Десктопная и планшетная версия
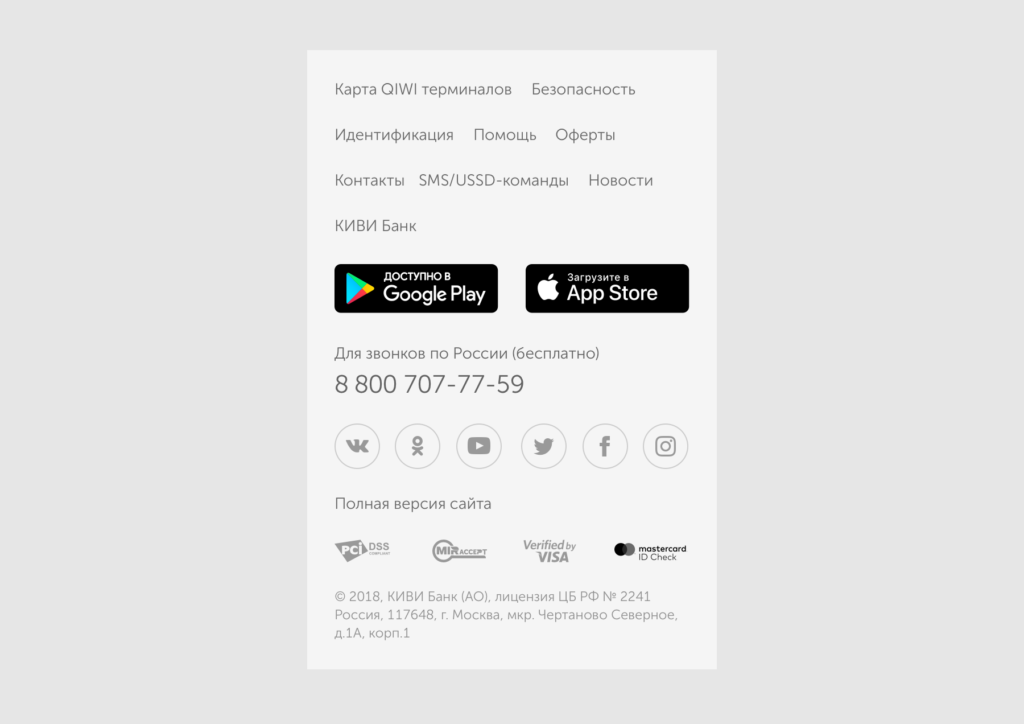
Мобильная версия
Десктопная и планшетная версия

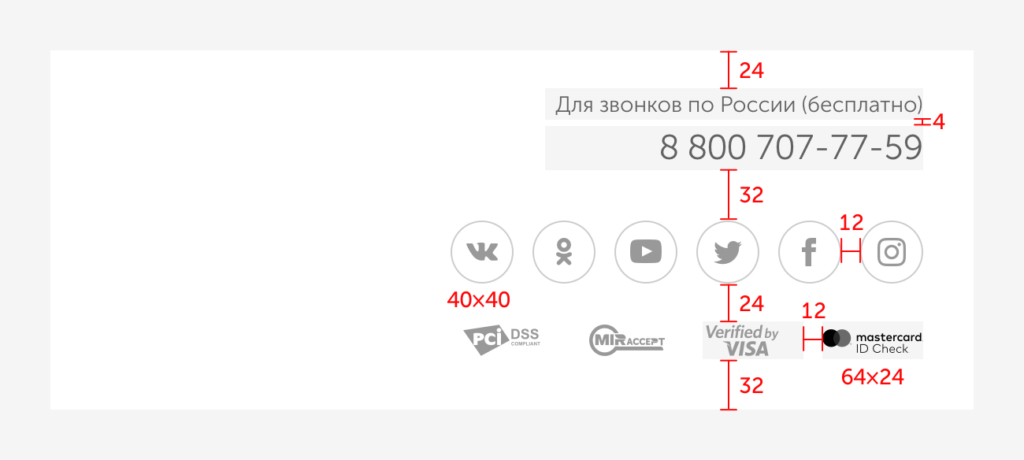
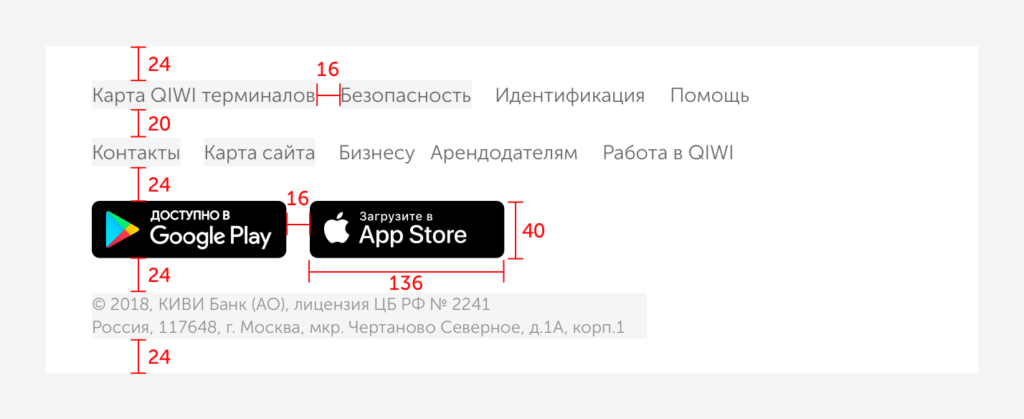
Текстовые стили:
— для ссылок — Body S 300 (Normal) серый;
— для номера телефона — Body L 300 (Compact) серый;
— для копирайта — Museo Sans 300, 12px, высота строки 16px.

Цвет фона — белый #FFF, rgb (255, 255, 255).
Цвет логотипов — #999, rgb (153, 153, 153).
Добавляйте к логотипам социальных сетей серую обводку #CCC, rgb (204, 204, 204) толщиной в 1px.

Боковые отступы до контента в футере:
— 32px для разрешений 720px и 1024px;
— 50px для 1280px;
— 130px для 1440px;
— 370px для 1920px.
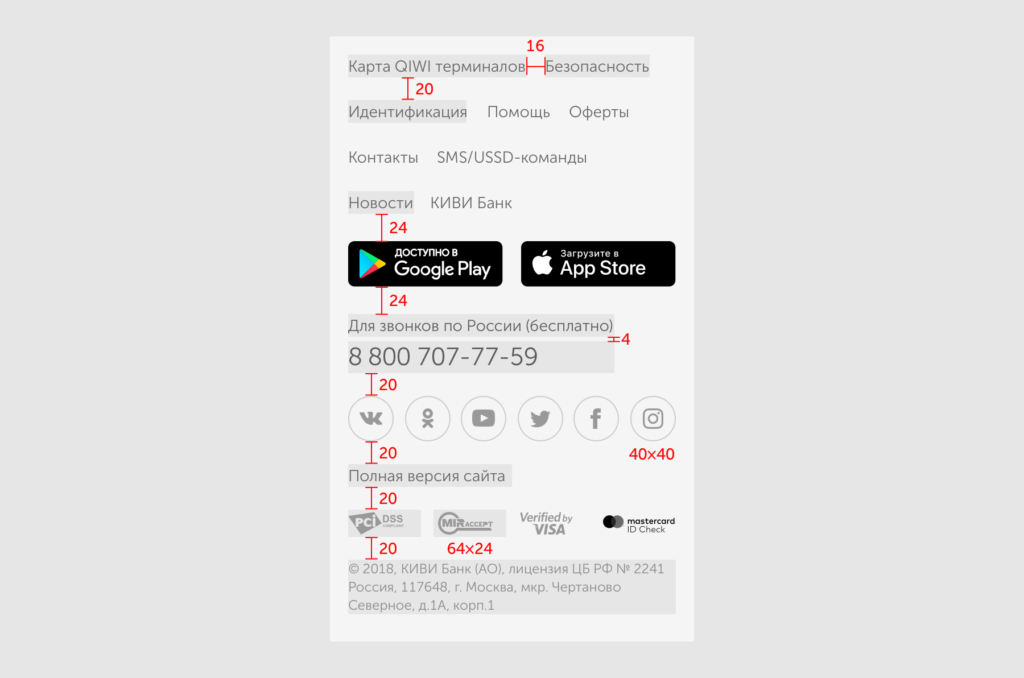
Мобильная версия

Текстовые стили:
— для ссылок — Body S 300 (Normal) серый;
— для номера телефона — Body L 300 (Compact) серый;
— для копирайта — Museo Sans 300, 12px, высота строки 16px.

Фон футера — светло-серый #F5F5F5, rgb (230, 230, 230).
Боковые отступы до контента в футере:
— 16px для разрешения 320px;
— 24px для 360px;
— 32px для 400px.
Блок с кнопками социальных сетей и блок с логотипами партнеров растягивается на всю ширину экрана с учетом боковых отступов.
Размер кнопок App Store и Google Play:
— 136×40px для разрешения 320px;
— 144×44px для 360px;
— 156×46px для 400px.
Отступ между кнопками App Store и Google Play:
— 16px для разрешения 320px;
— 24px для 360px и 400px.
