Размеры и отступы
Типографика
Состояния полей
Подсказки
Ошибки
Обязательные поля
Неактивные поля
Поля с иконками
Кликабельные элементы
Большие текстовые поля
Выпадающие списки
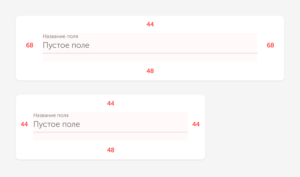
Размеры и отступы
Боковые отступы от края блока до поля ввода равны обычными или увеличенным отступам внутри интерфейсного блока.

Максимальная ширина поля ввода — 528px.

Ширину поля можно сократить:
1. Когда известно точное количество символов, которые нужно ввести.
2. Когда мы знаем ширину содержимого выпадающего списка.

Не рекомендуется располагать поля ввода в интерфейсных блоках, ширина которых превышает 680px.

Типографика
Для плейсхолдера — Body L 300 Compact (серый), для введенных данных — Body L 300 Compact (черный).
Для заголовка и для подсказок — Body S 300 Compact, серый или черный, для заголовка в фокусе — оранжевый, для кликабельных элементов — синий, для ошибок — красный.
Состояния полей
Статичное пустое

| Текст | #999 rgb (153, 153, 153) |
|
| Линия | #CCC rgb (204, 204, 204) |
В фокусе пустое

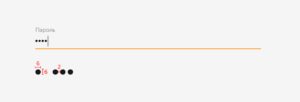
| Заголовок, линия | #FF8C00 rgb (255, 140, 0) |
В фокусе заполненное

| Основной текст | #000 rgb (0, 0, 0) |
|
| Заголовок, линия | #FF8C00 rgb (255, 140, 0) |
Статичное заполненное

| Основной текст | #000 rgb (0, 0, 0) |
|
| Заголовок | #999 rgb (153, 153, 153) |
|
| Линия | #CCC rgb (204, 204, 204) |
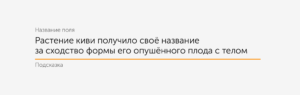
Подсказки
В одну строку

В две строки

| Подсказка | #999 rgb (153, 153, 153) |
Ошибки
Пустое поле с ошибкой
Незаполненное поле, выведенное из состояния фокуса, выделяется как ошибка.

Заполненное поле с ошибкой
Ошибка в две строки.

| Ошибка, линия | #D0021B rgb (208, 2, 27) |
Обязательные к заполнению поля
Этот тип полей не рекомендуется отмечать звездочками и специальными подписями. В статичном состоянии обязательное к заполнению поле выглядит как обычное поле ввода.
Ошибка под полем высвечивается в 2 случаях:
1. Произошла расфокусировка поля.
2. Пользователь завершил ввод данных до того, как заполнил обязательное поле.
Обязательное поле в статичном состоянии

Обязательное поле не заполнено

Если обязательное поле имело описание, то оно выделяется как ошибка, без дополнительных примечаний об обязательном заполнении.
Неактивные поля
Поля с иконками
За иконкой вопроса прячется подсказка, доступная при наведении. Иконка выравнивается по правому краю инпута.
Ввод пароля

С кнопкой показать пароль

Пароль показан
Подсказки c кликабельными элементами
Поле ввода с подсказкой и кликабельным элементом.

Ошибка в поле ввода + кликабельный элемент:

Когда поле в фокусе, появляется возможность добавить дополнительное поле.

Удаление поля также становится доступно при фокусировке.

| Кликабельный элемент | #0055BB |
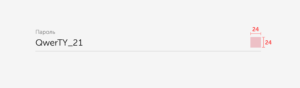
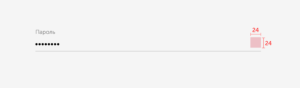
Большие текстовые поля
Когда введенные данные занимают больше одной строки, межстрочное расстояние составляет 24px.
В две строки

В три строки

Выпадающие списки
Высота блока и размер отступов выпадающего списка те же, что и у стандартного поля ввода.