Малые подсказки
С фиксированной шириной
С картинками
Узкие подсказки
Варианты содержимого
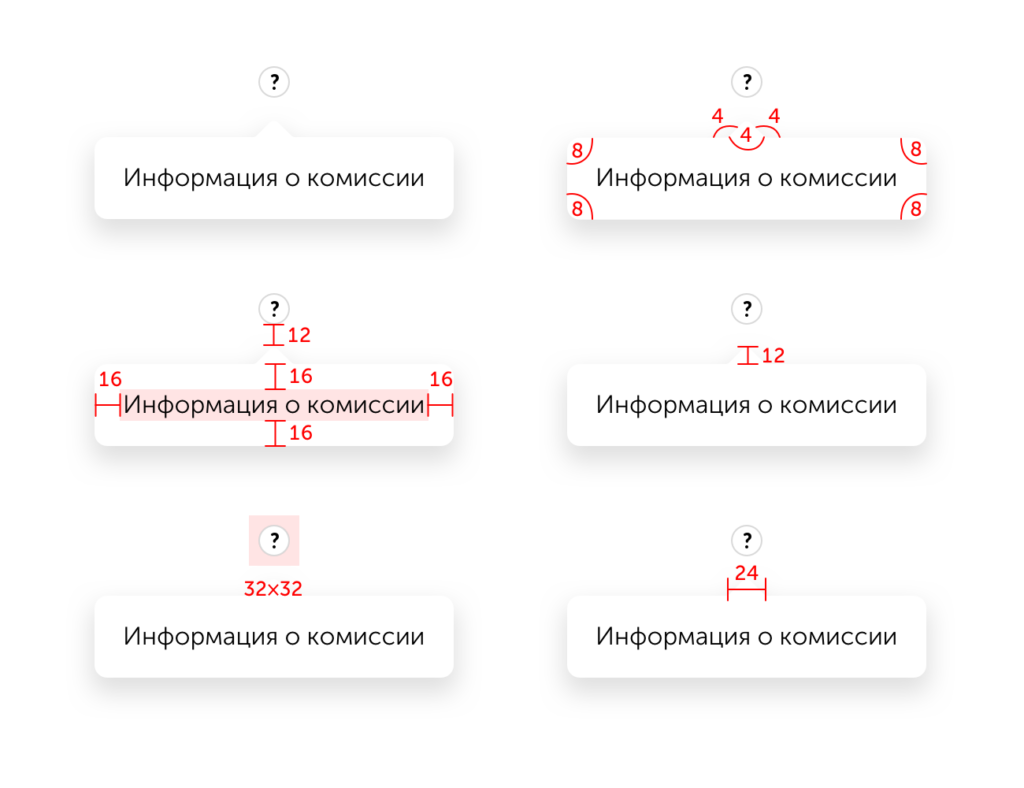
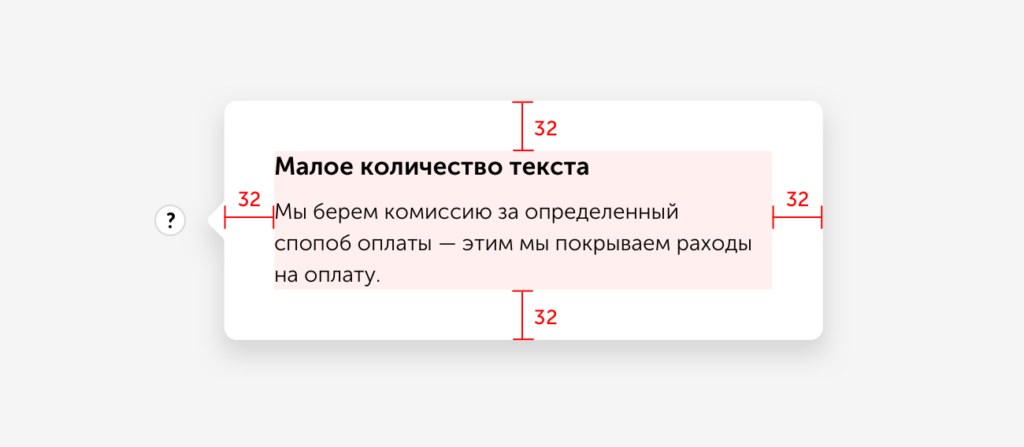
Малые подсказки

Чеклист:
1. Подсказки вмещают в себя максимум одно предложение.
2. Ширина подсказки зависит от содержимого.
3. Стрелка всегда располагается по центру подсказки.
4. Добавляйте к подсказке тень уровня Z 2.
5. Стиль текста — Body M 300 (Compact).

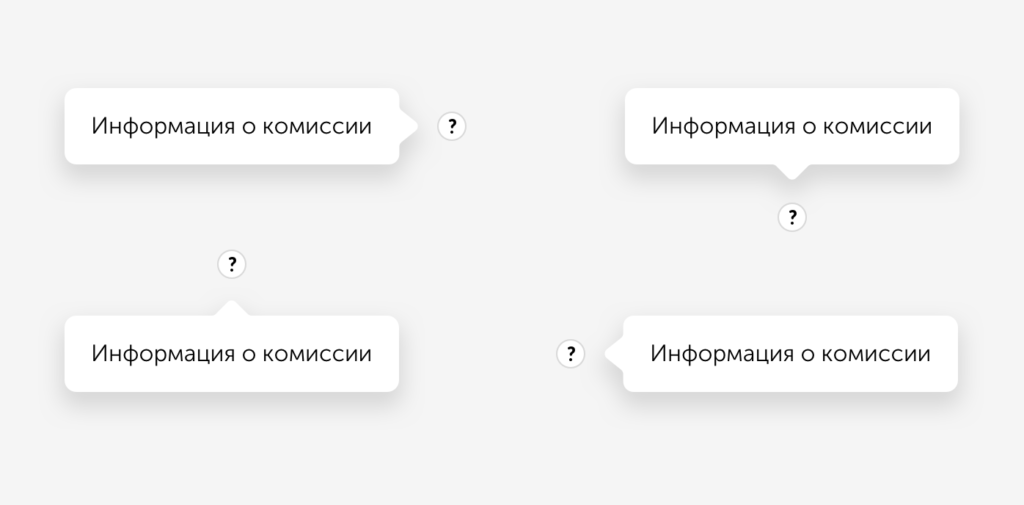
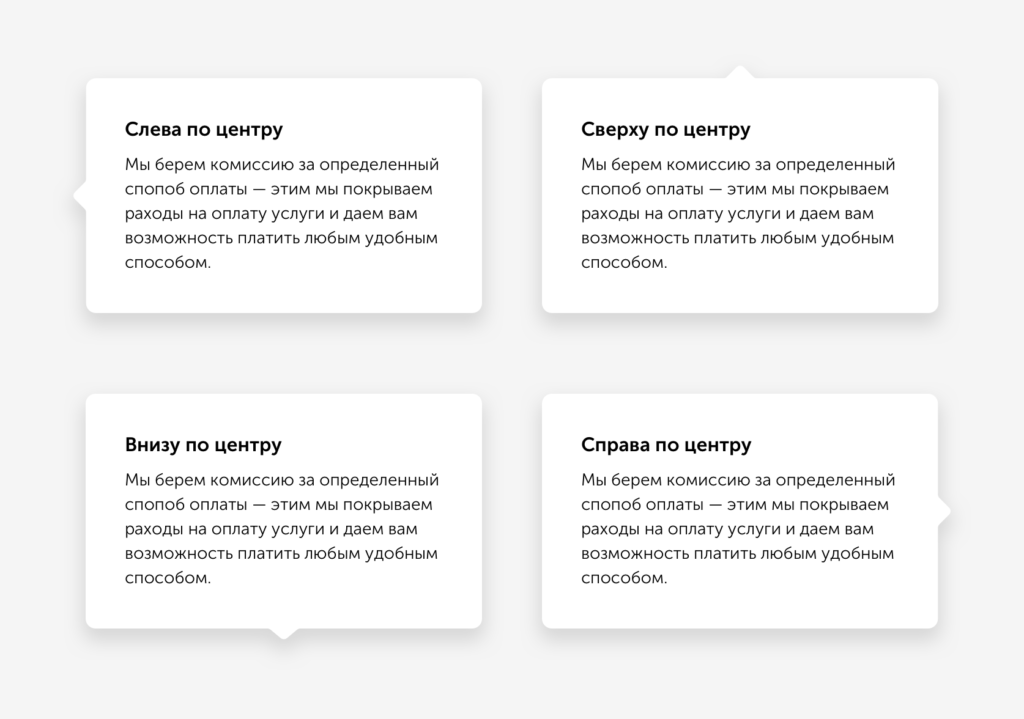
Свободное позиционирование относительно самого элемента.

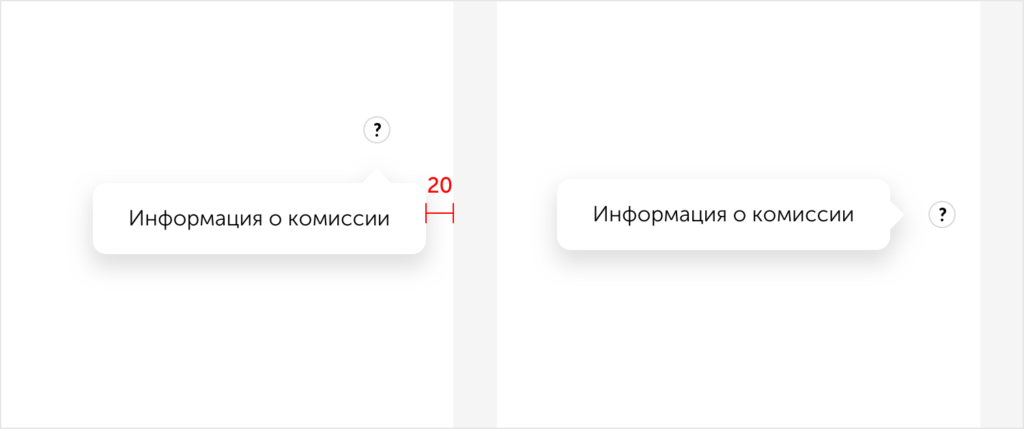
Отступ от края страницы до подсказки — не менее 20px. Когда боковой отступ меньше, подсказка появляется слева или справа от самого элемента.
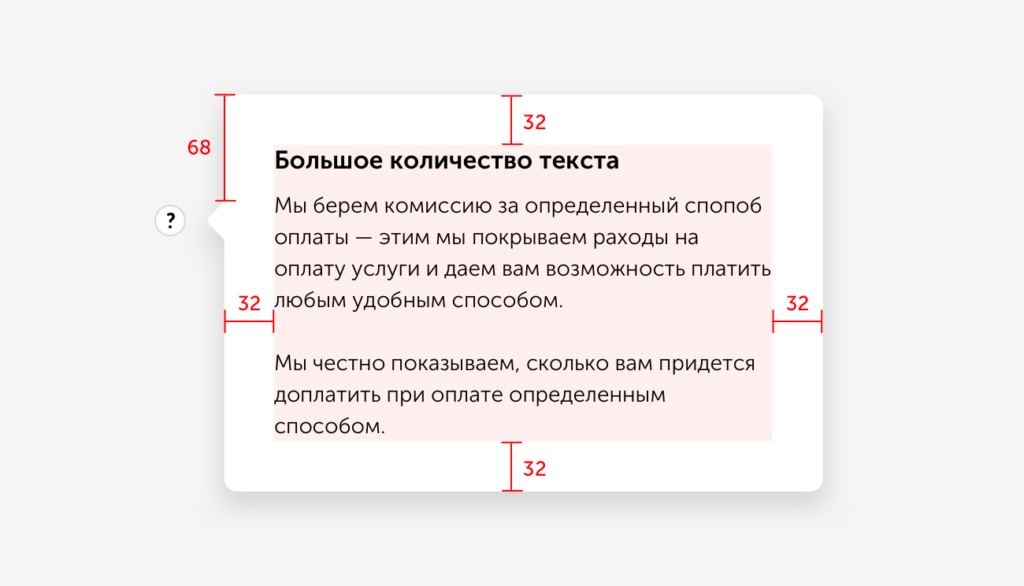
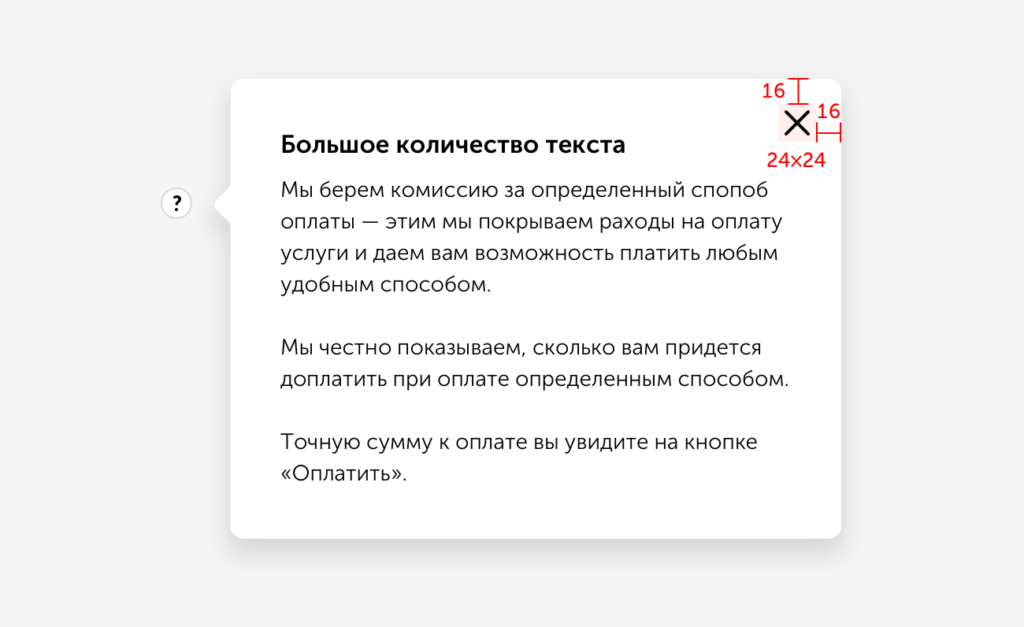
С фиксированной шириной



Положение стрелки зависит от контента — когда высота подсказки меньше 148px, стрелка выравнивается по центру, в остальных случаях стрелка располагается на расстоянии 68px от края.
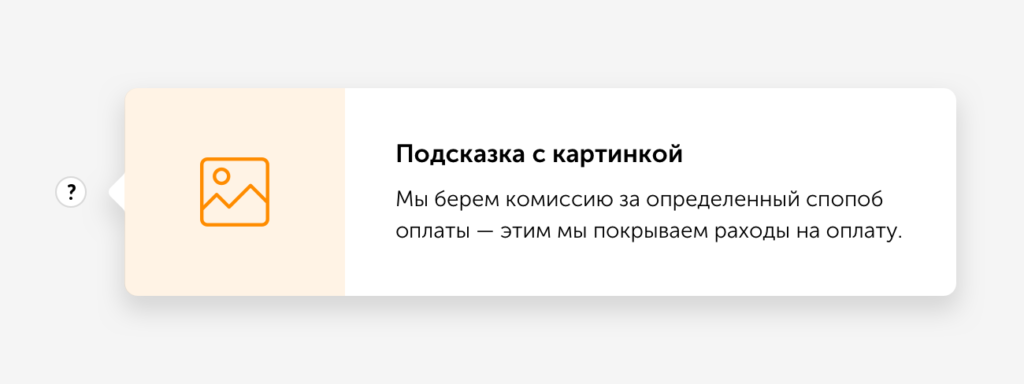
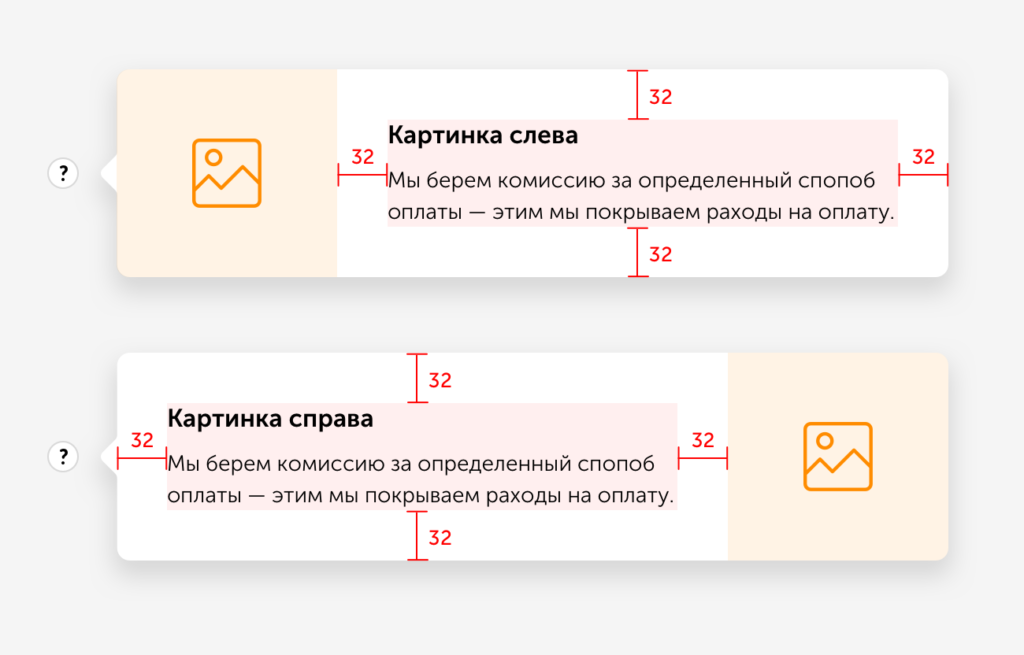
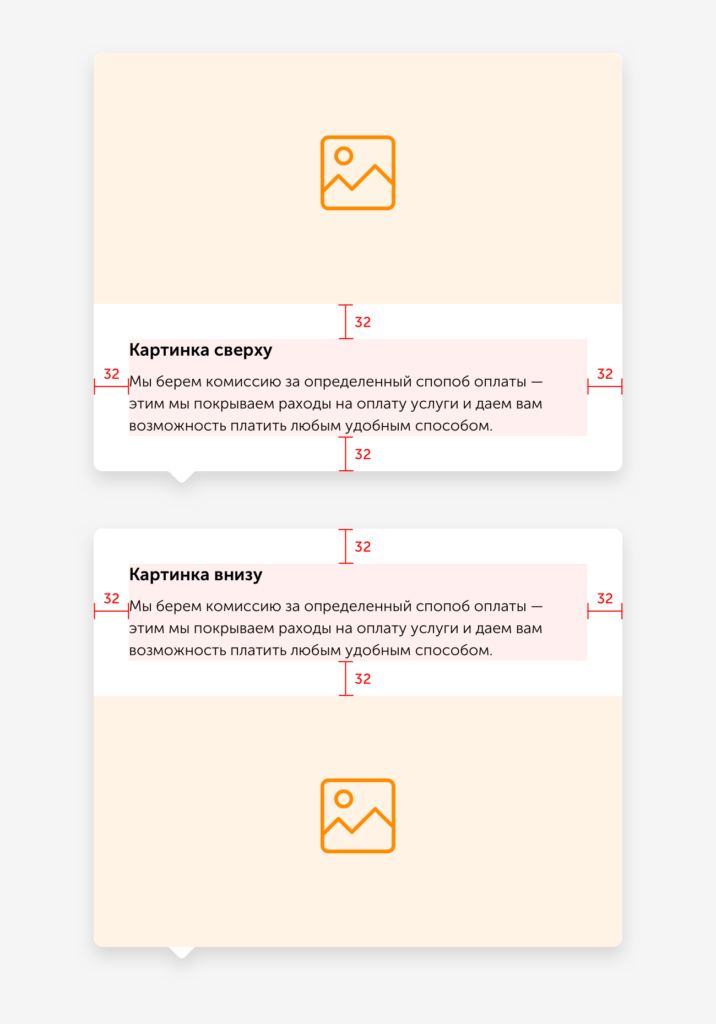
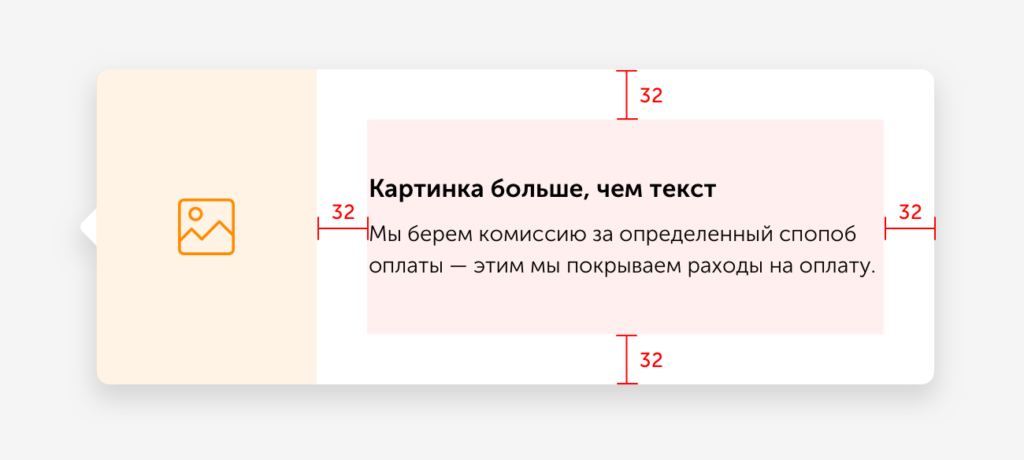
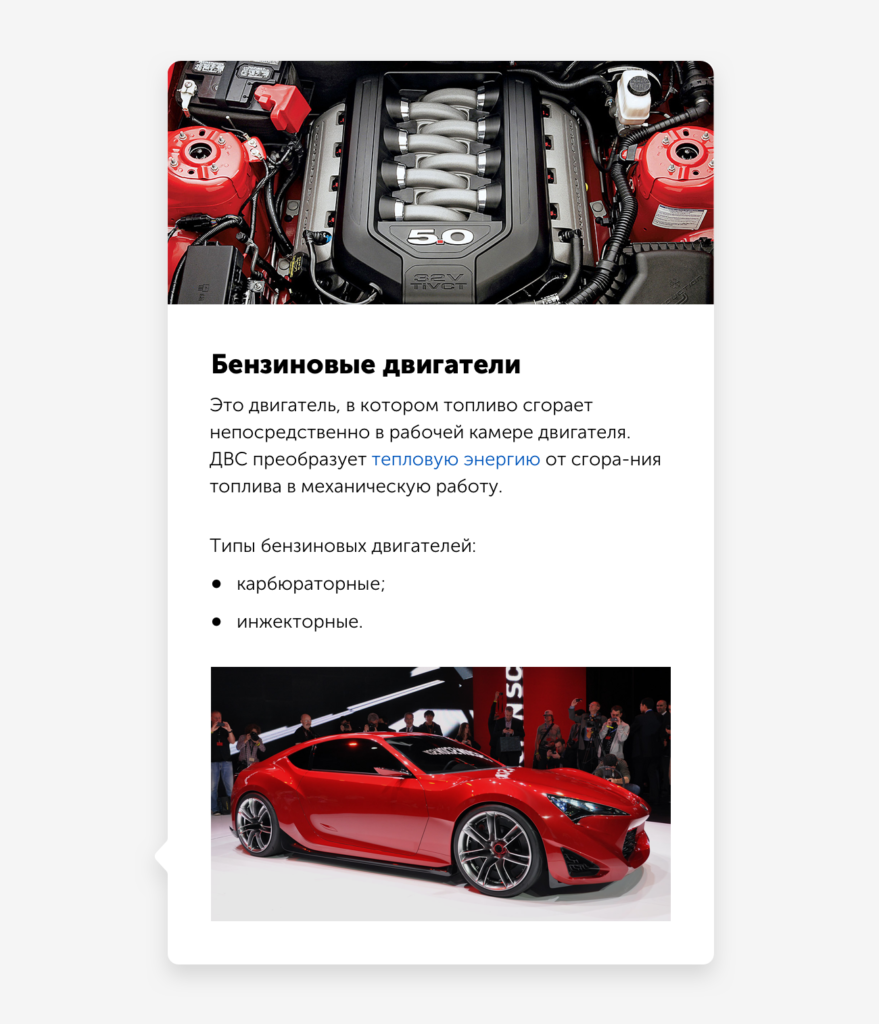
Подсказки с картинками

Картинка выравнивается по правому/левому краю блока. Чем шире становится картинка, тем шире подсказка.



Когда блок с текстом и вертикальными отступами меньше по высоте, чем картинка, он выравнивается вертикально по центру картинки.
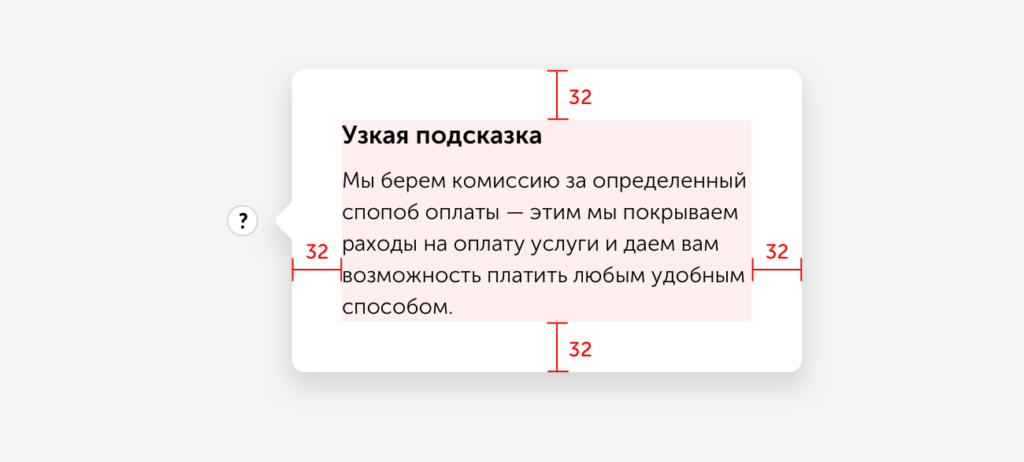
Узкие подсказки


В узких подсказках фиксированной ширины стрелки всегда располагаются по центру. В узких подсказках также могут присутствовать картинки.
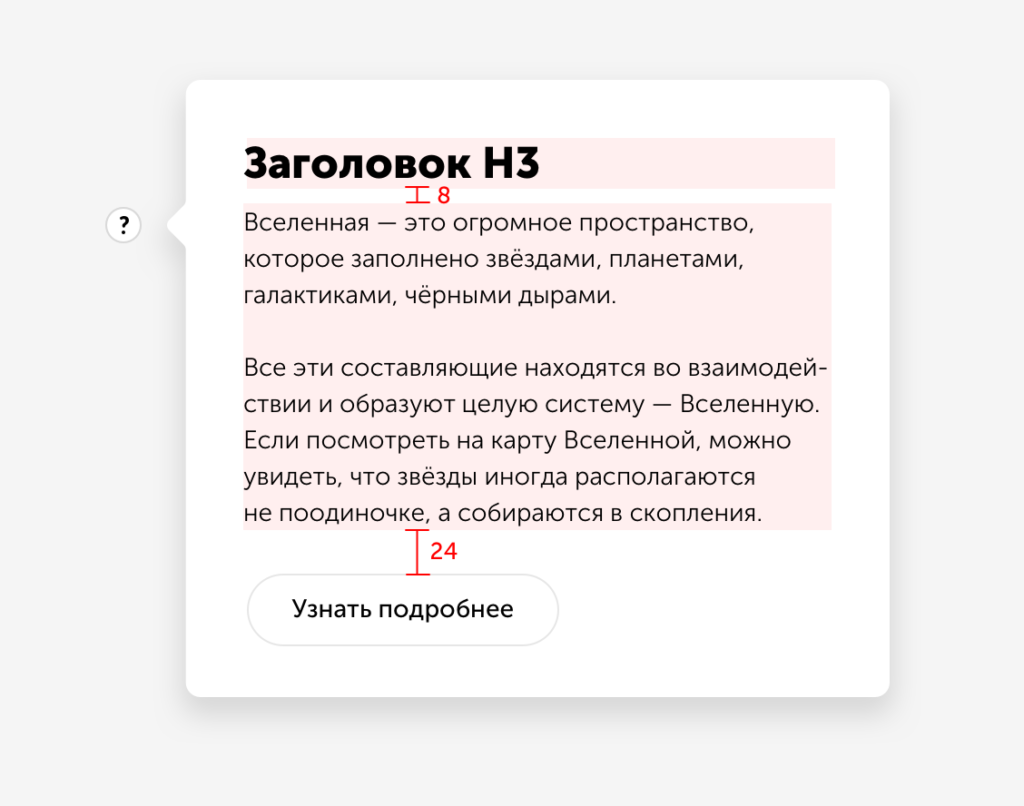
Варианты содержимого

В подсказке могут находиться:
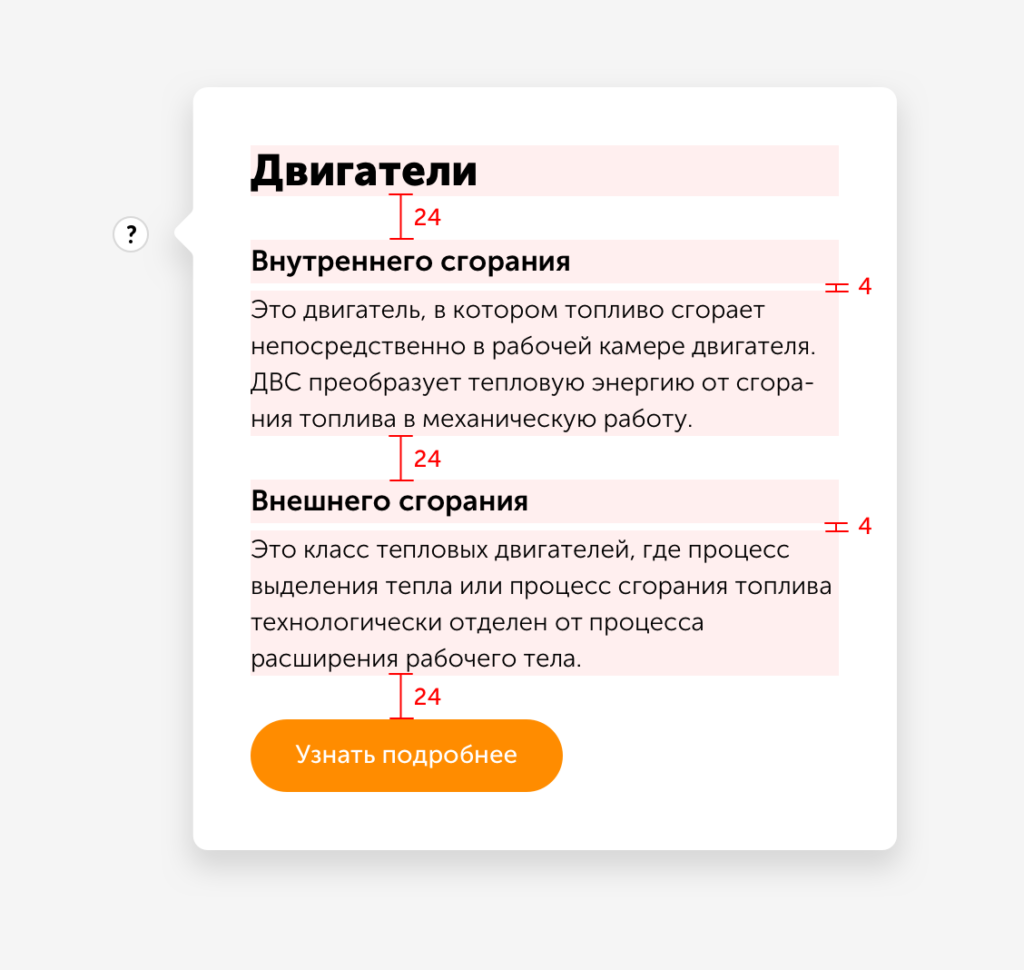
— заголовок уровня H3, уровня H4 или H5;
— основной текст Body S 300 (Normal) или Body M 300 (Normal);
— контентные ссылки Link S 300 (Normal) или Link M 300 (Normal);
— маркированные и нумерованные текстовые списки;
— Simple button или Brand button в размере Minor;
— фирменные иллюстрации.

В одной подсказке может размещаться несколько уровней заголовков.

Пример размещения нескольких картинок.
Видео анимации всплывающего окна доступно по ссылке: https://youtu.be/K6vfqs6x19g
