Для модальных окон предусмотрено 2 версии:
— десктопная;
— мобильная.
Десктопная версия

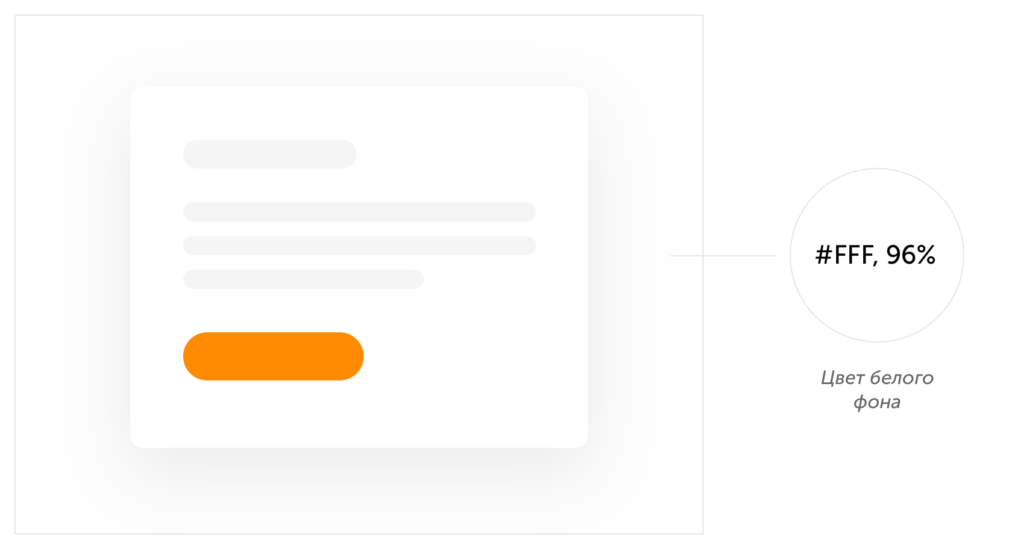
Рекомендуем располагать модальные окна на белом фоне #FFF с непрозрачностью 96% — rgba (255, 255, 255, 96).

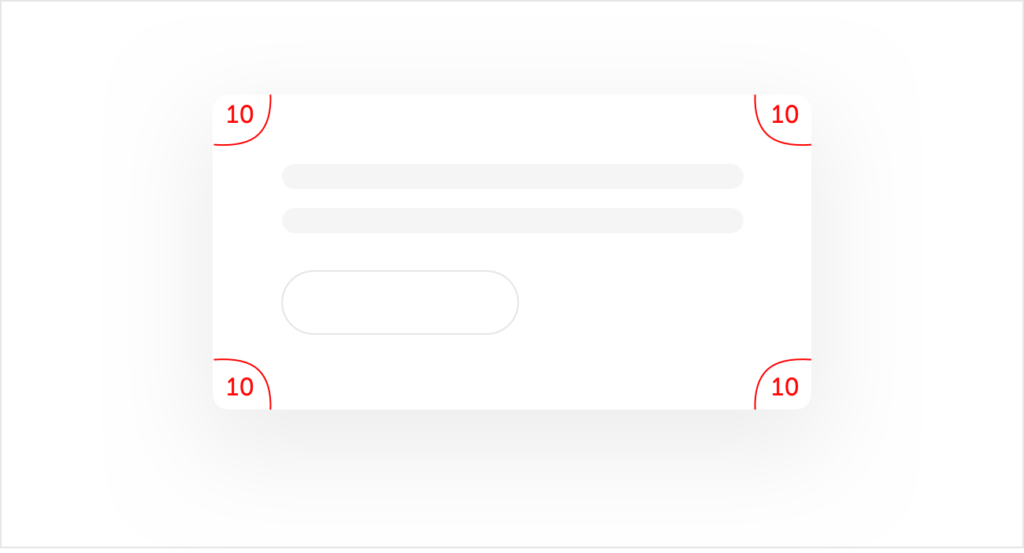
Модальные окна располагаются на белой плашке со скруглениями 10px. К плашке всегда добавляется тень уровня Z 4.

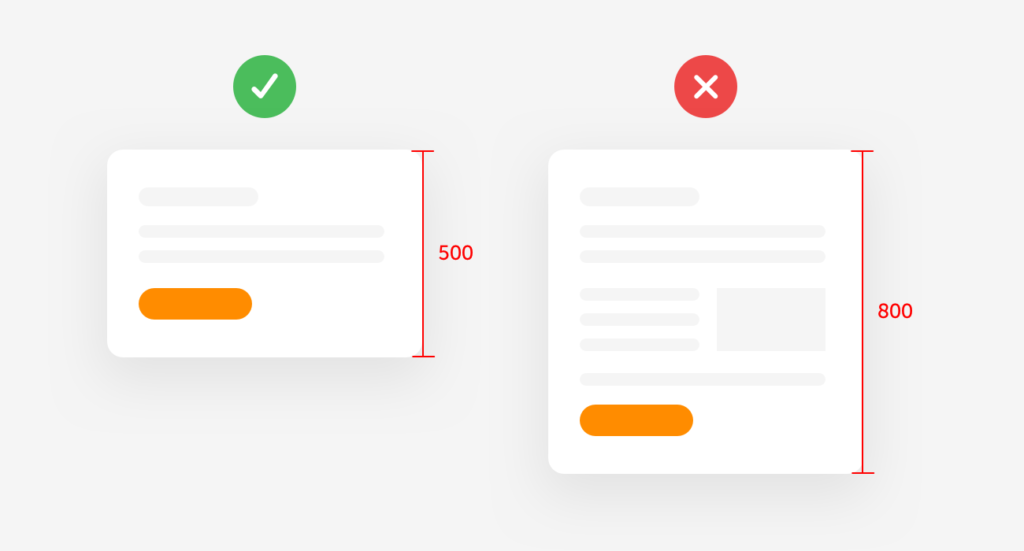
Желательно, чтобы высота модального окна не превышала 550px.

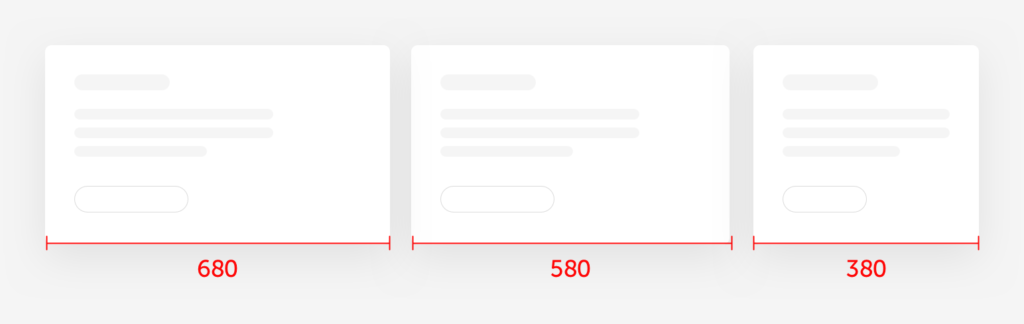
Ширина модального окна зависит от количества контента и может быть трёх размеров:
— 680px (L);
— 580px (M);
— 380px (S).
Содержимое окна
Обычно модальное окно выключает в себя:
— Brand Button или Simple Button в размере Normal;
— основной текст Body M 500 (Normal);
— заголовок уровня H2.



Модальное окно может включать в себя практически любой контент.
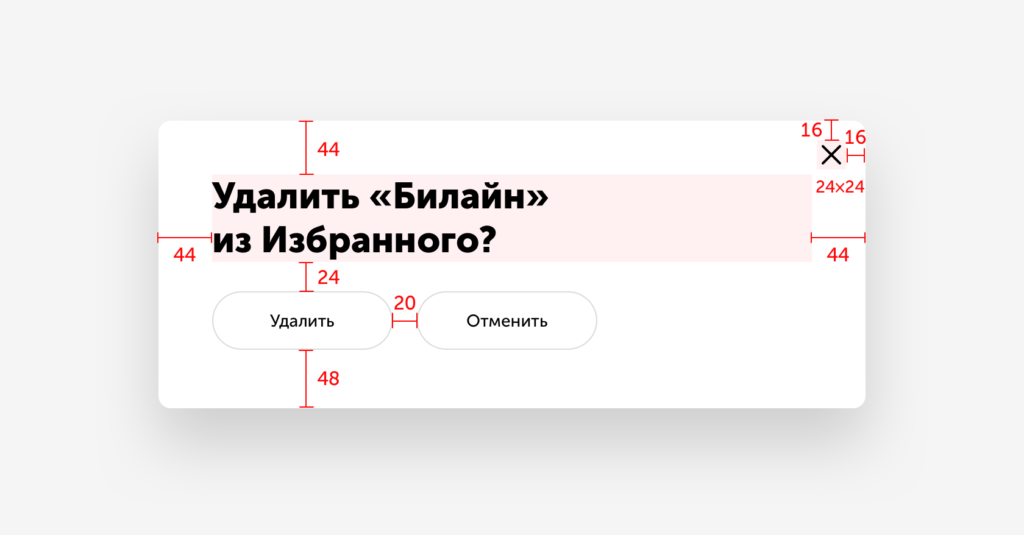
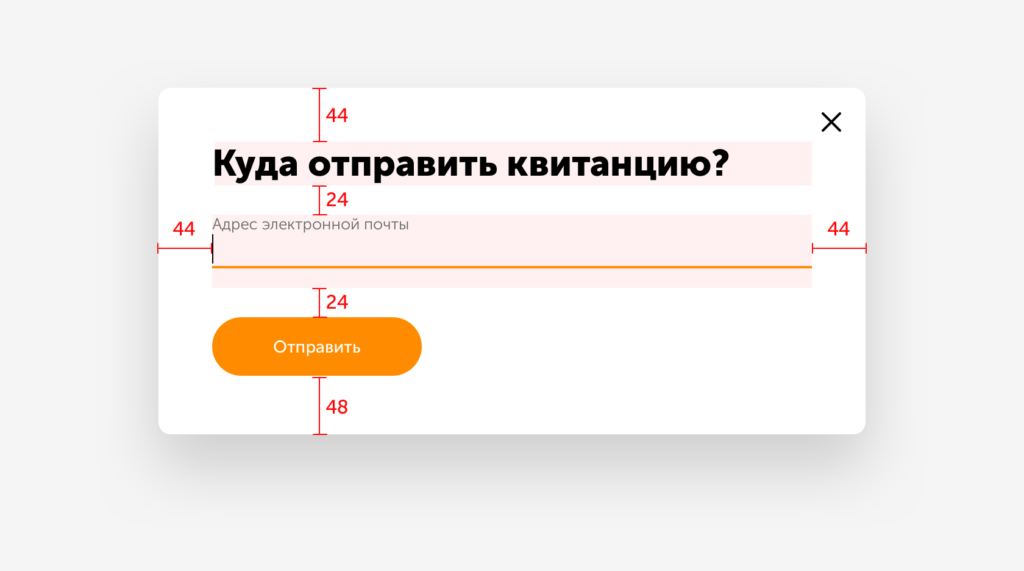
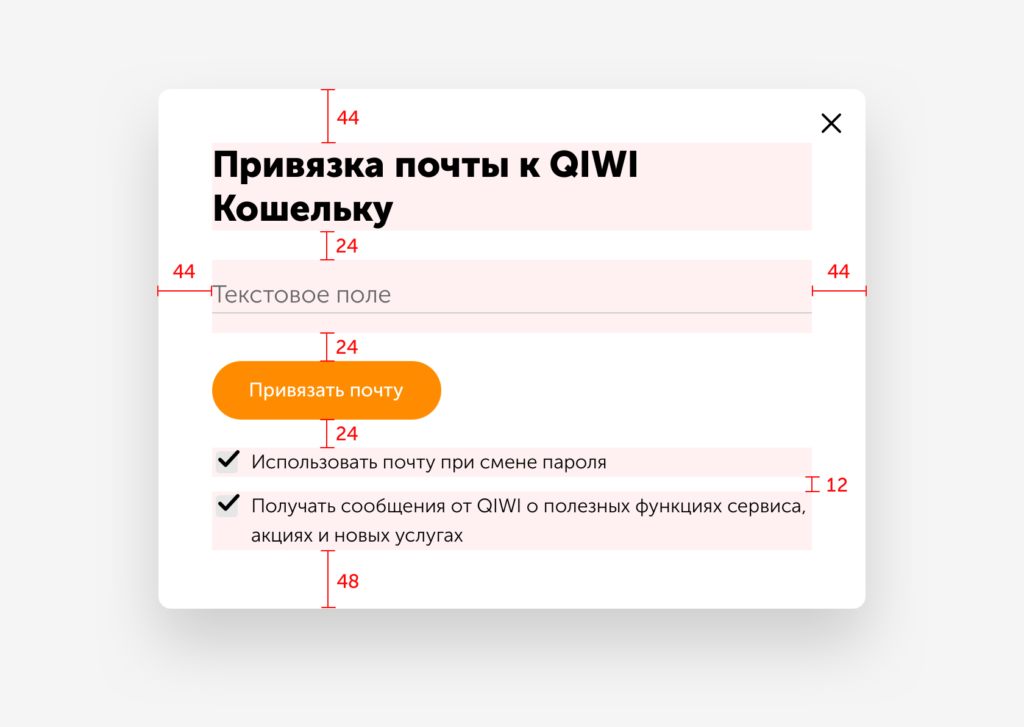
Пример содержимого:
1. Заголовок и кнопки.
2. Заголовок, инпут и кнопка.
3. Заголовок, инпут, кнопка и чекбоксы.
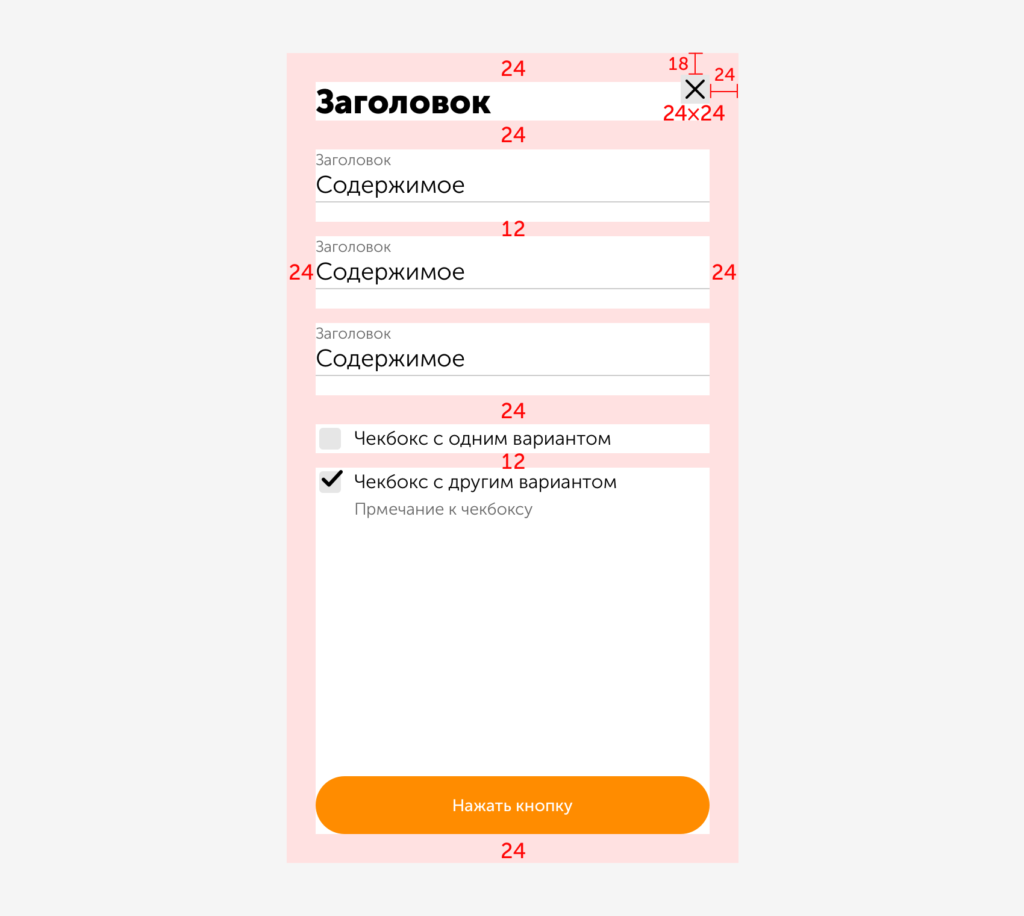
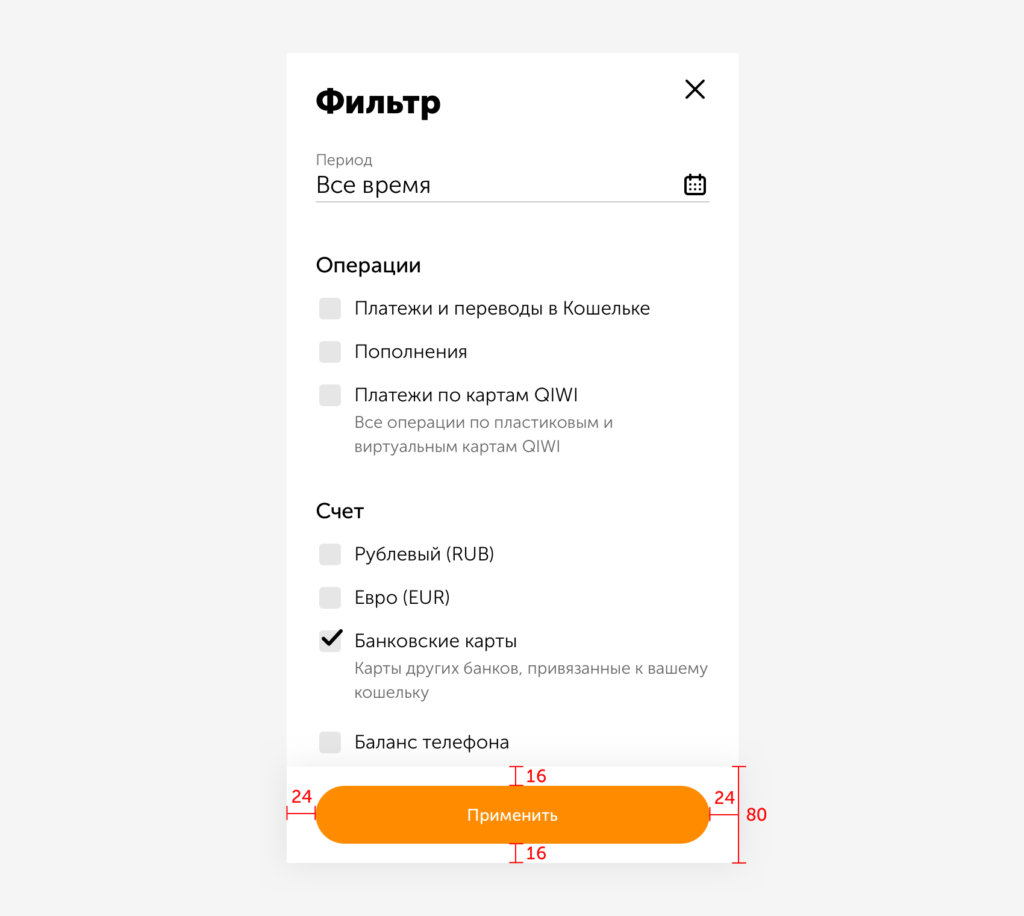
Мобильная версия

Мобильная версия модального окна может содержать:
— заголовок H1 (Mobile);
— текст Body M 500 (Normal);
— стандартные чекбоксы или радиокнопки;
— Brand button или Simple button высотой 48px.
Рекомендуем фиксировать кнопку в нижней части экрана и вытягивать ее во всю ширину.
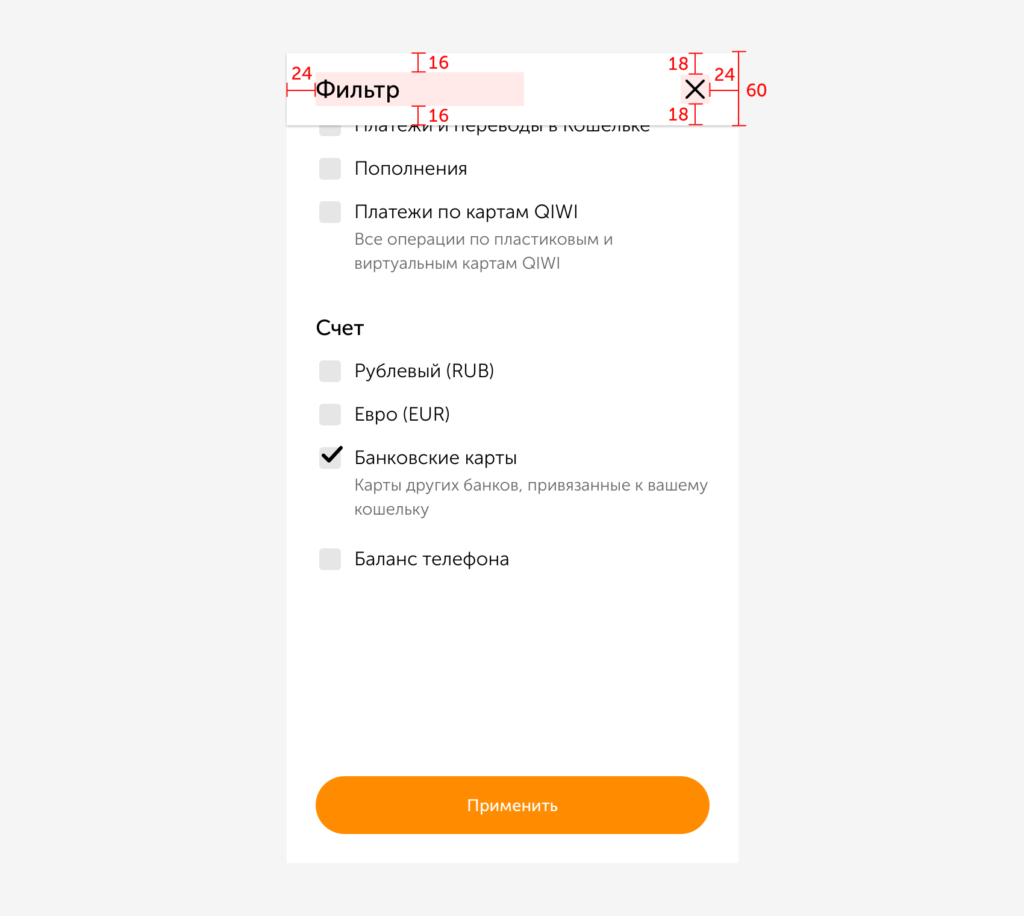
Рекомендуем выравнивать заголовок и остальной контент по левому краю. Когда между кнопкой и содержимым окна остается свободное место, контент прибивается к верхней части экрана.

Если контент не помещается на странице, кнопка фиксируется в нижней части экрана на плашке с тенью Z 2. Плашка перекрывает содержимое окна.

Заголовок при скролле страницы уменьшается и меняется с H1 (Mobile) на Body L 500 (Compact). Рекомендуем располагать уменьшенный текст на плашке с тенью Z 1.
