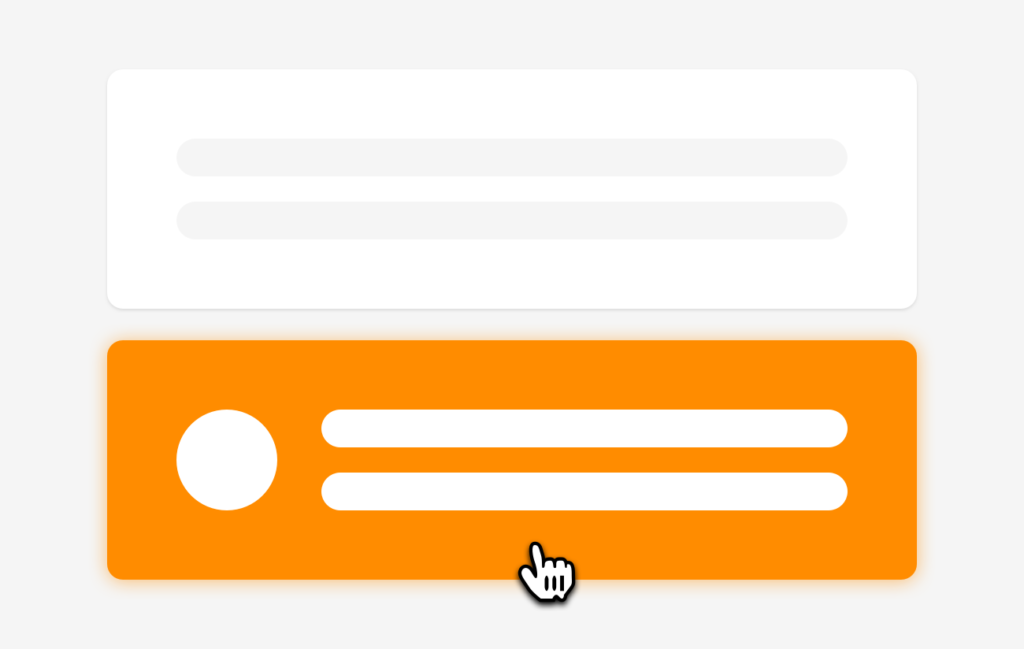
Активные блоки

Активные блоки — это интерактивные элементы, реагирующие на наведение и клик.
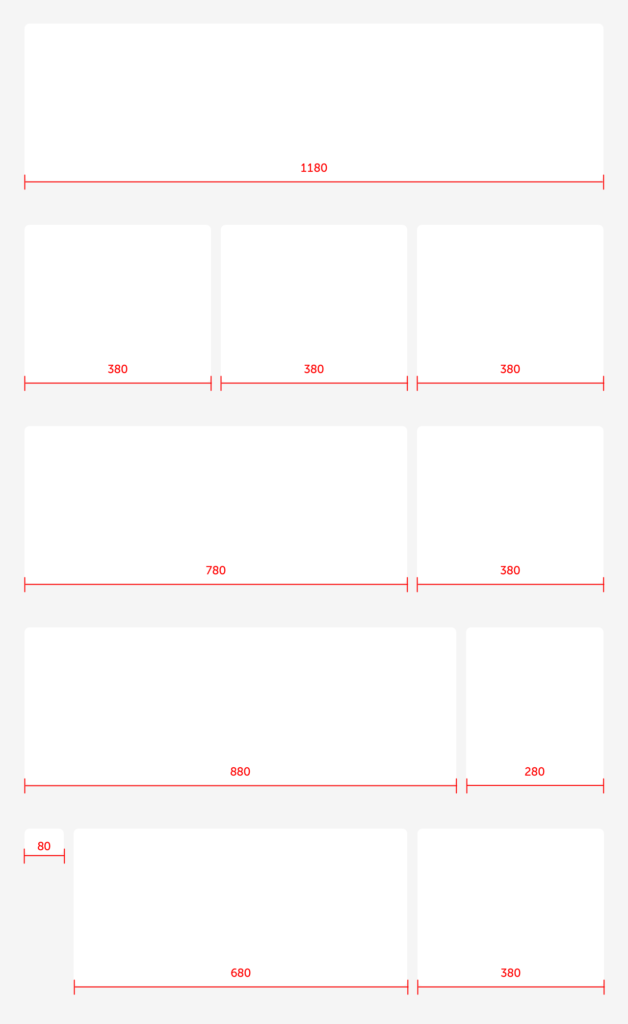
Ширина блоков

Для контентных блоков предусмотрено 6 размеров:
— 1180px (XL);
— 880px (L);
— 780px (M);
— 680px (S);
— 380px (XS);
— 280px (XXS).
Для модальных окон предусмотренно 3 размера. Выбор размера зависит от количества контента:
— 680px (L);
— 580px (M);
— 380px (S).
Для вертикальных карточек предусмотрено две ширины:
— 220px (M);
— 180px (S).
Горизонтальные карточки всегда одной ширины — 280px.
Отступы внутри блоков
Десктопная версия
Мобильная версия
Десктопная версия
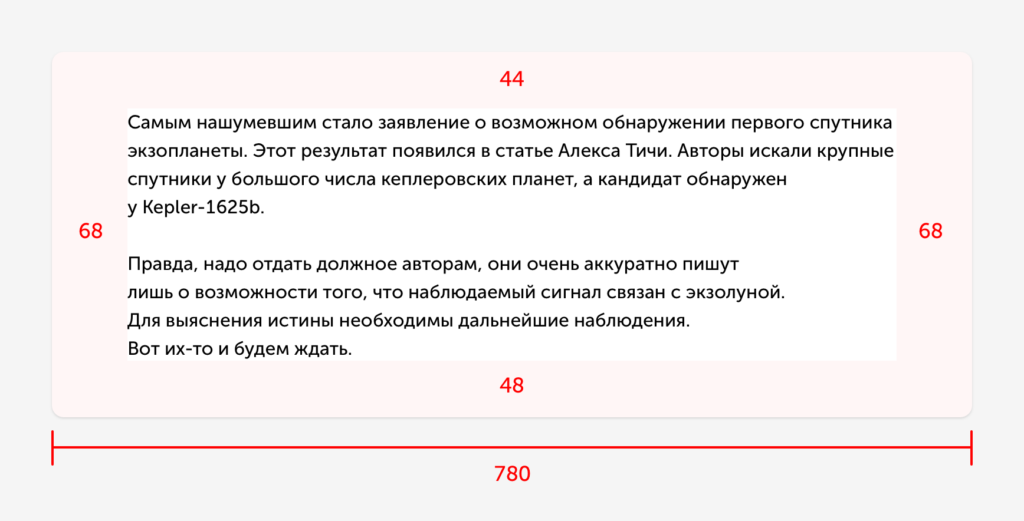
— Padding L;
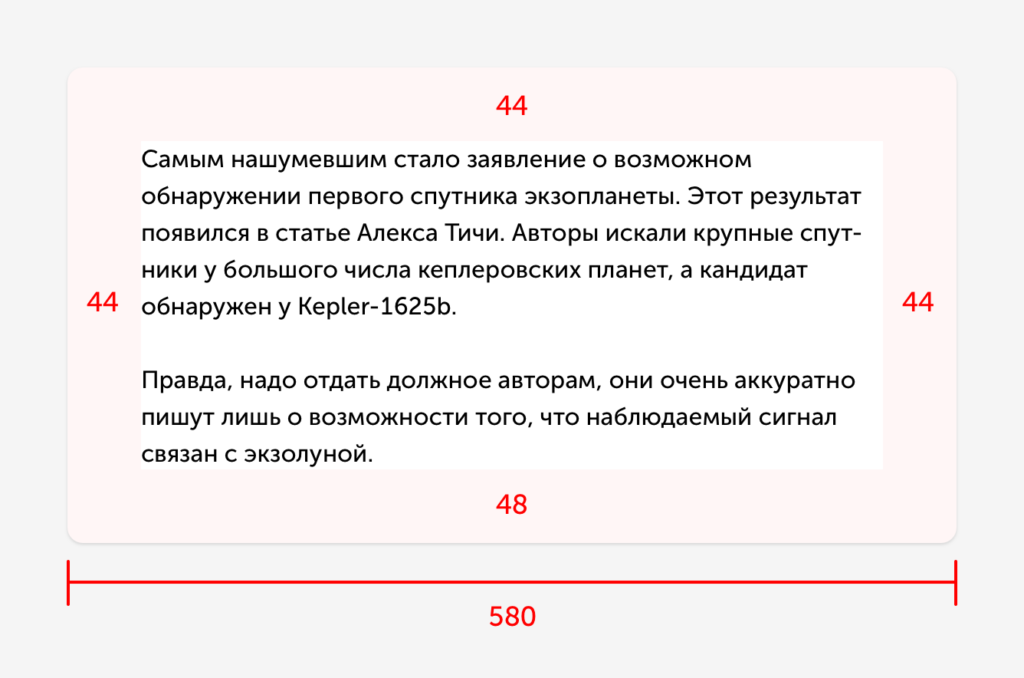
— Padding M;
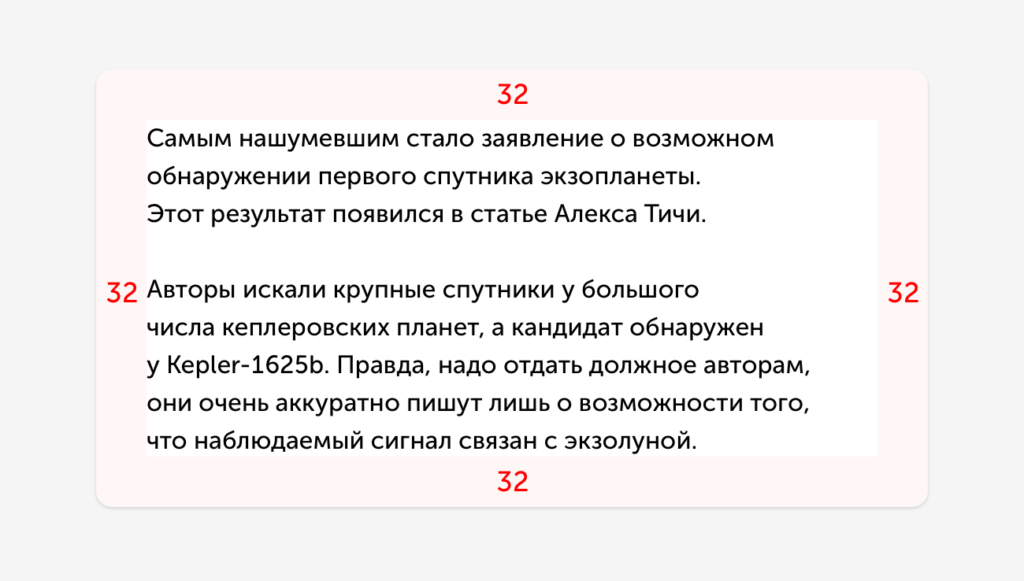
— Padding S.
Padding L

Используются в десктопной версии (разрешение 1280px и выше) в контентных блоках шириной от 580px.
Padding M

Используются в десктопной версии (разрешение 1280px и выше) в контентных блоках шириной менее 580px.
Padding S

Используются в десктопной версии в b2b-продуктах (разрешение 1280px и выше) в качестве уменьшенных отступов.
Мобильная версия
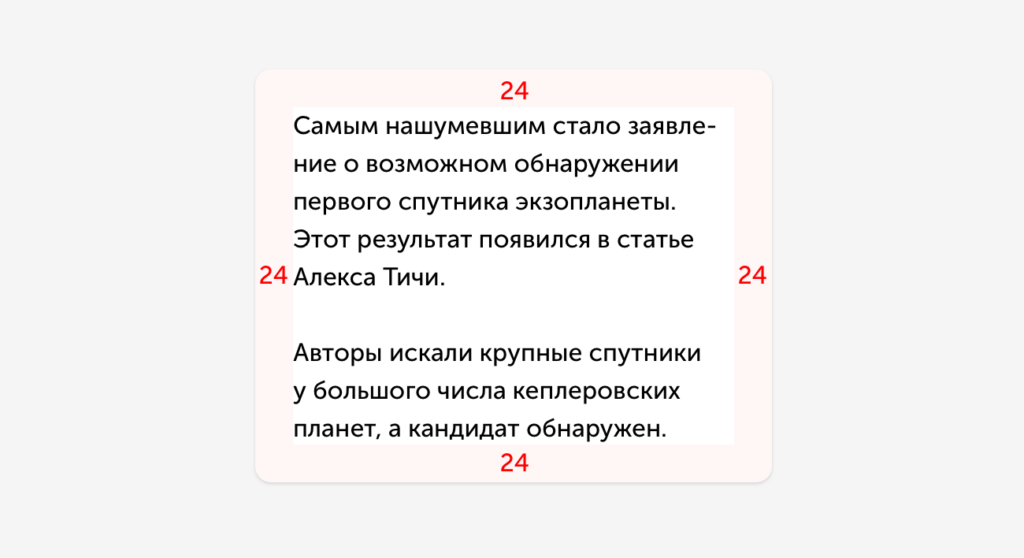
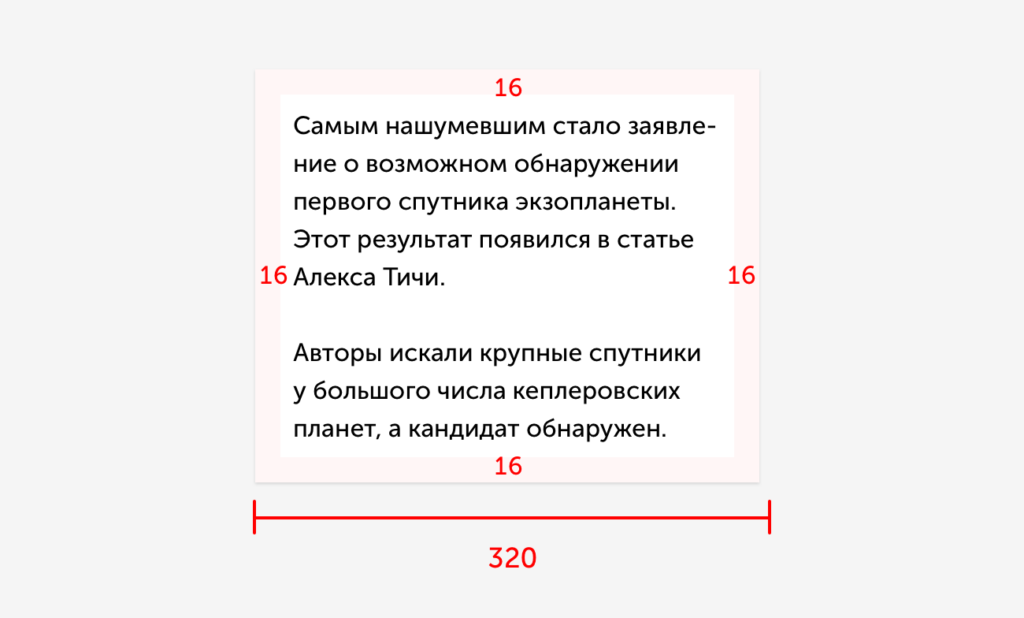
Padding M

Используются в мобильной версии (разрешение 360px) в качестве отступов в контентных блоках.
Используются в десктопной версии(разрешение 1280px и выше) в информационных блоках , расположенных внутри контентных блоков.
Padding S

Используются в мобильной версии (разрешение 360px) в качестве уменьшенных отступов в контентных блоках.

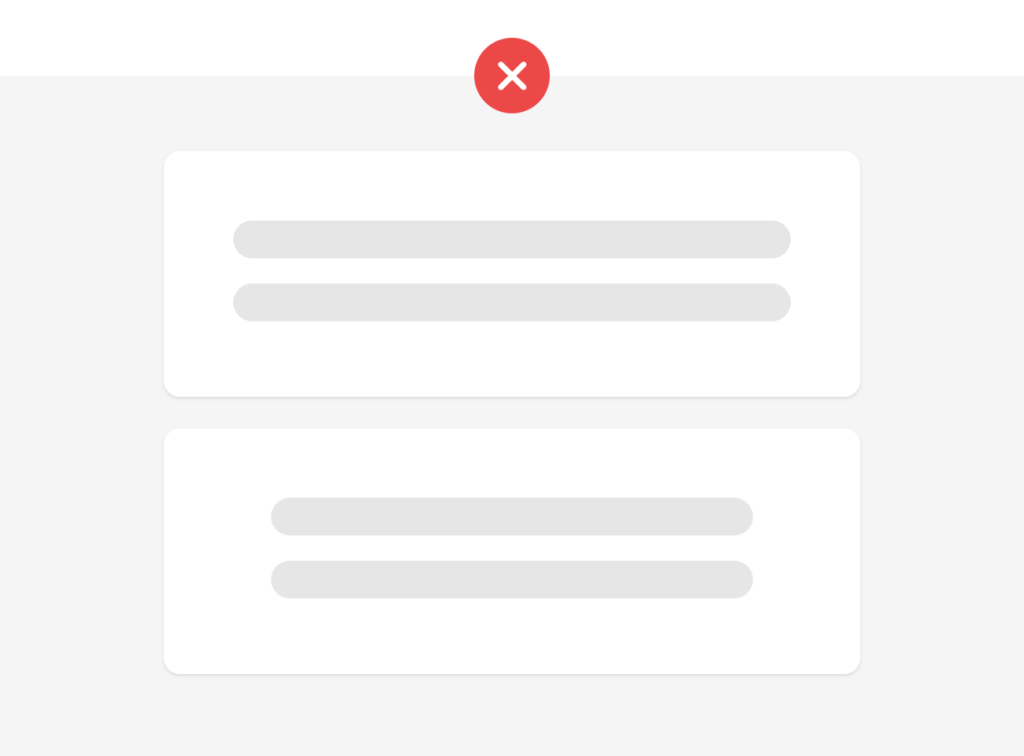
Важно! Не рекомендуется размещать блоки с различными отступами на одной странице.
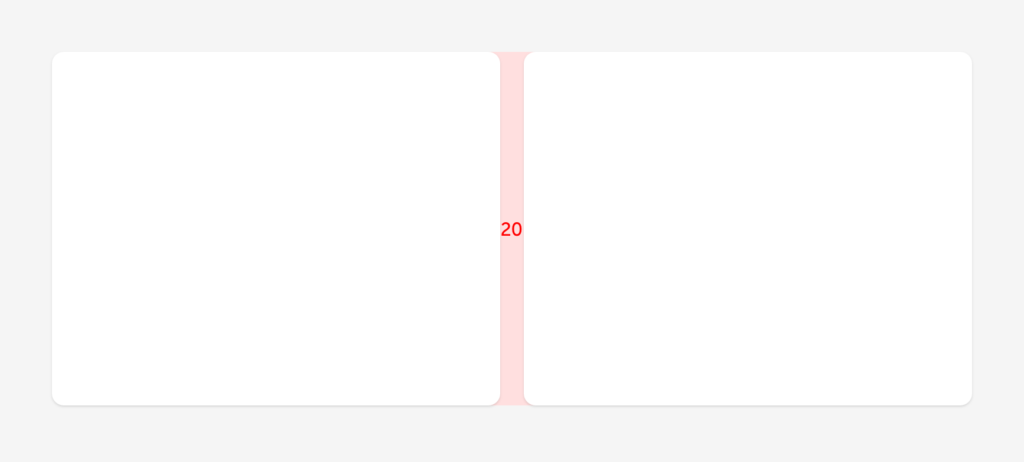
Отступы между блоками

Вертикальные отступы
Для вертикальных отступов — мы также называем их spacers — предусмотрено 7 основных размеров. Вертикальные отступы всегда кратны четырем.
| Размер | Значение | Множитель |
| XXS | 4px | ×1 |
| XS | 8px | ×2 |
| S | 12px | ×3 |
| M | 16px | ×4 |
| L | 24px | ×6 |
| XL | 32px | ×8 |
| XXL | 48px | ×12 |
