Общие правила использования кнопок.
Стили кнопок
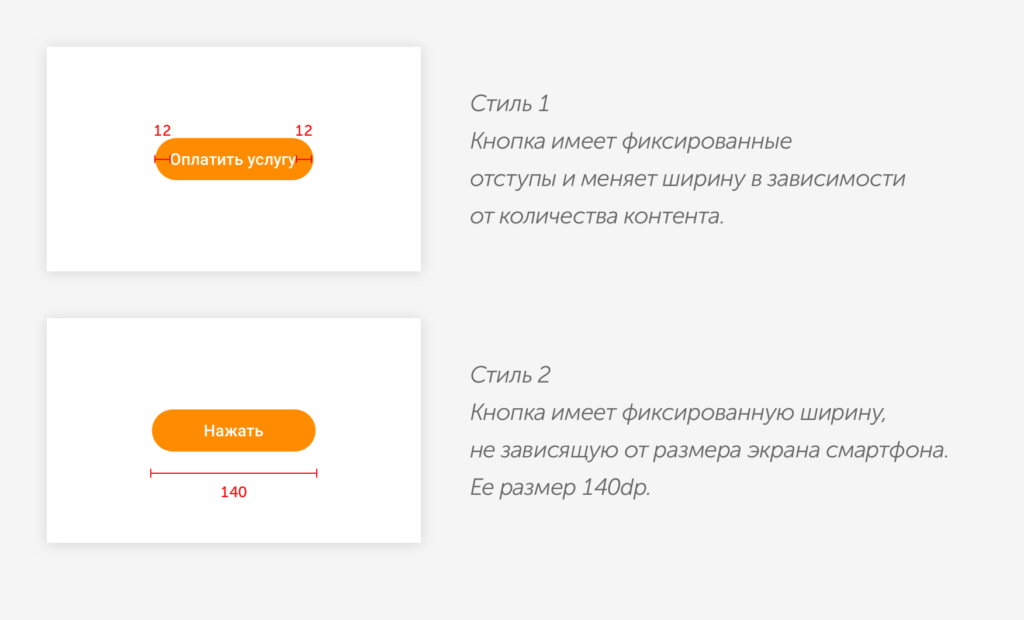
Размеры и отступы
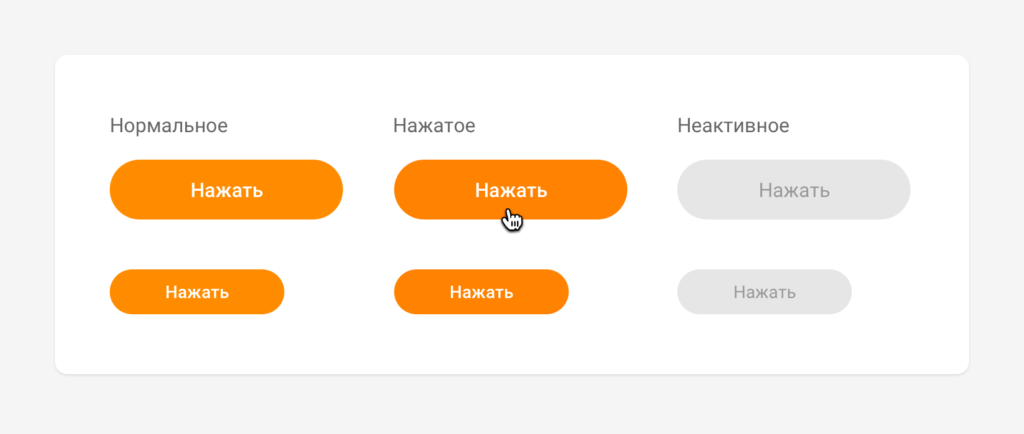
Brand Button
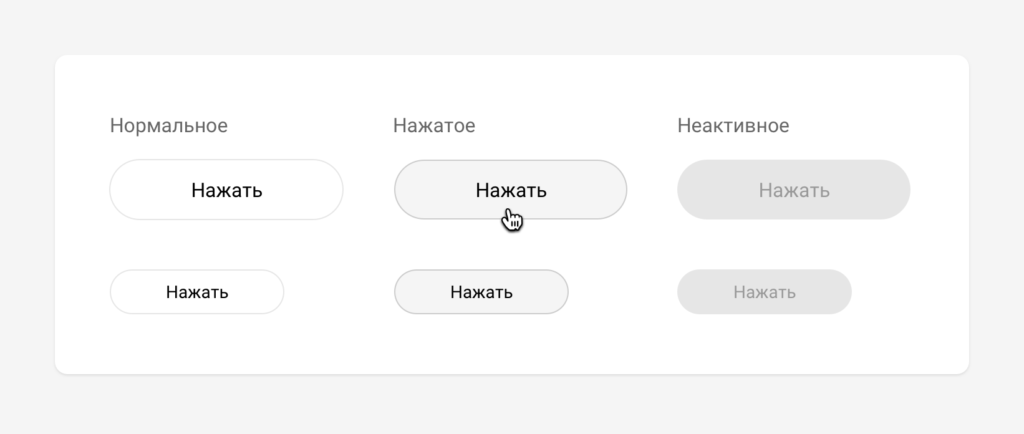
Simple Button
Simple Button List
White Button
Text Button
Стили кнопок

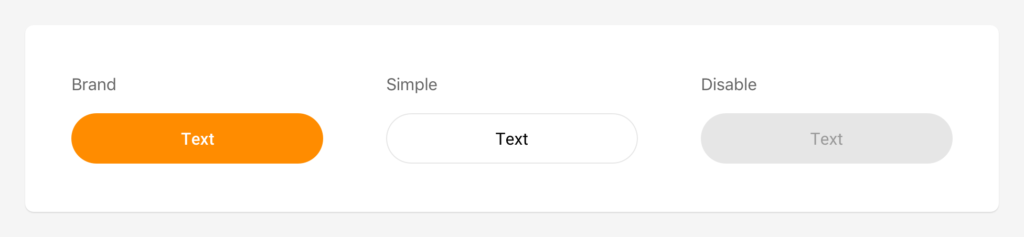
В продуктах QIWI используются два стиля кнопок — Brand button и Simple button. Неактивное состояние для них одинаково.
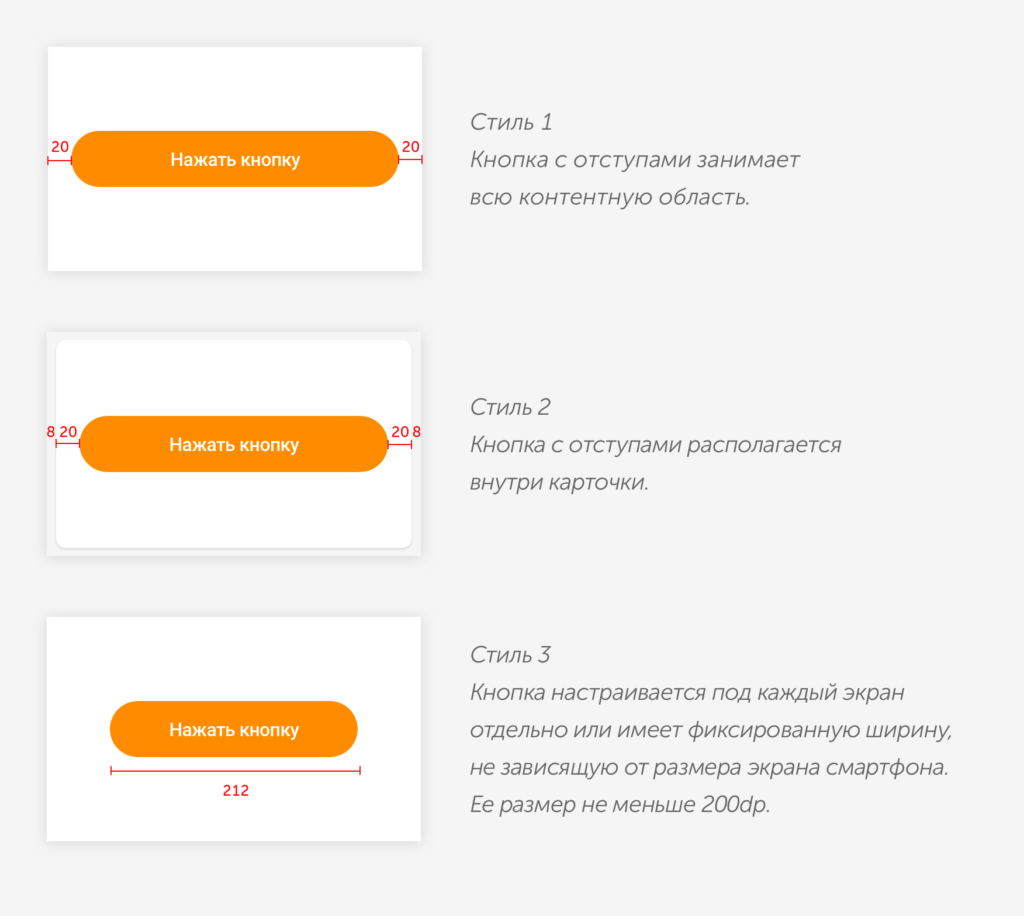
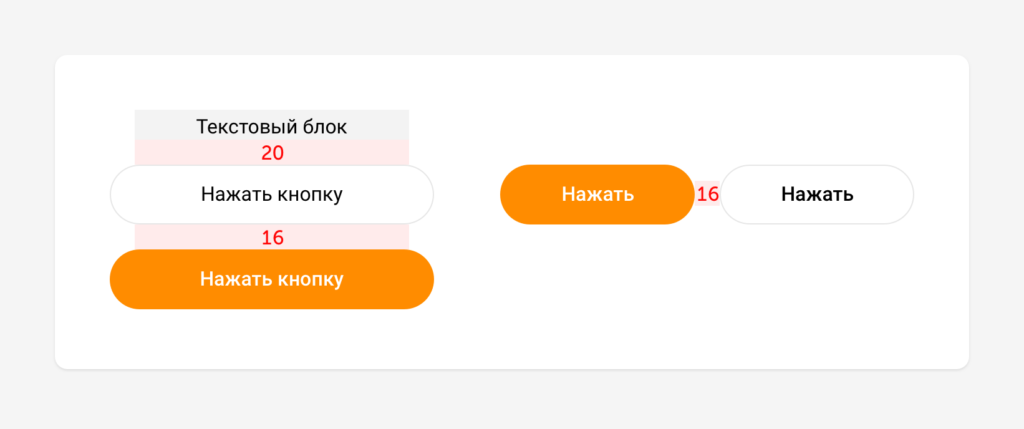
Размеры и отступы

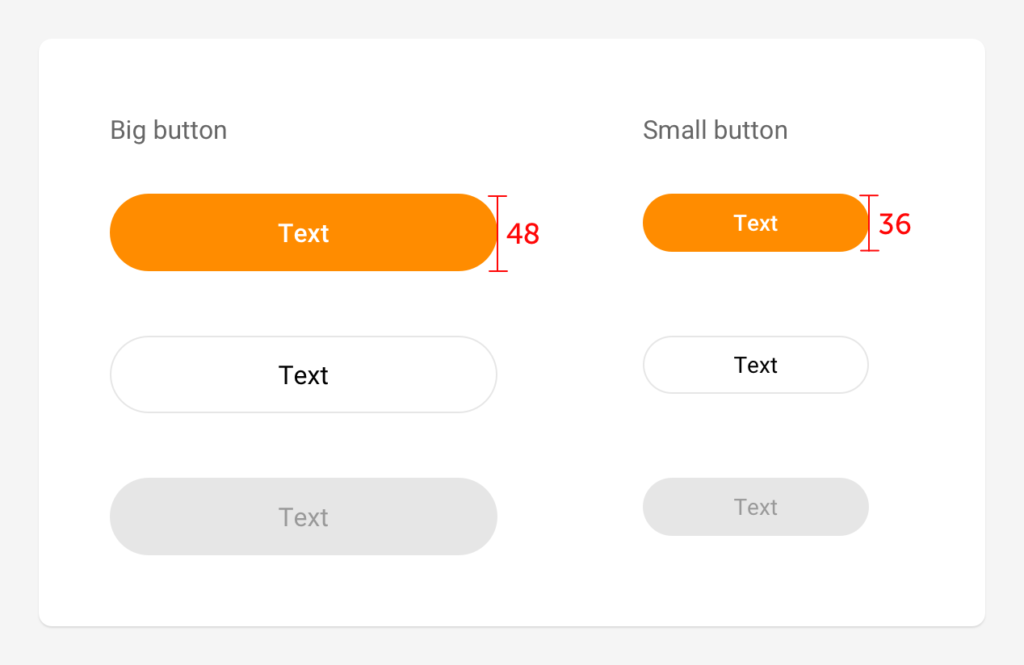
Big button


Small button

Размер Small используется для экономии места внутри контентных блоков и небольших по размеру карточек.
Brand button

| Big Brand button | Roboto Medium | 16sp |
| Small Brand button | Roboto Medium | 14sp |
Используются для важных завершающих действий.

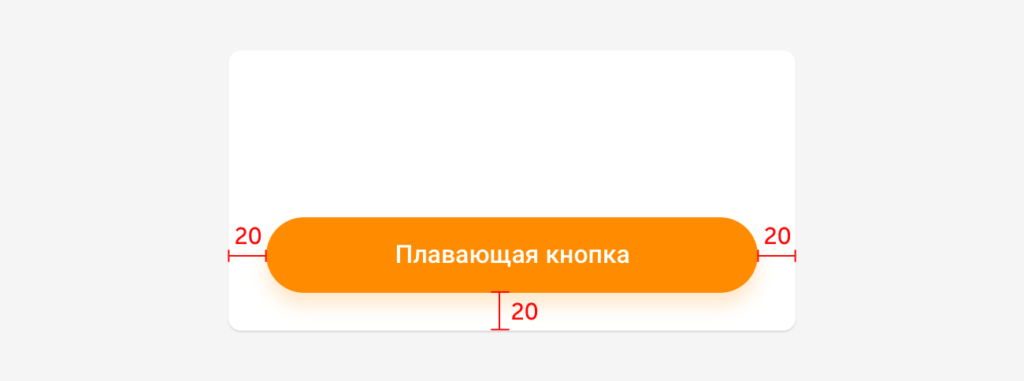
| Цвет тени | #FF8C00, rgb (255, 140, 0) |
| Прозрачность тени | 30% |
| Смещение по Y | 8dp |
| Размытие | 12dp |
В случаях, когда кнопка зафиксирована в нижней части экрана и не перемещается при скролле, к ней добавляется тень.
Simple button

| Big Simple button | Roboto Regular | 16sp |
| Small Simple button | Roboto Regular | 14sp |
Используется в сочетании с Brand button, а также самостоятельно для обозначения второстепенных действий.
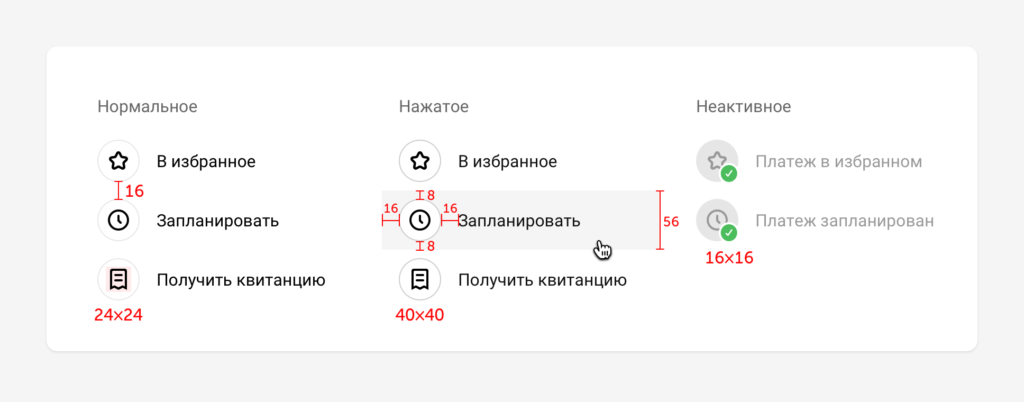
Simple button List

Используются, когда необходимо разместить больше двух кнопок рядом. Например, на постоплатном экране или в разделе истории в модальном окне.
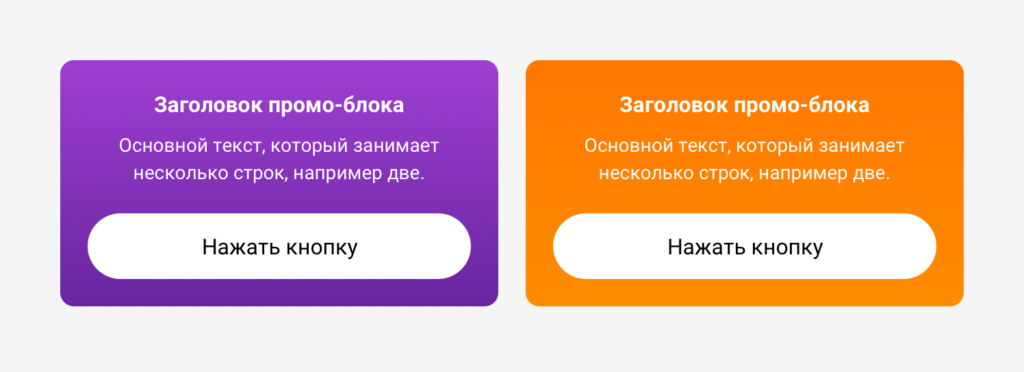
White button

Используется в контентных блоках с цветными фонами. Например, в промо-блоке в разделе идентификации.
Наследует стили текста Simple button, при наведении ведет себя так же. В отличие от Simple button у White button нет обводки.

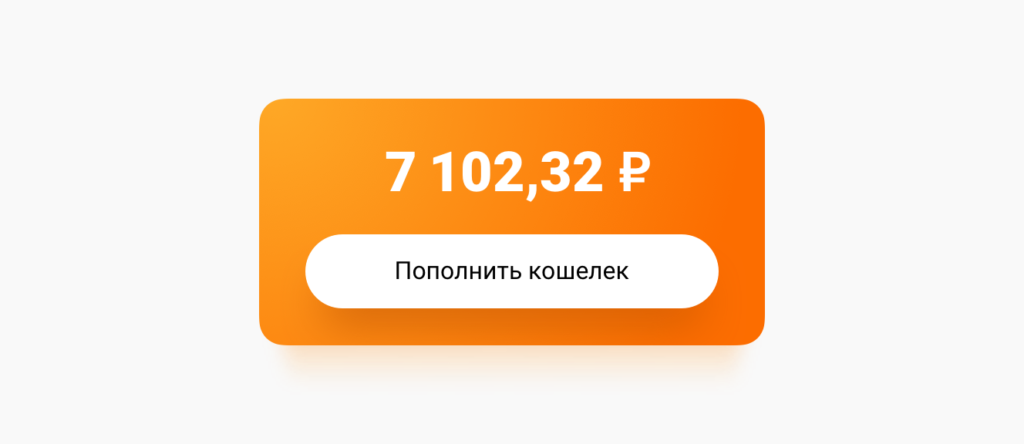
Чаще всего применяется без тени. В редких случаях, когда тень нужна, она добавляется в виде отдельной картинки. Пример такого использования кнопки — блок счетов на главной странице.
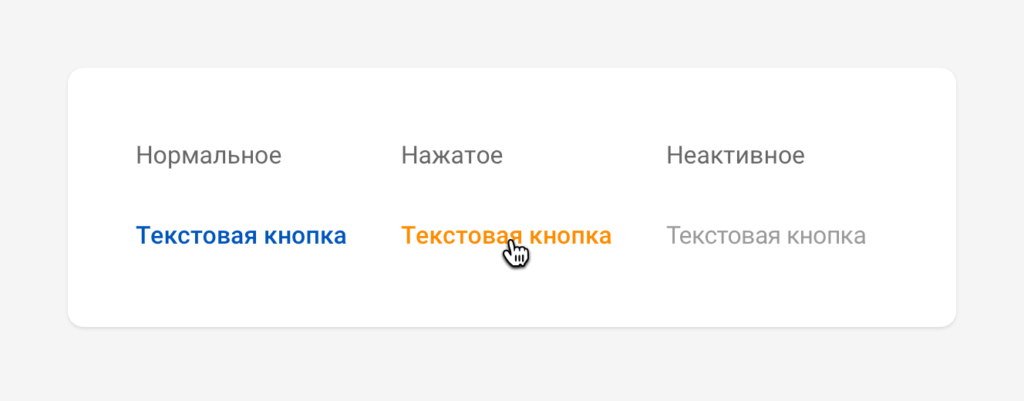
Text button

Текстовые кнопки полностью дублируют стили ссылок и используются в тех же размерах, что и основной текст.
